福建200g高防服务器是如何实现防御的?
- 行业动态
- 2024-12-01
- 5
福建200G高防服务器是一种专门设计用于抵御大规模网络攻击的服务器解决方案,其核心在于通过一系列技术和措施,过滤掉非规的访问请求,同时保证合法用户的正常访问不受影响,以下是关于福建200G高防服务器原理的详细阐述:
1、流量监测与分析
实时监控:高防服务器通过部署先进的流量监测工具,实时监控进入服务器的网络流量,这些工具能够对流量的来源、目的地、协议类型、数据包大小等众多参数进行细致的分析,从而快速识别出异常的流量模式。
异常流量检测:一旦发现异常流量,高防服务器会立即启动流量清洗机制,这一过程就像是在水流中过滤杂质,通过特定的算法和规则,将反面的攻击流量从正常的访问流量中筛选出来。
2、流量清洗
黑洞路由:当攻击流量超过预设阈值时,网络运营商会将所有指向目标IP地址的流量导向一个不存在的路由(即黑洞),从而使攻击者无法达到攻击目的。
防火墙规则与流量整形:高防服务器使用防火墙规则和流量整形技术来过滤不符合规则的数据包,只允许合法流量通过。
3、带宽管理
充足带宽资源:高防服务器通常配备了充足的带宽资源,并且能够在短时间内快速扩充带宽,这样,即使攻击流量试图阻塞服务器的网络通道,高防服务器也能够凭借其强大的带宽能力,保证正常流量的顺畅传输。
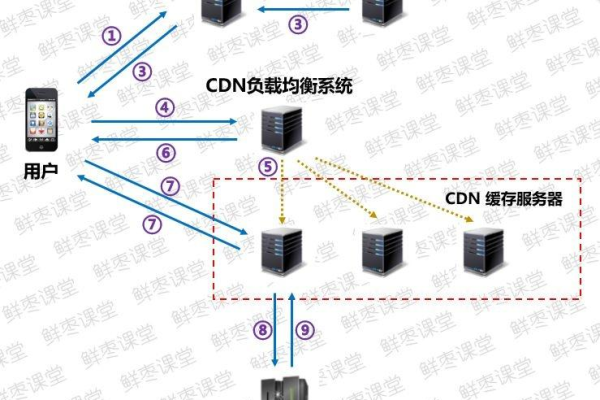
4、负载均衡
智能负载均衡:高防服务器可以作为反向代理服务器,将合法请求转发到目标服务器,同时过滤掉反面流量,它还可以通过负载均衡算法分发流量,确保每台服务器都得到合理的流量分配。
5、协议防护
协议分析与阻断:高防服务器会对常见的攻击协议进行识别和阻断,对于一些利用特定协议破绽发起的攻击,服务器能够及时识别并采取相应的防护措施,阻止攻击数据包的进一步渗透。
6、多层防御体系
物理层到应用层的全面保护:除了上述提到的技术外,高防服务器还会采用多层防御策略,从物理层到应用层进行全面保护,在网络层使用防火墙和载入检测系统(IDS),在应用层使用Web应用防火墙(WAF)等。
7、实时监控与报警
持续监控与响应:高防服务器会实时监控网络流量和服务器状态,一旦检测到异常流量或攻击行为,系统会立即触发报警,以便管理员采取进一步的行动。
8、更新与优化
持续更新防御策略:高防服务器不断更新和优化其防御策略和规则,通过对新出现的攻击手段和模式的研究,及时调整防护机制,以确保始终能够有效地抵御各种不断变化的网络攻击。
福建200G高防服务器通过综合运用多种技术和手段,旨在最大程度地减少DDoS攻击对企业业务的影响,随着攻击手段的不断进化,高防服务器也需要持续更新防御策略,以应对新的威胁。
以上内容就是解答有关“福建200g高防服务器原理”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。