福建免备案DDOS攻击的效果如何?
- 行业动态
- 2024-11-29
- 2
福建免备案高防服务器在DDoS攻击防护方面表现出色,其通过多种技术和策略来有效应对和防御各种类型的DDoS攻击,以下是对福建免备案高防服务器在DDoS攻击防护方面的详细分析:
一、DDoS攻击
DDoS(分布式拒绝服务)攻击是一种常见的网络攻击方式,通过大量合法的请求占用目标服务器的网络资源,导致正常用户无法访问,这种攻击可以来自多个IP地址,且攻击流量巨大,难以追踪和防御。
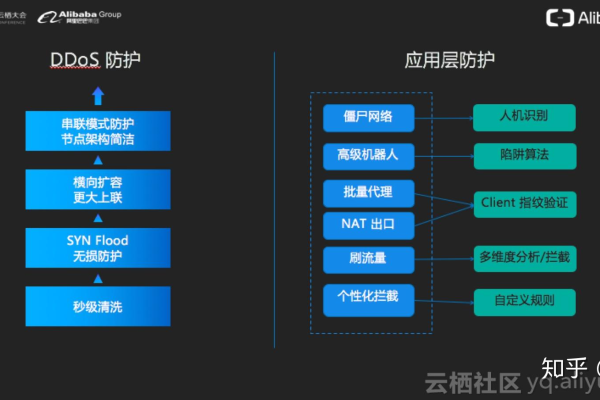
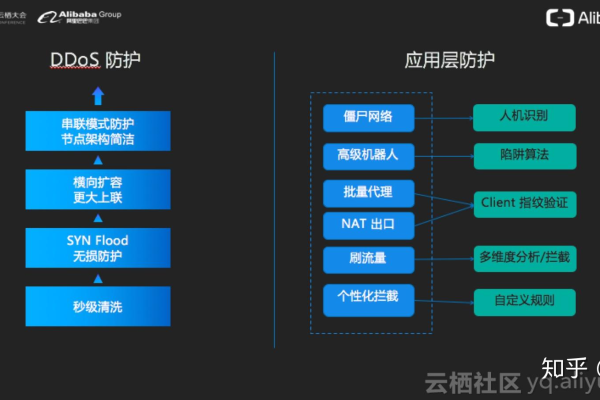
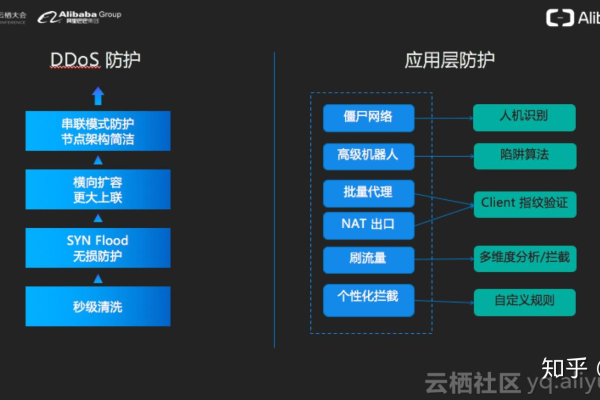
二、福建免备案高防服务器的防护措施
1、高性能硬件与带宽:
福建免备案高防服务器通常配备高性能的硬件设备和充足的带宽资源,以应对大规模的DDoS攻击,这些服务器能够处理大量的并发连接和数据包,确保在攻击发生时仍能保持较高的响应速度和稳定性。
2、专业的DDoS防护系统:
福建的高防服务器提供商通常会部署专业的DDoS防护系统,如天网防御系统等,这些系统能够实时监测网络流量,识别并过滤掉反面的攻击流量,同时保证正常的业务流量不受影响。
3、多层次的防护策略:
除了硬件和软件层面的防护外,福建免备案高防服务器还采用多层次的防护策略,通过设置防火墙规则、限制IP连接数、启用验证码验证等方式,进一步降低被DDoS攻击的风险。
4、智能调度与负载均衡:
为了应对DDoS攻击可能导致的单点故障问题,福建免备案高防服务器还采用了智能调度和负载均衡技术,这些技术能够将攻击流量分散到多个服务器或节点上进行处理,从而减轻单个服务器的压力,提高整体的防护能力。
5、实时监控与应急响应:
福建的高防服务器提供商通常会提供实时监控服务,以便及时发现并应对DDoS攻击,一旦检测到攻击行为,他们会立即采取相应的应急响应措施,如增加带宽、调整防护策略等,以确保客户业务的连续性和稳定性。
三、实际案例与效果
根据公开发布的信息,福建地区的高防服务器在多次DDoS攻击事件中均表现出了良好的防护效果,在一次针对某电商平台的大规模DDoS攻击中,该平台的福建免备案高防服务器成功抵御了攻击流量,确保了平台的正常运营和用户体验,一些知名的云计算服务提供商也提供了福建地区的高防服务器服务,并在实际应用中证明了其出色的防护能力。
四、注意事项与建议
1、选择合适的服务商:在选择福建免备案高防服务器时,建议选择具有丰富经验和良好口碑的服务商,这些服务商通常具备更完善的防护体系和更专业的技术支持团队。
2、定期更新与维护:为了保持高防服务器的最佳性能和防护能力,建议定期进行系统更新和安全维护工作,这包括更新操作系统补丁、升级防护软件版本以及检查和修复潜在的安全破绽等。
3、制定应急预案:虽然高防服务器能够在一定程度上抵御DDoS攻击,但并不能完全避免攻击的发生,建议企业制定详细的应急预案以应对可能的攻击事件,这包括备份重要数据、准备备用服务器以及制定紧急恢复计划等。
五、FAQs常见问题解答
Q1: 福建免备案高防服务器能否完全防止DDoS攻击?
A1: 虽然福建免备案高防服务器采用了多种先进的防护技术和策略来抵御DDoS攻击,但由于DDoS攻击的复杂性和多样性,无法保证100%防止所有类型的攻击,这些服务器能够显著降低被攻击的风险并减轻攻击造成的影响。
Q2: 如何选择合适的福建免备案高防服务器?
A2: 在选择福建免备案高防服务器时,需要考虑多个因素,包括服务器的性能、带宽大小、防护能力、价格以及服务商的技术支持和服务质量等,建议根据自身的业务需求和预算情况来选择合适的服务器。
Q3: 如果遭受DDoS攻击应该怎么办?
A3: 如果遭受DDoS攻击,应立即联系服务器提供商的技术支持团队并报告攻击情况,他们会采取相应的应急响应措施来减轻攻击造成的影响并恢复服务的正常运行,同时建议企业制定详细的应急预案以应对可能的攻击事件。
以上内容就是解答有关“福建免备案DDOS 攻击怎么样”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。