html5自学教程
- 行业动态
- 2024-03-18
- 4960
HTML5作为现代网页开发的核心标准,其学习至关重要,以下是一个详细的HTML5学习指南,旨在帮助您系统地掌握这门技术。
1. 理解HTML5的基础概念
在开始学习HTML5之前,您需要理解一些基础概念:
HTML (Hypertext Markup Language): HTML是一种用于创建和设计网页的标记语言。
CSS (Cascading Style Sheets): CSS用于设置HTML元素的样式和布局。
JavaScript: JavaScript是一种编程语言,可以使网页具有交互性。
2. 学习基本标签和结构
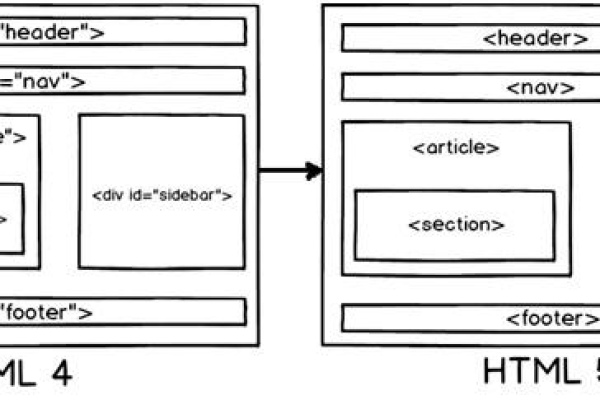
HTML5引入了许多新的语义元素,如<header>, <footer>, <article>, <section>, <nav>, 和<aside>等,了解这些元素及其用途是学习HTML5的第一步。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>我的HTML5页面</title>
</head>
<body>
<header>
<!页头内容 >
</header>
<nav>
<!导航链接 >
</nav>
<main>
<article>
<!文章或主要内容 >
</article>
<section>
<!区段内容 >
</section>
</main>
<aside>
<!侧栏内容 >
</aside>
<footer>
<!页脚内容 >
</footer>
</body>
</html>
3. 掌握表单和输入类型
HTML5提供了丰富的输入类型,如email, date, time, range等,熟悉这些输入类型及其属性对创建交互式表单非常重要。
<form action="/submit" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="user_name">
<label for="mail">邮箱:</label>
<input type="email" id="mail" name="user_mail">
<input type="submit" value="提交">
</form>
4. 学习图形和多媒体功能
HTML5使得在网页中嵌入图形和多媒体内容更加容易,学习如何使用<canvas>, <svg>, <audio>, 和<video>元素是必要的。
<canvas id="myCanvas" width="200" height="100"></canvas>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="black" strokewidth="3" fill="red" />
</svg>
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
您的浏览器不支持音频元素。
</audio>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
您的浏览器不支持视频标签。
</video>
5. 探索高级特性
HTML5还包含了许多高级特性,例如地理位置API、本地存储、Web Workers、WebSockets等,根据需要深入这些领域可以大大扩展您的开发能力。
6. 实践项目与案例研究
理论学习之后,通过实际的项目来应用所学知识是非常重要的,创建自己的网站或模仿现有的网站可以帮助加深对HTML5的理解和应用。
7. 使用在线资源和社区
加入在线论坛、社区以及利用在线教育平台(如Codecademy, freeCodeCamp, MDN Web Docs等)可以加速学习过程,并保持最新的行业动态。
8. 持续学习和适应变化
前端技术不断进步,HTML5也在持续发展之中,保持好奇心,持续学习新特性和技术,定期阅读相关书籍和博客,参加研讨会和会议,都是保持技能更新的好方法。
归纳全文
通过上述步骤,您可以逐步建立起坚实的HTML5知识基础,并通过实践不断提高,记住,学习是一个循环往复的过程,不断的实践和学习新知是成为一名优秀前端开发者的关键。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/248475.html