福建免备案DDOS防御原理是什么?
- 行业动态
- 2024-12-01
- 3
福建免备案DDoS防御是一种针对分布式拒绝服务(DDoS)攻击的防护机制,它允许在未进行传统ICP备案的情况下,通过特定的技术和策略来减轻或抵御DDoS攻击,以下是关于福建免备案DDoS防御原理的详细解析:
一、DDoS攻击原理
DDoS攻击是一种通过利用多个合法或非规的计算机或设备,向目标系统发送大量数据流量或请求,使其网络带宽、服务器资源或网络设备资源超负荷,从而导致系统无法正常提供服务的攻击方式,攻击者通常通过操纵一个庞大的“僵尸网络”(botnet),利用这些被控制的设备协同作战,向目标发动大规模攻击。
二、福建免备案DDoS防御原理
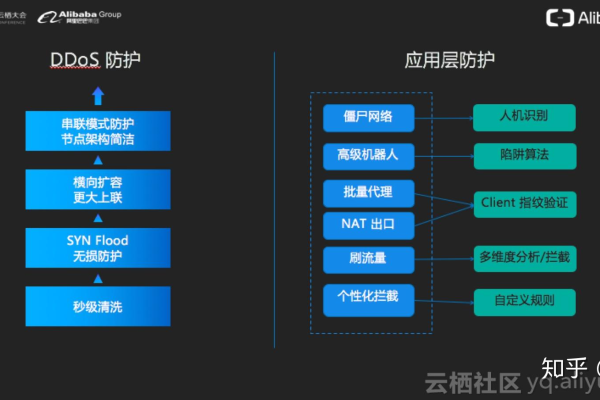
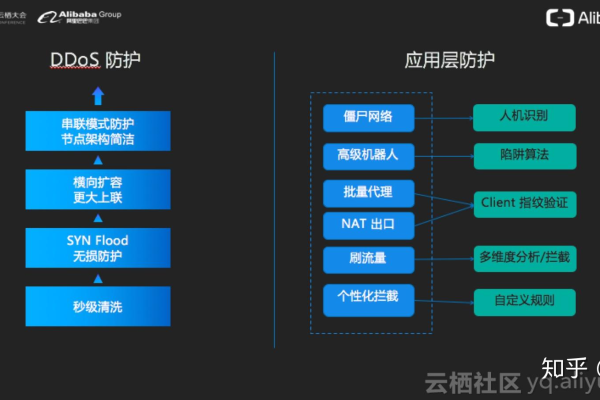
1. 边缘流量清洗
部署云服务商提供的DDoS防护服务:如腾讯云DDoS防护,具备大规模流量清洗能力,能在靠近网络边缘处拦截并丢弃攻击流量,这种服务通常基于云计算平台,能够提供弹性扩展和灵活配置的能力。
智能调度与路由调整:利用BGP Anycast、GeoDNS等技术,将攻击流量分散或引导至空闲资源池进行处理,这有助于减轻单一节点的压力,提高整体防御效果。
2. 深度包检测(DPI)与行为分析
部署具备DPI功能的防火墙或载入检测系统:对网络流量进行深度解析,识别并阻断异常协议行为和应用层攻击,DPI技术能够检查数据包的内容,而不仅仅是其头部信息,从而提高了检测的准确性和效率。
采用机器学习算法:对网络流量、访问模式等进行实时分析,识别并适应不断演化的攻击手法,机器学习算法能够自动学习和更新规则库,以应对新型和未知的攻击手段。
3. 访问控制与速率限制
实施IP黑名单:对已确认的攻击源IP进行封禁,这是一种简单而有效的防御手段,但需要及时更新黑名单以避免误封合法用户。
设置合理的速率限制:对同一IP、同一用户、同一服务的访问速率进行限制,防止资源滥用,速率限制可以根据业务需求和历史数据进行调整,以达到最佳的防御效果。
4. 高可用架构与弹性伸缩
采用负载均衡:分散攻击流量,保证服务的可用性,负载均衡器可以将流量均匀分配到多个服务器节点上,从而降低单个节点的压力。
自动扩缩容:根据攻击规模动态调整后端资源,维持服务性能,这要求防御系统具备高度的灵活性和可扩展性,以便在攻击发生时迅速增加资源以应对流量高峰。
5. 应急响应与事后分析
建立应急响应预案:明确攻击发生时的沟通机制、处置流程及恢复方案,这有助于在攻击发生时迅速组织力量进行应对,减少损失。
攻击数据分析:对攻击流量、攻击手法进行深入分析,为后续防御策略优化提供依据,通过分析攻击数据,可以了解攻击者的意图、手段和弱点,从而制定更加有效的防御措施。
| 防御策略 | 具体措施 | 描述 |
| 边缘流量清洗 | 部署云服务商DDoS防护服务 | 在网络边缘拦截并丢弃攻击流量 |
| 智能调度与路由调整 | 分散或引导攻击流量至空闲资源池 | |
| 深度包检测与行为分析 | 部署DPI功能防火墙/IDS | 深度解析网络流量,识别并阻断异常行为 |
| 采用机器学习算法 | 实时分析网络流量,适应新型攻击手法 | |
| 访问控制与速率限制 | 实施IP黑名单 | 封禁已确认的攻击源IP |
| 设置速率限制 | 限制同一IP/用户/服务的访问速率 | |
| 高可用架构与弹性伸缩 | 采用负载均衡 | 分散攻击流量,保证服务可用性 |
| 自动扩缩容 | 根据攻击规模动态调整后端资源 | |
| 应急响应与事后分析 | 建立应急响应预案 | 明确攻击发生时的沟通机制、处置流程及恢复方案 |
| 攻击数据分析 | 深入分析攻击流量、手法,优化防御策略 |
四、相关问答FAQs
Q1: 福建免备案DDoS防御是否适用于所有类型的DDoS攻击?
A1: 虽然福建免备案DDoS防御采用了多种先进的技术和策略来应对各种类型的DDoS攻击,但没有任何一种防御机制能够保证对所有类型的DDoS攻击都百分之百有效,建议企业根据自身的业务特点和安全需求,结合多种防御手段来构建全面的安全防护体系。
Q2: 如何评估福建免备案DDoS防御的效果?
A2: 评估福建免备案DDoS防御的效果可以从多个方面入手,包括防御成功率(即成功抵御攻击的比例)、系统稳定性(即在攻击发生时系统的可用性和性能表现)、以及成本效益比(即防御成本与潜在损失之间的比例),还可以通过定期的安全演练和模拟攻击来检验防御系统的有效性和可靠性。
以上内容就是解答有关“福建免备案DDOS防御原理”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。