如何配置CDN反向代理以实现代理功能?
- 行业动态
- 2024-12-03
- 3
配置CDN反向代理是提升网站性能和安全性的重要手段,通过将用户请求引导至离用户最近的CDN节点,可以显著提高网站的访问速度和可靠性,以下是配置CDN反向代理的详细步骤:
一、确定反向代理服务器
1、选择反向代理软件或服务:常见的反向代理软件包括Nginx、Apache和HAProxy,这些软件都具有良好的性能和灵活的配置选项,还有一些专业的反向代理服务,如Cloudflare和Akamai,它们提供了更多的高级功能和全球网络支持。
2、安装和配置反向代理:根据选择的软件或服务,进行相应的安装和基本配置,使用Nginx作为反向代理时,需要编辑Nginx配置文件,设置代理服务器的地址和端口,并启用必要的模块和功能。
3、示例配置:
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend_server;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
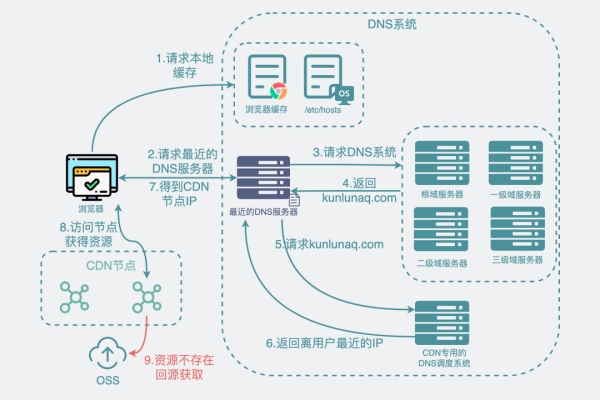
} 二、配置DNS记录
配置DNS记录是确保用户请求能够正确地被引导到CDN反向代理服务器的关键步骤,通过修改域名的DNS记录,将其解析到CDN提供的IP地址。
1、访问DNS管理平台:登录到您的域名注册商或DNS服务提供商的管理平台,找到相应的域名管理页面。
2、添加或修改DNS记录:根据CDN服务提供商的要求,添加或修改A记录或CNAME记录,如果使用Cloudflare作为CDN服务,您需要将域名的A记录指向Cloudflare提供的IP地址,或者添加CNAME记录指向Cloudflare提供的域名。
3、示例配置:
A @ 192.0.2.1 (Cloudflare提供的IP地址) CNAME www example.com.cdn.cloudflare.net
三、设置CDN缓存策略
CDN缓存策略决定了哪些内容会被缓存,以及缓存的时间长度,合理的缓存策略可以大幅提升网站的加载速度和性能。
1、确定缓存规则:确定哪些类型的内容需要缓存,例如静态资源(图片、CSS、JavaScript文件)和动态内容,可以通过配置文件或CDN服务提供的管理界面设置缓存规则。
2、配置缓存策略:使用CDN服务提供的管理工具,配置缓存策略,设置缓存时间(TTL,Time to Live)和缓存控制头(Cache-Control headers)。
3、示例配置:
Cache-Control: public, max-age=3600
这表示内容可以被缓存1小时。
四、配置SSL证书
SSL证书确保数据在客户端和服务器之间传输时的安全性,配置SSL证书是保护用户数据和提高网站信任度的重要步骤。
1、获取SSL证书:可以从可信的证书颁发机构(CA)获取SSL证书,也可以使用免费的SSL证书服务如Let’s Encrypt。
2、配置SSL证书:将SSL证书文件上传到反向代理服务器,并在配置文件中启用SSL。
3、示例配置:
server {
listen 443 ssl;
server_name example.com;
ssl_certificate /path/to/ssl_certificate.crt;
ssl_certificate_key /path/to/ssl_certificate.key;
location / {
proxy_pass http://backend_server;
}
} 五、监控和优化性能
设置完成后,需要持续监控CDN反向代理的性能,并根据需要进行优化。
1、监控工具:使用CDN服务提供的监控工具或第三方监控服务(如Pingdom、New Relic)来监控网站的性能和流量情况。
2、优化配置:根据监控数据,优化反向代理和CDN配置,调整缓存策略、优化服务器配置、升级硬件资源等。
3、定期更新和维护:定期更新反向代理软件和CDN服务,确保使用最新的安全补丁和功能,定期检查和更新SSL证书,以确保数据传输的安全性。
六、常见问题及解决方案
在设置CDN反向代理的过程中,可能会遇到一些常见问题,以下是两个常见问题及其解决方案:
Q1:反向代理配置错误导致请求无法正确转发到后端服务器怎么办?
A1:检查配置文件中的地址和端口设置,确保反向代理服务器能够正确连接到后端服务器,还可以查看反向代理服务器的日志文件,以获取更多关于错误的信息。
Q2:缓存策略不合理导致内容过期或未能及时更新怎么办?
A2:根据实际情况调整缓存时间和缓存控制头,确保内容能够及时更新并保持较高的缓存命中率,对于频繁更新的内容,可以设置较短的缓存时间;对于不经常变化的内容,可以设置较长的缓存时间。
通过以上步骤和注意事项,您可以成功配置CDN反向代理,提高网站的性能和安全性,持续监控和优化配置也是确保系统稳定运行和及时发现并解决潜在问题的关键。
小伙伴们,上文介绍了“cdn反向代理如何配置代理”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。