为何CentOS系统在开机时会出现网络断开的情况?
- 行业动态
- 2024-12-06
- 6
1、问题:在CentOS系统中,用户可能会遇到开机后网络连接自动断开的问题,这种情况可能由多种因素引起,包括但不限于网络管理工具的冲突、网络配置文件的错误、硬件故障或系统设置问题。
2、可能原因
网络管理工具冲突:CentOS系统中通常存在NetworkManager和network两种网络管理工具,如果两者同时配置并运行,可能会导致网络连接不稳定甚至断开。
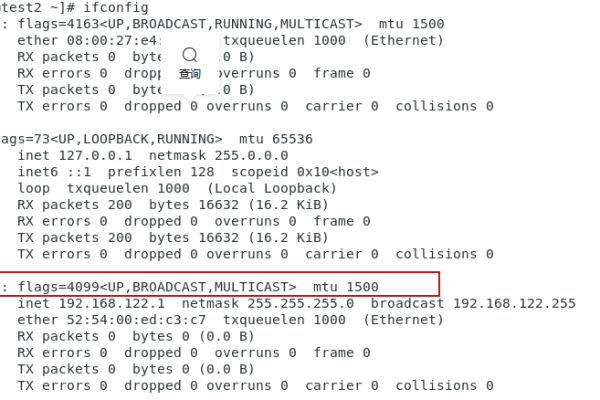
网络配置文件错误:/etc/sysconfig/network-scripts/ifcfg-ens33等网络配置文件中的错误配置也可能导致网络连接问题。
硬件故障:网卡或其他网络硬件设备的故障也可能导致网络连接断开。
系统设置问题:如电源管理设置、防火墙规则等也可能影响网络连接的稳定性。
3、解决方案
停用NetworkManager:为了避免与network服务冲突,可以停用NetworkManager服务,具体操作为执行systemctl stop NetworkManager命令停止NetworkManager服务,然后执行systemctl disable NetworkManager命令禁用其开机自启动。
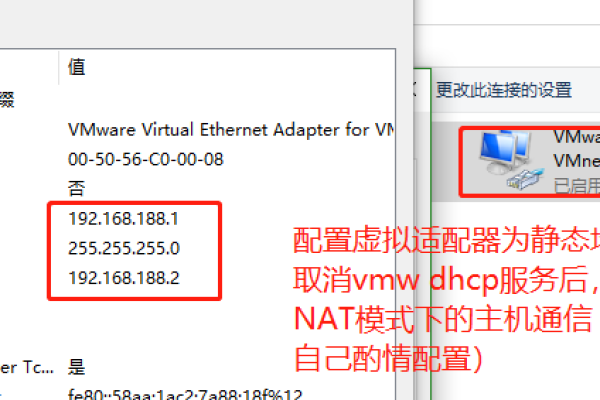
检查并修改网络配置文件:仔细检查/etc/sysconfig/network-scripts/目录下的网络配置文件,确保IP地址、网关、DNS等配置正确无误。
重启网络服务:在修改网络配置后,执行systemctl restart network命令重启网络服务,使配置生效。
检查硬件设备:如果怀疑是硬件故障导致的网络问题,可以使用硬件诊断工具进行检查,并考虑更换故障硬件。
调整系统设置:检查系统的电源管理设置和防火墙规则,确保它们不会干扰网络连接,可以尝试关闭电源管理中的节能选项,或调整防火墙规则以允许必要的网络流量。
4、常见问题及解答
Q: 为什么CentOS开机后网络会自动断开?
A: 这可能由于NetworkManager和network服务之间的冲突、网络配置文件的错误、硬件故障或系统设置问题导致。
Q: 如何避免CentOS开机后网络自动断开?
A: 可以尝试停用NetworkManager服务、检查并修改网络配置文件、重启网络服务以及检查硬件设备和系统设置。
通过以上分析和建议,相信用户可以更好地理解和解决CentOS开机网络断开的问题。