CDN加速如何有效应对DDoS攻击?
- 行业动态
- 2024-12-05
- 4
在当今的数字时代,CDN(内容分发网络)和DDoS(分布式拒绝服务)攻击防护已成为保障网站性能和安全性的关键要素,本文将深入探讨CDN如何加速网站以及它在DDoS防护中的作用,确保内容的准确、逻辑清晰,并使用表格辅助说明。
CDN加速网站的原理与实践
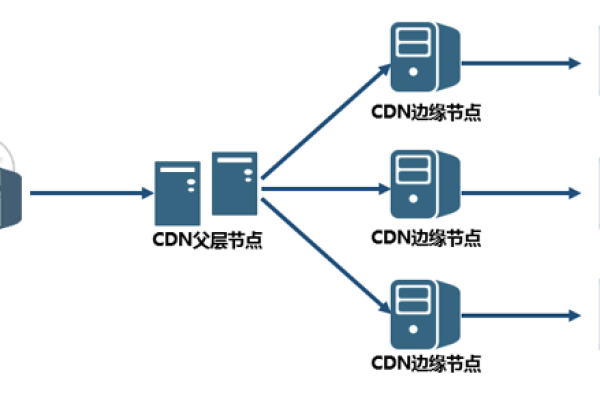
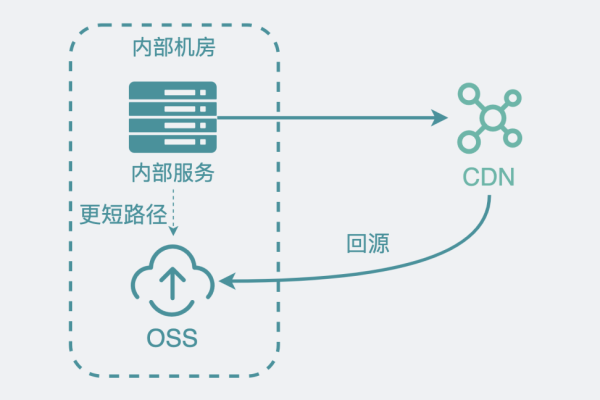
CDN的核心功能之一是在全球范围内分布式存储网站的静态和动态内容,这意味着网站的图像、视频、CSS和JavaScript文件等静态资源可以缓存在CDN的边缘节点上,用户访问网站时,CDN会根据其地理位置选择最近的边缘节点,从而降低延迟并提高网站加载速度。
分发与缓存
| 特性 | 描述 |
| 内容缓存 | 将网站的静态资源缓存到全球各地的边缘节点上 |
| 地理位置选择 | 根据用户位置选择最近的节点以减少延迟 |
| 动态内容加速 | 通过优化路由和协议,加速动态内容的传输 |
负载均衡
CDN使用负载均衡技术,确保用户请求被路由到最佳的服务器,这降低了单一服务器的负载,提高了整体性能和可用性。
快速的协议与加密
CDN采用现代的协议,如HTTP/2,以更有效地传输内容,CDN提供强大的SSL/TLS加密,确保数据在传输过程中得到保护。
CDN在DDoS防护中的作用
CDN不仅可以加速网站,还可以在防护DDoS攻击方面发挥关键作用,以下是CDN在DDoS防护中的几个重要方面:
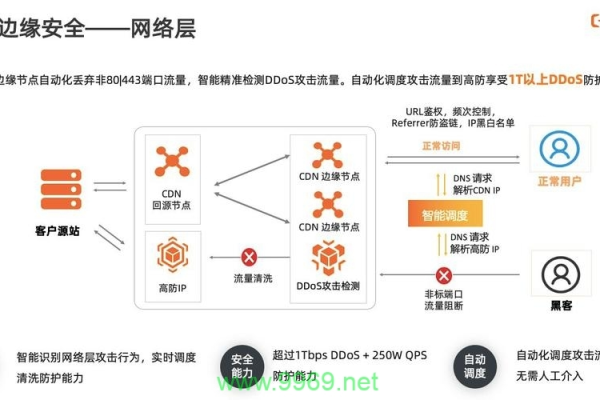
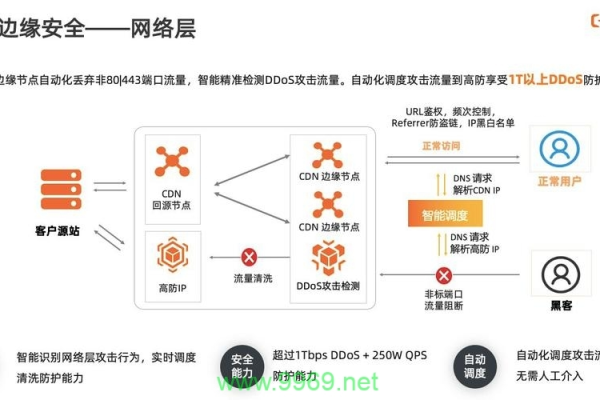
流量过滤与封堵
CDN可以检测并过滤掉大部分DDoS攻击流量,从而减轻源服务器的压力,它能够检测异常流量模式,例如高频率的请求或异常大的流量,然后采取相应的封堵措施。
分布式防御
CDN在全球范围内分布,可以承受大规模的DDoS攻击,因为攻击流量会分散到多个边缘节点,这确保了即使在面对大规模攻击时,网站也能保持稳定。
增强网络基础设施
CDN提供高带宽和高容量的网络连接,使其能够更好地抵御大流量的DDoS攻击,CDN还可以部署分布式防御设备和缓存服务器,提高整体网络的容量和性能。
实时监测与响应
CDN配置了实时监测工具,以及时检测和识别DDoS攻击,一旦检测到攻击,CDN可以迅速采取相应的封堵措施,从而减少攻击对网站的影响。
CDN应用案例
CDN的强大功能使其广泛应用于多个领域:
| 应用领域 | 描述 |
| 电子商务 | 在线商店使用CDN以加速产品图片和页面的交付,提高购物体验 |
| 流媒体 | Netflix、YouTube等使用CDN来传递高质量的视频内容 |
| 移动应用程序 | CDN加速移动应用程序的内容交付,提高响应速度 |
| 新闻门户 | 新闻和媒体网站使用CDN以确保新闻文章和多媒体内容快速加载 |
| 网站托管 | 网站所有者使用CDN提高其网站性能,提供更好的用户体验 |
CDN不仅可以显著加速网站的内容交付,还在防护DDoS攻击方面发挥了关键作用,它提供了高性能、高可用性和安全性,使网站所有者能够提供卓越的用户体验,并保障网站免受反面攻击的侵害,随着互联网的不断发展,CDN将继续在网络世界中发挥关键作用,确保网站的稳定性和高效性能。
FAQs
Q1: CDN如何加速网站内容交付?
A1: CDN通过在全球范围内分布的边缘节点缓存网站的静态和动态内容,根据用户地理位置选择最近的边缘节点来提供内容,从而降低延迟并提高加载速度,CDN还采用负载均衡技术和现代协议(如HTTP/2)来优化数据传输。
Q2: CDN是如何防御DDoS攻击的?
A2: CDN通过流量过滤和封堵技术来检测并过滤掉大部分DDoS攻击流量,减轻源服务器的压力,利用其全球分布的节点,CDN可以分散攻击流量,并通过高带宽和高容量的网络连接来抵御大流量的DDoS攻击,一旦检测到攻击,CDN会迅速采取封堵措施,确保网站的稳定运行。
以上就是关于“cdn加速 ddos”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!