如何搭建福建800g高防服务器?
- 行业动态
- 2024-12-02
- 3
福建800g高防服务器的搭建是一个涉及多个方面和技术的综合过程,以下是一个详细的指南,旨在帮助理解并实施这一过程:
1、选择合适的硬件
服务器规格:选择具有高性能CPU(如Intel Xeon系列)、大容量内存(如256GB或更高)、高速SSD存储(如4TB NVMe SSD)的服务器。
网络带宽:确保服务器拥有足够的网络带宽来处理大量的并发连接和数据传输。
2、部署操作系统和基础软件
操作系统:选择稳定且安全的操作系统,如Linux发行版(如CentOS、Ubuntu Server)。
Web服务器:安装并配置Web服务器软件,如Nginx或Apache,用于处理HTTP请求。
数据库:根据需求安装数据库管理系统,如MySQL、PostgreSQL或MongoDB。
3、配置DDoS防护服务
选择DDoS防护方案:可以选择云服务提供商的DDoS防护服务,如阿里云DDoS高防、腾讯云DDoS防护等,这些服务通常提供高带宽、低延迟的清洗能力,能够有效抵御大流量DDoS攻击。
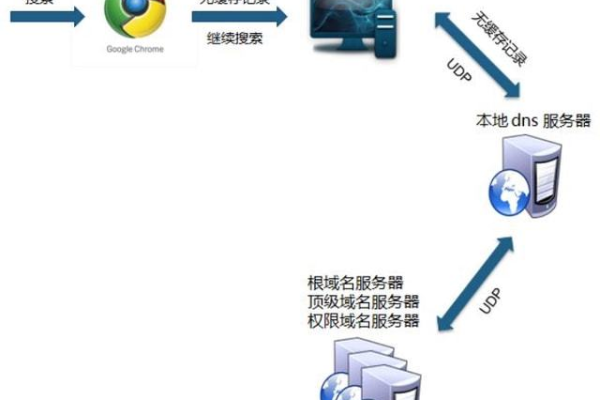
接入DDoS防护:将业务流量通过DNS解析或IP替换的方式接入DDoS防护服务,对于网站类业务,可以将域名解析指向DDoS防护服务的CNAME地址;对于非网站类业务,可以将业务IP替换为DDoS防护服务的IP。
配置防护策略:根据业务需求和攻击类型,配置DDoS防护策略,包括清洗阈值、黑名单、白名单等。
4、优化服务器性能
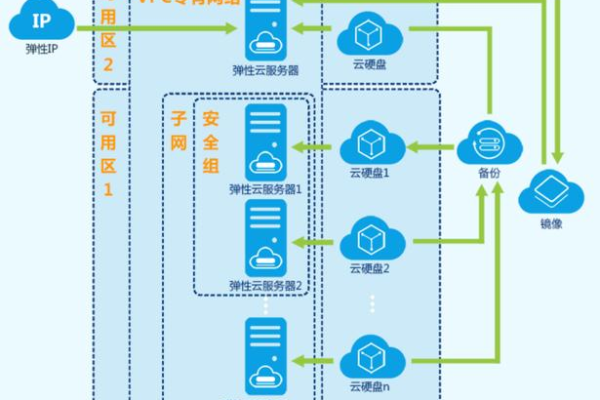
负载均衡:部署负载均衡器,将流量均匀分配到多台服务器上,提高系统的可用性和稳定性。
缓存机制:利用CDN(内容分发网络)和Web应用防火墙(WAF)等技术,减少源站服务器的压力,提高响应速度。
监控与日志分析:部署监控系统,实时监测服务器的性能指标和安全事件;定期分析日志,发现潜在的安全威胁和性能瓶颈。
5、测试与验证
压力测试:在正式部署前,对服务器进行压力测试,模拟大量并发访问和攻击场景,验证服务器的性能和DDoS防护效果。
安全审计:对服务器进行全面的安全审计,确保没有未修复的安全破绽和后门。
6、持续维护与更新
系统更新:定期更新操作系统、Web服务器和数据库等软件,以获取最新的安全补丁和功能改进。
安全防护:持续关注网络安全动态,及时调整防护策略,应对新的威胁和攻击手法。
通过以上步骤,可以搭建一个具有800g防御能力的福建高防服务器,需要注意的是,DDoS攻击的手段和规模不断演变,因此需要持续关注网络安全动态,加强服务器的安全防护能力。
以上内容就是解答有关“福建800g高防服务器怎么做”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。