福建DDOS租用价格是多少?
- 行业动态
- 2024-11-29
- 4
DDoS租用价格分析与选择指南
一、DDoS租用服务
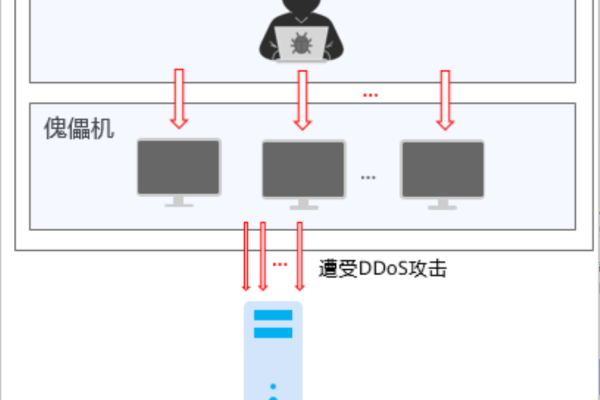
DDoS(分布式拒绝服务)攻击是一种通过大量反面流量或请求占用网络资源,导致合法用户无法访问服务的网络安全威胁,为了应对这种攻击,许多企业选择租用DDoS防护服务,本文将详细探讨福建地区DDoS租用的价格及相关信息,帮助企业在选择时做出明智的决策。
二、DDoS租用价格因素
服务类型
基础防护:适用于小型网站或个人博客,提供基本的DDoS攻击防护。
中级防护:面向中小型企业,提供更全面的防护措施和更高的可用性保障。
高级防护:针对大型企业和关键业务应用,提供定制化的防护方案和专业的技术支持。
防护能力
带宽限制:根据企业的网络带宽需求选择合适的防护套餐,通常以Mbps或Gbps为单位计费。
QoS(服务质量)保证:确保在遭受DDoS攻击时仍能维持一定的服务水平,如延迟不超过指定毫秒数。
攻击类型覆盖:不同的防护方案可能涵盖不同类型的DDoS攻击(如SYN Flood、UDP Flood等),选择时应考虑自身面临的主要威胁。
服务提供商
知名度与信誉:选择有良好口碑和服务记录的提供商更为重要,可以通过查看用户评价和案例研究来评估。
技术支持:7×24小时在线客服、快速响应时间以及专业技术团队的支持是在紧急情况下不可或缺的。
额外服务:一些提供商可能会提供额外的安全功能,如WAF(Web应用防火墙)、CDN(内容分发网络)等增值服务。
三、福建DDoS租用价格范围
基础防护
对于个人网站或小型项目,月费大约在几百元至几千元不等,具体取决于所选服务商和套餐细则。
这类服务通常包括有限的带宽保护和基本的安全防护措施。
中级防护
面向中小企业的中级防护服务,月费一般在数千元到万元之间。
此级别的服务不仅提高了带宽上限,还增加了更多定制化选项,例如特定类型的DDoS攻击防御。
高级防护
针对大型企业和关键业务的高级防护服务,费用较高,每月可能需要支付数万元甚至更高。
此类服务提供最高级别的安全保障,包括不限量的带宽保护、高级QoS设置以及全天候的专家支持。
四、如何选择合适的DDoS租用服务?
明确需求
首先确定自己网站或应用的特点及其对安全性的要求,比如平均流量大小、峰值访问量、是否经常遭遇攻击等。
比较不同方案
收集多家供应商的信息进行对比,注意不仅要看价格也要关注服务内容和技术实力。
测试体验
如果可以的话,尝试利用免费试用期或者演示版本了解实际效果后再做决定。
考虑长期合作
有时候签订长期合同可以获得折扣优惠;同时也要留意合同中的条款,避免未来产生不必要的纠纷。
五、注意事项
确认服务商是否拥有合法的经营许可和技术认证。
定期审查日志文件以监测潜在威胁。
保持软件更新,及时修补破绽。
制定应急预案,以便在遭受严重攻击时迅速采取行动恢复服务。
六、常见问题解答
Q1: DDoS租用服务能否完全消除所有攻击?
A1: 虽然高质量的DDoS防护服务可以显著减少攻击的影响,但没有任何解决方案能够保证100%阻止每一次攻击,重要的是选择一个可靠的服务提供商,并结合其他安全措施共同抵御风险。
Q2: 如果我已经遭受了DDoS攻击怎么办?
A2: 立即联系您的互联网服务提供商(ISP)或专门的DDoS防护服务商寻求帮助,尽快更改受影响系统上的密码并检查是否存在未授权访问的痕迹,建议向当地执法机构报告此事件以便进一步调查处理。
各位小伙伴们,我刚刚为大家分享了有关“福建DDOS租用价格”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!