如何在CentOS上启动服务器?
- 行业动态
- 2024-12-05
- 5
httpd 或
nginx。然后使用命令
systemctl start httpd 或
systemctl start nginx 启动服务,并使用
systemctl enable httpd 或
systemctl enable nginx 使其在系统启动时自动运行。
在CentOS系统中开启服务器是一个涉及多个步骤的过程,包括安装必要的软件包、配置防火墙、设置网络等,以下是详细的步骤和解释:
一、更新系统
确保你的CentOS系统是最新的,这可以通过运行以下命令来完成:
sudo yum update -y
这个命令会更新系统软件包,并安装所有可用的安全补丁和更新。
二、安装必要的软件包
根据你打算开启的服务器类型(如Web服务器、数据库服务器、SSH服务器等),你需要安装相应的软件包,以Web服务器为例,你可以使用Apache或Nginx作为Web服务器软件,这里以安装Apache为例:
sudo yum install httpd -y
对于其他类型的服务器,如MySQL数据库或Postfix邮件服务器,你可以使用类似的命令来安装所需的软件包。
三、配置防火墙
CentOS默认使用Firewalld作为防火墙管理工具,为了允许外部用户访问你的服务器,你需要配置防火墙以允许相关的流量通过,如果你开启了Web服务器,你需要允许HTTP和HTTPS流量:
sudo firewall-cmd --permanent --add-service=http sudo firewall-cmd --permanent --add-service=https sudo firewall-cmd --reload
这些命令会永久添加HTTP和HTTPS服务到防火墙规则中,并重新加载防火墙配置以使更改生效。
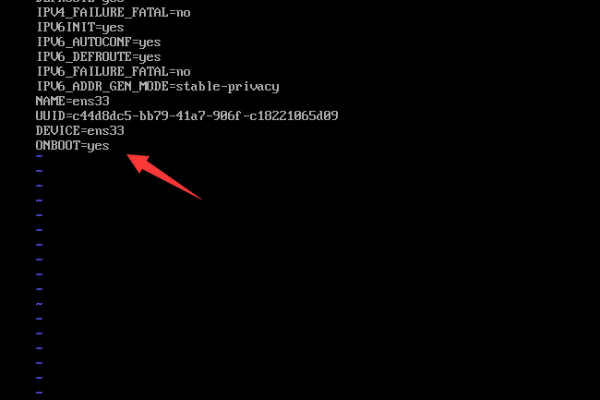
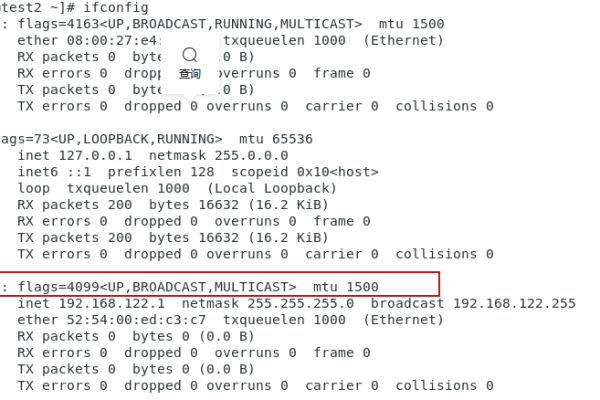
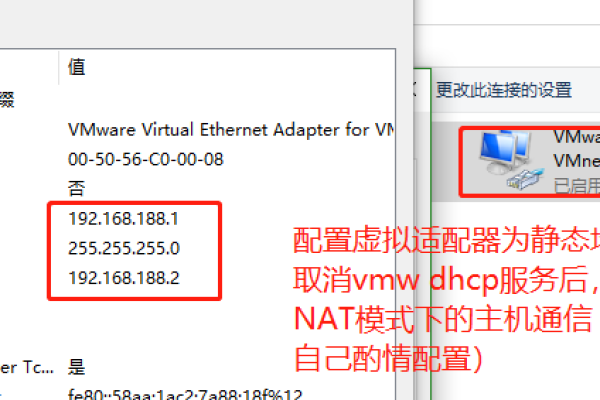
四、设置网络
服务器需要正确的网络配置才能与其他设备进行通信,你可以编辑/etc/sysconfig/network-scripts/ifcfg-eth0文件(或对应的网络接口配置文件)来配置网络设置,设置静态IP地址:
BOOTPROTO=static IPADDR=x.x.x.x NETMASK=255.255.255.0 GATEWAY=x.x.x.x DNS1=8.8.8.8 DNS2=8.8.4.4
将x.x.x.x替换为你的实际网络配置,完成编辑后,重启网络服务以应用更改:
sudo systemctl restart network
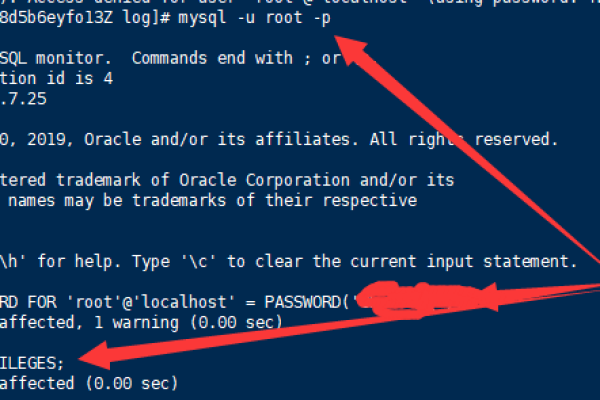
五、启动并配置服务
根据你的需求,启动并配置相应的服务,以Web服务器为例,你可以使用以下命令来启动Apache服务并将其设置为开机自启动:
sudo systemctl start httpd sudo systemctl enable httpd
对于其他服务,如MySQL或Postfix,你可以使用类似的命令来启动并配置它们。
六、优化和安全配置
为了确保服务器的安全性和性能,你可以进行一些优化和安全配置,禁用不必要的服务、限制用户的权限、使用强密码等,你还可以考虑安装额外的安全软件,如防火墙规则集、载入检测系统等。
七、验证配置
验证你的服务器是否按预期工作,对于Web服务器,你可以在浏览器中输入服务器的IP地址或域名来测试是否能够访问默认的Web页面,对于其他类型的服务器,你可以使用相应的客户端工具或命令行来测试它们的功能。
定期备份:定期备份你的服务器数据和配置文件,以防数据丢失或损坏。
监控与日志:实施监控和日志记录策略,以便及时发现并解决潜在的问题。
持续更新:保持系统和软件包的最新状态,以获取最新的安全补丁和功能更新。
通过遵循上述步骤和注意事项,你可以在CentOS系统中成功开启并配置一个功能齐全的服务器。