如何在ASP.NET Core中实现分块上传文件的示例?
- 行业动态
- 2024-12-01
- 3
ASP.NET Core 中实现分块上传文件的示例代码如下:,,“
csharp,using Microsoft.AspNetCore.Http;,using System.IO;,using System.Threading.Tasks;,,public async Task UploadChunkAsync(IFormFile file, long offset),{, using (var stream = new FileStream("path/to/destination/file", append: true)), {, await file.CopyToAsync(stream);, },},`
,,此函数接收一个 IFormFile` 对象和一个长整型的偏移量,将文件数据追加到指定路径的文件中。
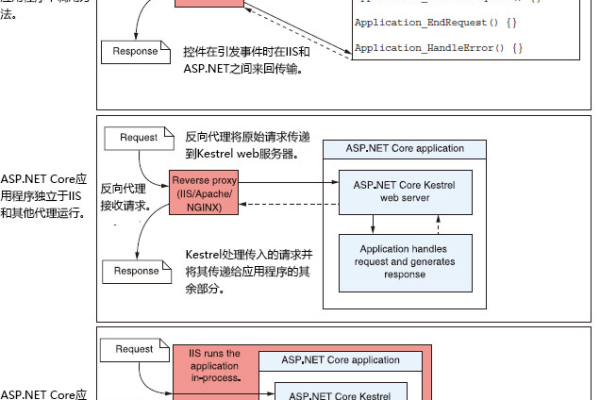
在ASP.NET Core中实现分块上传文件的功能是一个常见的需求,尤其是在处理大文件上传时,分块上传不仅可以提高上传效率,还可以在网络不稳定的情况下提供更好的用户体验,本文将详细介绍如何在ASP.NET Core中实现分块上传文件的示例。
创建ASP.NET Core项目
我们需要创建一个新的ASP.NET Core Web API项目,可以使用以下命令创建:
dotnet new webapi -n ChunkedUploadExample cd ChunkedUploadExample
配置项目
在appsettings.json中添加一些必要的配置,例如文件存储路径和允许的文件类型:
{
"FileSettings": {
"UploadFolder": "uploads",
"AllowedExtensions": [ ".jpg", ".png", ".pdf", ".docx" ]
}
}
在Program.cs中加载这些配置:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
在Startup.cs中配置服务和中间件:
public class Startup
{
public IConfiguration Configuration { get; }
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.Configure<FileSettings>(Configuration.GetSection("FileSettings"));
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
定义文件设置模型
创建一个FileSettings类来保存文件相关的配置:
public class FileSettings
{
public string UploadFolder { get; set; }
public List<string> AllowedExtensions { get; set; }
}
创建文件上传控制器
创建一个UploadController来处理文件上传请求:
[ApiController]
[Route("api/[controller]")]
public class UploadController : ControllerBase
{
private readonly FileSettings _fileSettings;
private readonly IWebHostEnvironment _hostingEnvironment;
public UploadController(IOptions<FileSettings> fileSettings, IWebHostEnvironment hostingEnvironment)
{
_fileSettings = fileSettings.Value;
_hostingEnvironment = hostingEnvironment;
}
[HttpPost("upload")]
public async Task<IActionResult> UploadChunk(int chunkIndex, [FromForm] IFormFile file)
{
if (file == null || file.Length == 0)
{
return BadRequest("No file uploaded");
}
var allowedExtensions = _fileSettings.AllowedExtensions;
if (!allowedExtensions.Contains(Path.GetExtension(file.FileName)))
{
return BadRequest("File type not allowed");
}
var uploadsFolder = Path.Combine(_hostingEnvironment.ContentRootPath, _fileSettings.UploadFolder);
if (!Directory.Exists(uploadsFolder))
{
Directory.CreateDirectory(uploadsFolder);
}
var filePath = Path.Combine(uploadsFolder, $"{Guid.NewGuid()}_{file.FileName}");
using var stream = new FileStream(filePath, FileMode.Create);
await file.CopyToAsync(stream);
return Ok(new { ChunkIndex = chunkIndex, FilePath = filePath });
}
}
合并分块文件(可选)
如果需要合并分块文件,可以创建一个额外的方法来处理:
[HttpPost("merge/{fileName}")]
public async Task<IActionResult> MergeFile(string fileName)
{
var uploadsFolder = Path.Combine(_hostingEnvironment.ContentRootPath, _fileSettings.UploadFolder);
var tempFiles = Directory.GetFiles(uploadsFolder, $"{fileName}_*");
if (tempFiles.Length == 0)
{
return NotFound("No chunks found for the file");
}
var finalFilePath = Path.Combine(uploadsFolder, fileName);
using var finalStream = new FileStream(finalFilePath, FileMode.Create);
foreach (var tempFile in tempFiles)
{
using var tempStream = new FileStream(tempFile, FileMode.Open);
await tempStream.CopyToAsync(finalStream);
File.Delete(tempFile); // 删除临时文件
}
return Ok(new { FilePath = finalFilePath });
}
测试上传功能
可以使用Postman或类似工具测试上传功能,发送POST请求到/api/upload/upload,带上文件和分块索引。
chunkIndex=0的第一部分
chunkIndex=1的第二部分,依此类推。
FAQs
Q: 如何确保文件的完整性?
A: 可以通过计算每个分块的校验和(如MD5或SHA256)并在合并后重新计算最终文件的校验和,以确保文件的完整性,可以在上传过程中使用签名机制来验证文件的真实性。
Q: 如何处理大文件上传中的网络中断?
A: 分块上传的一个主要优势就是可以处理网络中断,如果某个分块上传失败,只需要重新上传该分块即可,可以在客户端实现重试逻辑,自动重新上传失败的分块。
小伙伴们,上文介绍了“asp.net core分块上传文件示例”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。