如何解读CDN与Nginx结合的架构图?
- 行业动态
- 2024-12-05
- 6
CDN和Nginx架构解析
一、CDN与Nginx简介
1. CDN
分发网络(Content Delivery Network,CDN)是一种通过在多个地理位置分布的服务器节点缓存和分发静态资源的技术,其目的是减少数据传输延迟,提高网页加载速度,并减轻源服务器的负载,CDN通过将内容缓存到离用户最近的节点,从而加快了内容的传输速度,提高了用户体验。
2. Nginx简介
Nginx是一款高性能的HTTP和反向代理服务器,以其高并发处理能力、低资源消耗和灵活的配置系统被广泛采用,Nginx不仅能够提供静态和动态内容的高效分发,还具备负载均衡、缓存和安全防护等多种功能。
二、CDN与Nginx的结合架构
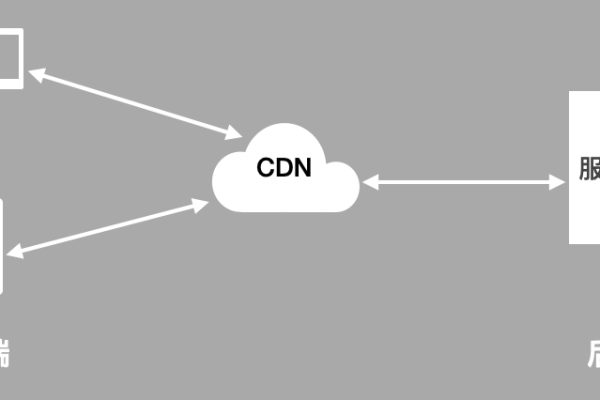
结合CDN和Nginx可以实现更高效、稳定的内容分发,以下是一个典型的架构图及其说明:
| 组件 | 功能描述 |
| 客户端 | 用户发起请求以访问网站内容。 |
| DNS服务器 | 根据用户地理位置解析域名,将其指向最近的CDN节点。 |
| CDN节点 | 缓存静态资源,如HTML、CSS、JavaScript和图片等,如果缓存未命中,则向源站请求资源。 |
| Nginx服务器 | 作为反向代理服务器,接收来自CDN节点的请求并将请求转发给后端应用服务器,它还负责负载均衡、缓存控制和健康检查。 |
| 后端应用服务器 | 提供动态内容和应用逻辑。 |
三、工作流程
1、用户请求:用户在浏览器中输入网址,例如www.example.com。
2、DNS解析:本地DNS服务器解析域名并将其指向最近的CDN节点IP地址。
3、CDN节点响应:
如果请求的内容在CDN节点上有缓存,则直接返回缓存内容。
如果缓存未命中,CDN节点将请求转发至Nginx服务器。
4、Nginx处理请求:
Nginx接收到请求后,根据配置决定是否从缓存中直接提供内容。
如果需要,Nginx将请求转发给后端应用服务器获取动态内容。
动态内容生成后,Nginx可以对其进行缓存,以备后续相同请求使用。
5、内容返回:获取到的内容经过Nginx返回给CDN节点,再由CDN节点传输给用户。
四、关键优势
提高访问速度:通过将内容缓存到靠近用户的CDN节点,大幅减少了传输延迟。
减轻源站压力:CDN节点承担了大量静态资源的分发任务,降低了源站服务器的负载。
增强可用性和可靠性:即使源站发生故障,只要CDN节点有缓存的内容,依然可以继续为用户提供服务。
安全性提升:CDN和Nginx都提供了多种安全防护机制,如DDoS攻击防护和访问控制。
五、常见问题解答(FAQs)
Q1: CDN和Nginx如何协同工作以提供高效的内容分发?
A1: CDN和Nginx通过分层缓存机制协同工作,CDN节点首先尝试从本地缓存中提供内容,如果缓存未命中,则将请求转发至Nginx服务器,Nginx进一步决定是否从自身缓存提供内容或向后端应用服务器请求动态内容,这种多层缓存策略确保了内容能够快速响应用户请求,同时减轻了源站服务器的压力。
Q2: 如何配置Nginx以优化与CDN的结合使用?
A2: 配置Nginx以优化与CDN的结合使用包括以下几个方面:
启用缓存:通过配置proxy_cache 指令开启Nginx的缓存功能,并设置合适的缓存键和过期时间。
压缩传输内容:使用gzip 模块压缩传输内容,减少带宽消耗。
负载均衡:配置upstream 模块实现后端服务器的负载均衡,确保高可用性。
健康检查:定期检查后端服务器的健康状态,自动剔除故障节点。
安全防护:配置限流、WAF(Web应用防火墙)等安全措施,防止反面攻击。
结合CDN和Nginx的架构能够显著提升内容分发的效率和稳定性,适用于大规模网站和应用,通过合理配置和优化,可以最大限度地发挥两者的优势,为用户提供更优质的服务体验。
到此,以上就是小编对于“cdnnginx架构图”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。