福建免备案DDOS防御服务是如何实现的?
- 行业动态
- 2024-12-01
- 5
福建免备案DDoS防御
背景介绍
随着互联网的快速发展,分布式拒绝服务(DDoS)攻击已经成为一种常见的网络威胁,DDoS攻击通过大量的虚假请求占用网络资源,导致合法用户无法正常访问网络服务,为了应对这种威胁,福建省推出了免备案的DDoS防御服务,旨在为用户提供高效、便捷的网络安全保障。
DDoS防护服务
DDoS防护服务是针对分布式拒绝服务攻击的专业防护措施,基于自主研发的天网防御系统,该服务能够全面防护各种网络层和应用层的DDoS攻击,确保源站稳定可靠,业务永续无忧。
主要特点
全面防护:覆盖网络层和应用层的多种DDoS攻击类型。
高性能:提供高性能、高可靠的弹性计算服务。
易用性:支持一键部署和自动配置,简化操作流程。
安全性:所有通信加密,每用户独立密钥,集成基础DDoS高防能力及应用层防御。
应用场景
互联网应用加速:通过专用线路大幅提高全球公网服务访问效率,减少线路延迟、丢包等网络传输问题。
Web业务安全防御:应用防火墙(WAF)为Web业务提供安全防御功能,有效提升安全性。
企业数据保护:在发生破解载入、DDoS、数据窃取、载入干扰等事件时,提供应急响应服务,降低安全事件对企业自身的影响与损失。
技术实现
自主研发的天网防御系统
天网防御系统是DDoS防护服务的核心,具有以下技术优势:
多层次防护:结合网络层和应用层的防护措施,全面抵御各种DDoS攻击。
智能检测:实时监控网络流量,快速识别并阻断异常流量。
自动清洗:对攻击流量进行精准清洗,确保正常业务流量不受影响。
高质量线路和加速服务
多线路冗余备份:接驳电信、联通、移动、教育网等多条高品质骨干网线路,超低延时。
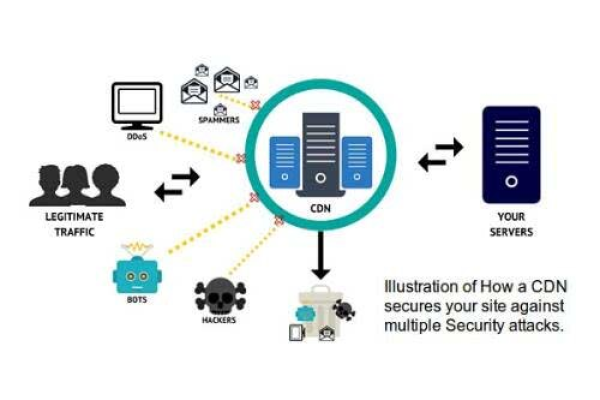
全球加速节点分发网络(CDN)将源站内容分发至遍布全球的加速节点,提高用户访问速度。
安全专家服务
应急响应:当发生安全事件时,提供包括抑制止损、事件分析、业务损失评估、系统加固、事件溯源等应急响应服务。
安全评估和渗透测试:定期进行安全评估和渗透测试,发现并修复潜在的安全破绽。
表格:DDoS防护服务产品对比
| 产品名称 | 防护能力 | 线路类型 | 价格(月) | 附加功能 |
| 云服务器BCC | 高性能、高可靠、安全稳定 | 多线路冗余备份 | 面议 | |
| 负载均衡BLB | 均衡负载流量,消除应用单点 | 多线路冗余备份 | 面议 | |
| DDoS防护服务 | 大容量、精准清洗各种DDoS攻击 | BGP线路,默认100Mbps带宽 | ¥4320/月(限时折扣) | 年付仅需99元即可获10G QPS高防 |
| 应用防火墙WAF | 防SQL注入、防后门上传 | 面议 | ||
| 内容分发网络CDN | 提高用户访问网站资源的响应速度 | 百度自建高质量CDN节点 | 面议 |
FAQs
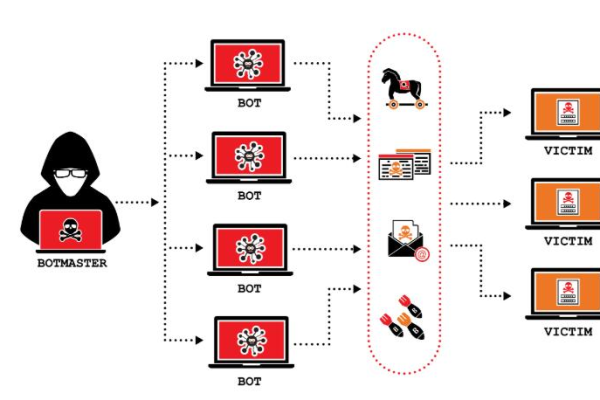
1. 什么是DDoS攻击?
DDoS攻击是指分布式拒绝服务攻击,通过大量的虚假请求占用网络资源,导致合法用户无法正常访问网络服务。
2. 为什么选择福建免备案DDoS防御服务?
福建免备案DDoS防御服务基于自主研发的天网防御系统,能够全面防护各种网络层和应用层的DDoS攻击,确保源站稳定可靠,业务永续无忧,该服务还提供高性能、高可靠的弹性计算服务和易用的一键部署功能。
3. DDoS防护服务有哪些附加功能?
DDoS防护服务的附加功能包括应急响应服务、安全评估服务、渗透测试服务、等保测评服务、安全培训服务、代码审计服务和安全加固服务。
福建免备案DDoS防御服务通过自主研发的天网防御系统,提供了全面、高效的DDoS攻击防护,无论是互联网应用加速、Web业务安全防御还是企业数据保护,该服务都能提供可靠的安全保障,通过高质量的线路和专业的安全专家服务,福建免备案DDoS防御服务成为企业和机构应对网络安全威胁的重要选择。
以上内容就是解答有关“福建免备案DDOS防御”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。