ASP.NET Core MVC如何进行组装与配置?
- 行业动态
- 2024-12-03
- 4
在ASP.NET Core MVC中组装一个项目是一个涉及多个步骤的过程,包括创建项目、配置环境、编写代码以及最终的部署,以下是一个详细的指南,帮助您完成这一过程:
一、创建ASP.NET Core MVC项目
1、启动Visual Studio:打开Visual Studio 2019或VS2022。
2、选择创建新项目:在主界面点击“创建新项目”按钮。
3、选择项目模板:
在左侧的“已安装”选项中展开“Visual C#”,然后选择“ASP.NET Core Web应用(模型-视图-控制器)”,或者直接在搜索框中输入“MVC”来快速找到相关模板。
4、配置项目设置:
输入项目名称和解决方案名称。
选择项目的保存路径。
可以取消勾选“配置HTTPS(H)”选项(如果不需要的话)。
5、完成创建:点击“创建”按钮,等待项目生成完毕。
二、初始化项目结构
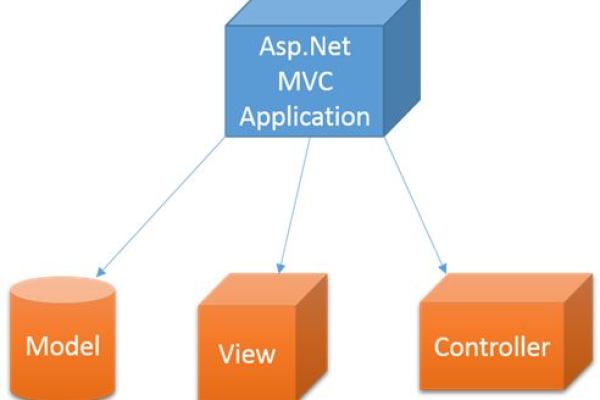
创建完成后,您将看到一个包含多个文件夹的项目结构,例如Model、Controller、View等,这些文件夹分别用于存放模型、控制器和视图代码。
三、编写代码
1、在Model文件夹下创建实体类:如Student.cs。
2、在Controller文件夹下创建控制器类:如StudentsController.cs。
3、在View文件夹下创建对应的视图文件:如Students.cshtml。
四、配置和使用身份验证和授权
1、创建项目:通过模板创建一个ASP.NET Core Web应用(模型-视图-控制器)项目。
2、选择身份验证类型:在创建项目的配置页面中,选择框架为.NET 6.0,并选择身份验证类型为“个人账户”。
3、添加鉴权服务:在Program.cs启动类中,添加鉴权服务,可以使用cookie方式进行身份验证。
4、实现登录验证:可以使用JWT(JSON Web Tokens)方法来实现无状态的身份验证,具体步骤包括通过用户名和密码获取一个Token,访问API时将这个Token附加到请求中进行验证。
五、性能优化最佳实践
1、积极利用缓存:缓存是提高应用速度的有效方法,通过缓存数据,可以减少对数据库的调用次数,从而提高响应速度。
2、减少数据库查询:尽量减少与数据库的交互次数,可以通过批量处理插入和更新操作来减少数据库查询的次数。
3、避免阻塞式调用:在代码中避免使用阻塞式调用,特别是在I/O密集型任务中,可以使用异步编程模式来提高性能。
六、前后端分离实现
1、选择合适的技术栈:后端使用ASP.NET Core平台,结合Entity Framework Core进行数据库操作;前端可以使用Vue.js等现代前端框架来构建用户界面。
2、使用RESTful API:前端通过HTTP请求与后端进行交互,后端提供RESTful API接口供前端调用。
3、配置跨域资源共享(CORS):在后端项目中,特别是在ASP.NET WebApi中,需要配置CORS以允许前端跨域请求。
七、集成数据库连接
1、创建ASP.NET Core MVC项目:首先需要在Visual Studio或其他IDE中创建一个新的ASP.NET Core MVC项目。
2、安装必要的NuGet包:安装Microsoft.EntityFrameworkCore和Microsoft.EntityFrameworkCore.Sqlite(或其他数据库对应的包)。
3、配置数据库连接字符串:在项目的appsettings.json文件中添加数据库连接字符串。
八、部署到Kubernetes集群
1、创建Docker镜像:需要将ASP.NET Core MVC应用程序打包为Docker镜像,可以使用Dockerfile来定义镜像的构建步骤和依赖项。
2、构建Docker镜像:使用docker build命令构建Docker镜像。
3、推送Docker镜像到容器仓库:将Docker镜像推送到容器仓库,以便可以在Kubernetes集群中使用该镜像。
4、创建Kubernetes部署和服务:创建一个Kubernetes部署对象来管理应用程序容器的生命周期,并创建一个Kubernetes服务对象来公开应用程序容器。
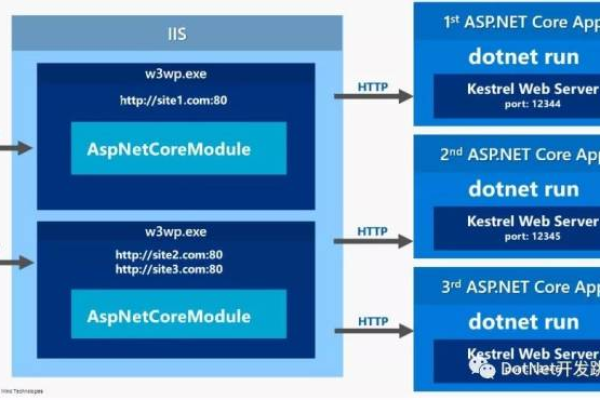
九、发布及IIS配置记录(基于.NET 6.0)
1、发布ASP.NET Core MVC应用程序:右键你的项目,选择“发布”,选择文件夹作为目标位置,然后点击“完成”并开始发布过程。
2、安装IIS:打开控制面板,点击“程序”,在“程序和功能”窗口中点击“启用或关闭Windows功能”,找到并勾选“Internet Information Services”。
3、安装.NET Core Hosting Bundle:下载并安装适用于你的操作系统的.NET Core Hosting Bundle。
4、配置IIS网站:在IIS管理器中添加应用程序池和网站,配置物理路径为你发布的ASP.NET Core MVC项目文件夹。
5、启动网站:在IIS管理器中右键点击你的网站,选择“启动”。
十、常见问题解答(FAQs)
Q1:如何在ASP.NET Core MVC项目中实现角色授权?
A1:在ASP.NET Core MVC项目中,可以通过角色授权来控制用户对资源的访问权限,可以在控制器或方法上使用 [Authorize] 属性来限制只有特定角色的用户才能访问该资源。
Q2:如何在ASP.NET Core MVC项目中集成外部登录提供程序?
A2:可以集成外部登录提供程序,如Google、Facebook等,以方便用户使用第三方账号进行登录,这需要在项目中安装相应的NuGet包并进行配置。
以上就是关于“ASP.NET Core MVC怎么组装”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!