福建免备案DDOS真的安全吗?
- 行业动态
- 2024-11-30
- 5
福建免备案DDoS防护服务的安全性是一个复杂而重要的议题,随着互联网的发展,DDoS攻击的规模和复杂度不断升级,对企业和个人用户带来了巨大的安全挑战,了解福建免备案DDoS防护服务的安全性至关重要,本文将从多个角度深入分析福建免备案DDoS防护服务的安全性,包括其工作原理、技术优势、应用场景及常见问题解答。
一、福建免备案DDoS防护服务的工作原理
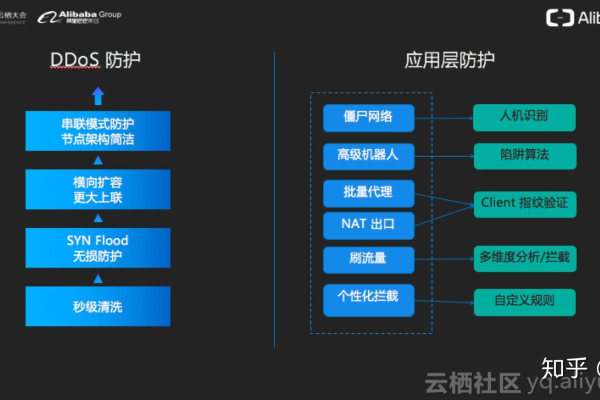
福建免备案DDoS防护服务基于自主研发的天网防御系统,能够全面防护各种网络层和应用层的DDoS攻击,其工作原理主要包括以下几个方面:
1、分布式架构:通过多节点布局和高性能硬件设备,将源IP地址隐藏,将流量引导至高防IP,从而有效抵御DDoS攻击。
2、智能调度:基于大规模分布式集群下的智能调度,实现节点故障无感秒级迁移,确保业务连续性。
3、多层次防护:支持分钟级攻击发现和告警,百Gbps级流量攻击清洗,确保源站稳定可靠。
4、精细化过滤:部署专业的防护设备,实时监控并过滤反面流量,确保正常流量的正常访问。
二、福建免备案DDoS防护服务的技术优势
福建免备案DDoS防护服务在技术上具有以下优势:
1、全面防护:能够全面防护各种网络层和应用层的DDoS攻击,包括SYN Flood、ACK Flood、ICMP Flood、UDP Flood等多种网络层攻击,以及CC攻击等应用层攻击。
2、快速响应:面对攻击能够快速反应,精准针对攻击特征自动生成多种组合CC防御策略。
3、高性能:依托最新的处理器技术和优异的网络性能,完美支撑各类业务场景。
4、易于管理:提供完善的控制台功能,方便用户进行配置和管理。
三、福建免备案DDoS防护服务的应用场景
福建免备案DDoS防护服务广泛应用于以下场景:
1、企业官网:保护企业官网免受DDoS攻击,确保业务连续性和品牌形象。
2、电商平台:应对大促期间的高并发访问和潜在的DDoS攻击,保障交易顺畅。
3、游戏平台:防止游戏服务器因DDoS攻击而瘫痪,确保玩家体验。
4、金融行业:保护金融机构的在线服务平台,防范金融欺诈和数据泄露。
四、常见问题解答
Q1:福建免备案DDoS防护服务如何收费?
A1:福建免备案DDoS防护服务的收费方式多样,具体费用取决于所选的服务套餐和防护能力,基础的DDoS防护服务可能包含在云服务提供商的标准服务套餐中,而更高级别的防护服务则需要额外付费,建议联系具体的云服务提供商或查看其官方网站上的价格信息以获取准确答案。
Q2:福建免备案DDoS防护服务能否定位到破解?
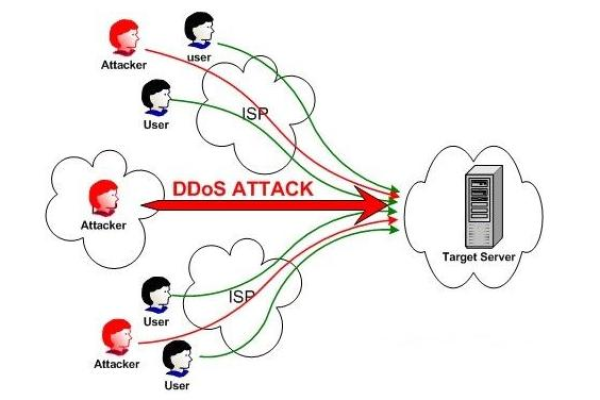
A2:福建免备案DDoS防护服务的主要目的是抵御DDoS攻击,保护目标服务器的正常运行,虽然这些服务可以检测到攻击行为并采取相应的防御措施,但通常无法直接定位到发起攻击的破解,这是因为DDoS攻击往往通过大量的代理服务器或僵尸网络进行,难以追踪到具体的攻击者,如果需要对攻击者进行法律追责,建议联系专业的网络安全机构或执法部门进行处理。
到此,以上就是小编对于“福建免备案DDOS安全吗”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。