如何添加html
- 行业动态
- 2024-03-17
- 3703
在网页开发中,HTML(HyperText Markup Language,超文本标记语言)是构建网页内容和结构的基础,以下是如何添加HTML的详细教学步骤:

1. 理解HTML的基本概念
HTML是一种用于创建网页的标准标记语言,它使用一系列称为标签(tags)的元素来定义页面上的内容和结构,每个标签通常包括一个开始标签和一个结束标签,例如<p>(段落的开始)和</p>(段落的结束)。
2. 准备开发环境
在开始编写HTML之前,你需要准备一个文本编辑器,如Notepad++、Sublime Text、Visual Studio Code等,这些编辑器可以提供语法高亮和代码提示功能,有助于高效编写HTML代码。
3. 创建一个HTML文件
在文本编辑器中新建一个文件,将其保存为.html扩展名的文件,比如index.html。
4. 编写基本的HTML结构
每一个HTML文档都以<!DOCTYPE html>声明开始,这告诉浏览器你正在使用的是HTML5标准,接下来是<html>标签,代表整个HTML文档。<head>部分包含了文档的元信息,比如标题<title>和引入外部资源如CSS和JavaScript文件。<body>部分则包含所有可见的页面内容。
<!DOCTYPE html>
<html>
<head>
<title>我的第一个HTML页面</title>
</head>
<body>
</body>
</html>
5. 添加内容和元素
在<body>标签内部,你可以添加各种HTML元素,如段落(<p>)、标题(<h1>至<h6>)、链接(<a>)、图片(<img>)、列表(<ul>或<ol>)等。
<body>
<h1>欢迎来到我的网页</h1>
<p>这是一个简单的段落。</p>
<a href="https://www.example.com">访问示例网站</a>
<img src="image.jpg" alt="示例图片">
</body>
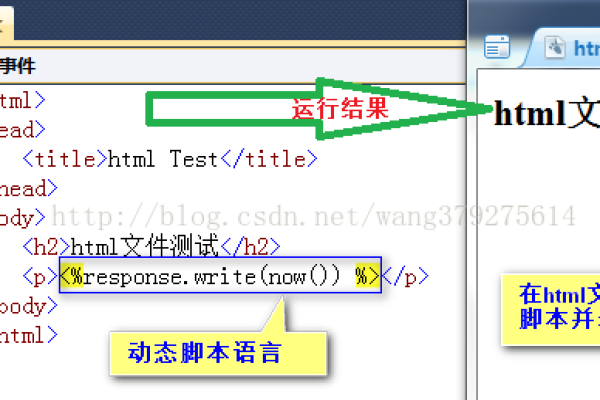
6. 保存并查看结果
保存你的HTML文件,然后通过双击文件或在浏览器中打开它来查看结果,你应该能看到你在<body>标签内添加的内容被渲染出来。
7. 验证和调试
若遇到问题,可以使用在线的HTML验证工具来检查代码是否有错误,浏览器的开发者工具也是调试HTML和CSS问题的有力工具。
8. 继续学习和实践
学习HTML是一个不断实践和学习的过程,你可以通过阅读教程、观看视频课程、参加在线课程和实际操作项目来提高技能。
添加HTML涉及理解基本概念、准备开发环境、创建HTML文件、编写基本结构和元素、保存查看结果以及进行验证和调试,随着经验的积累,你将能够创建更加复杂和交互性强的网站。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/248127.html