服务器租用究竟是什么意思?
- 行业动态
- 2024-12-05
- 3
服务器租用是现代企业和个人用户在构建和运行网络服务时经常采用的一种方式,它不仅简化了硬件的采购和维护流程,还提供了灵活的资源配置和专业的技术支持,使得用户可以专注于核心业务的发展,以下是关于服务器租用的一些详细介绍:
1、服务器租用的定义
概念解释:服务器租用是指由专业的IDC(互联网数据中心)服务商提供硬件设备,负责基本软件的安装、环境配置以及日常维护,用户通过租赁的方式获得服务器的使用权,这种方式允许用户独享服务器资源,并根据需求自行开发和运行应用程序。
主要特点:用户无需购买和维护昂贵的服务器硬件,只需支付租金即可享受高性能的计算和存储能力,服务商通常提供7×24小时的技术支持,确保服务器的稳定运行。
2、服务器租用的优势
灵活性和可扩展性:用户可以根据业务需求灵活调整服务器的配置,包括CPU、内存、硬盘空间等,这种灵活性使得企业在面对不断变化的市场环境时能够迅速响应。
成本效益:租用服务器避免了初期高额的硬件投资,用户只需按使用量付费,由于服务商负责设备的维护和管理,用户还可以节省运维成本。
专业维护和支持:服务商提供专业的服务器维护和技术支持服务,确保服务器的稳定性和安全性,这对于缺乏技术团队的小型企业尤为重要。
3、服务器租用与托管的区别
所有权:在服务器租用中,用户不拥有服务器的所有权,而在托管模式下,用户需要自行购买服务器并将其放置在数据中心。
责任分配:租用模式下,服务商负责硬件的维护和升级;而托管模式下,用户需自行管理服务器的硬件和维护工作。
成本对比:虽然租用模式初期投入较低,但长期来看可能成本较高;托管模式则相反,初期投入高但长期成本低。
4、服务器租用的适用场景
中小企业:对于资金有限且希望快速上线业务的中小企业来说,租用服务器是一个理想的选择,它可以帮助这些企业在不增加太多财务负担的情况下,获得稳定的IT基础设施支持。
初创公司:初创公司在成立初期往往面临资金紧张的问题,租用服务器可以减轻其财务压力,并为其提供必要的技术保障。
临时项目:对于一些短期项目或测试项目,租用服务器可以避免长期的硬件投资,更加经济实惠。
5、选择合适的服务器租用服务商
评估需求:在选择服务商之前,首先要明确自己的业务需求,包括所需的硬件配置、网络带宽、数据备份等。
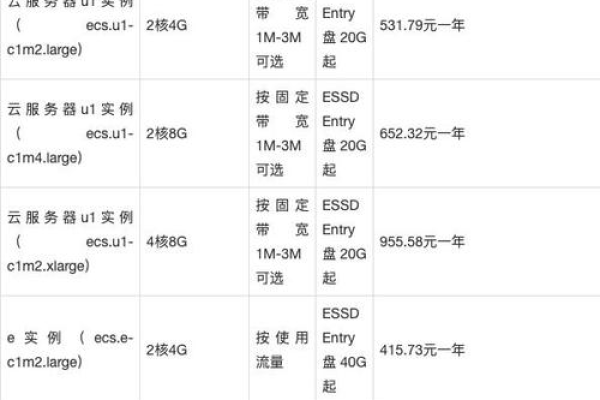
比较价格和服务:不同的服务商提供的服务质量和价格差异较大,建议多方面比较后再做决定。
考察口碑和信誉:选择有良好口碑和信誉的服务商,可以降低合作风险。
6、常见问题解答
Q1: 租用服务器是否安全?
A1: 租用服务器的安全性取决于服务商的技术水平和安全防护措施,大型服务商会提供较为完善的安全保障体系,包括防火墙、DDoS攻击防护等。
Q2: 如何迁移现有网站到租用的服务器上?
A2: 迁移网站通常涉及数据备份、域名解析更改等步骤,大多数服务商都会提供迁移工具或服务,帮助用户顺利完成迁移过程。
服务器租用作为一种灵活且成本效益高的IT解决方案,已经成为众多企业和个人的优选,它不仅简化了硬件采购和维护流程,还提供了专业的技术支持和安全保障,在选择租用服务器时,用户仍需仔细评估自身需求,并选择合适的服务商以确保业务的顺利进行。