如何确定合适的服务器空间租用价格?
- 行业动态
- 2024-12-06
- 5
服务器空间租用价格
服务器空间租用在现代企业和个人用户中变得越来越普遍,其灵活性和成本效益使得它成为众多IT解决方案的首选,本文将详细探讨服务器空间租用的价格因素、不同配置的价格区间以及一些常见问题的解答。
一、服务器空间租用价格因素
服务器空间租用的价格受多种因素影响,包括但不限于以下几点:
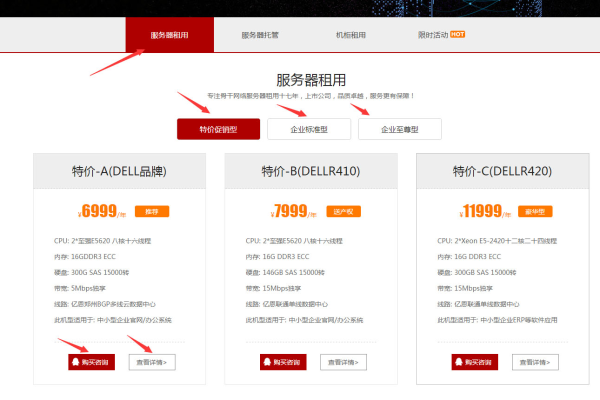
1、服务器配置:处理器(CPU)核心数、内存(RAM)、存储容量(SSD或HDD)等硬件配置直接影响租用价格,高配置的服务器通常价格更高。
2、带宽需求:网络带宽是影响访问速度和用户体验的重要因素,不同的带宽需求会导致不同的价格,通常以Mbps为单位计费。
3、数据中心位置:不同地区的数据中心由于运营成本和电力费用的差异,其租用价格也会有所不同,大城市的数据中心可能比小城市的贵。
4、合同期限:长期租用通常可以获得更优惠的价格,而短期租用则可能面临较高的单价。
5、增值服务:包括安全防护、备份恢复、技术支持等增值服务也会影响最终的租用价格。
二、不同配置的服务器空间租用价格区间
以下是根据市场调研整理的不同配置服务器空间租用的价格区间(仅供参考,具体价格需咨询服务商):
| 配置 | 月租价格(元) | 年租价格(元) |
| 单核CPU,2GB RAM,500GB HDD,10Mbps带宽 | 200-400 | 2000-3000 |
| 双核CPU,4GB RAM,1TB HDD,20Mbps带宽 | 500-800 | 5000-7000 |
| 四核CPU,8GB RAM,2TB HDD,50Mbps带宽 | 1000-1500 | 10000-15000 |
| 八核CPU,16GB RAM,4TB HDD,100Mbps带宽 | 2000-3000 | 20000-30000 |
| 十六核CPU,32GB RAM,8TB HDD,Gbps级带宽 | 5000+ | 50000+ |
三、常见问题解答
Q1: 服务器空间租用是否包含所有必要的软件和服务?
A1: 服务器空间租用通常只包含基础的硬件和网络资源,额外的软件和服务,如操作系统、数据库、安全软件等,可能需要额外付费或由用户自行安装和管理。
Q2: 如何选择合适的服务器空间租用方案?
A2: 选择合适的服务器空间租用方案时,应考虑以下因素:预期的流量和用户数量、数据处理需求、预算限制、以及对安全性和可靠性的要求,建议与多家服务商沟通,比较不同方案的价格和服务内容,以做出最佳选择。
小编有话说
服务器空间租用为企业和个人用户提供了灵活且经济高效的IT解决方案,在选择租用方案时,重要的是要明确自己的需求和预算,并与服务商进行充分沟通以确保获得最适合的服务,随着云计算技术的不断发展,服务器空间租用的成本效益将进一步提升,成为更多用户的首选。