ASP页面停留时间如何优化以提升用户体验?
- 行业动态
- 2024-11-26
- 3
在探讨ASP页面停留时间的重要性时,我们不得不提到用户体验和网站性能两个关键因素,ASP(Active Server Pages)作为一种服务器端脚本语言,广泛应用于Web开发中,其页面的加载速度直接影响到用户的浏览体验和网站的搜索引擎排名,本文将深入分析ASP页面停留时间的影响因素、优化策略以及如何通过监测和调整来提升用户体验。
一、ASP页面停留时间的重要性
1. 用户体验
页面停留时间是指用户在页面上停留的时间长度,它直接关联到用户体验的质量,一个加载迅速的页面能够让用户更快地获取信息,减少等待的焦虑感,从而提升满意度和忠诚度,反之,缓慢的加载速度会导致用户流失,增加跳出率。
2. SEO影响
搜索引擎如谷歌将页面速度作为排名因素之一,快速的页面加载不仅有利于提高搜索结果中的排名,还能增加用户参与度,进一步促进SEO效果,优化ASP页面的加载时间对于提升网站可见性和吸引流量至关重要。
二、影响ASP页面停留时间的因素
| 因素 | 描述 |
| 数据库查询 | 复杂的SQL查询或未优化的数据库访问会显著增加响应时间。 |
| 服务器性能 | 服务器的处理能力和配置直接影响页面生成的速度。 |
| 代码效率 | 冗余或低效的代码逻辑会增加处理时间。 |
| 外部资源加载 | 图片、CSS文件、JavaScript文件等外部资源的加载也会影响整体速度。 |
| 网络延迟 | 用户与服务器之间的物理距离及网络状况可能导致传输延时。 |
三、优化ASP页面停留时间的策略
1. 数据库优化
索引优化:确保数据库表有适当的索引,以加快查询速度。
查询优化:避免使用SELECT *,只检索必要的列;利用存储过程减少解析时间。
连接池:使用数据库连接池减少建立和关闭连接的开销。
2. 服务器与代码优化
升级硬件:根据需求升级服务器硬件,如增加CPU核心数、内存大小等。
代码审查:定期进行代码审查,剔除冗余代码,优化算法和数据结构。
异步处理:对于耗时的操作,考虑使用异步处理方式,如AJAX,以提高响应速度。
3. 资源优化与压缩
图片优化:压缩图片大小,使用合适的格式,利用浏览器缓存。
合并文件:将多个CSS和JavaScript文件合并为一个,减少HTTP请求次数。
启用压缩:在服务器上启用GZIP压缩,减小传输数据量。
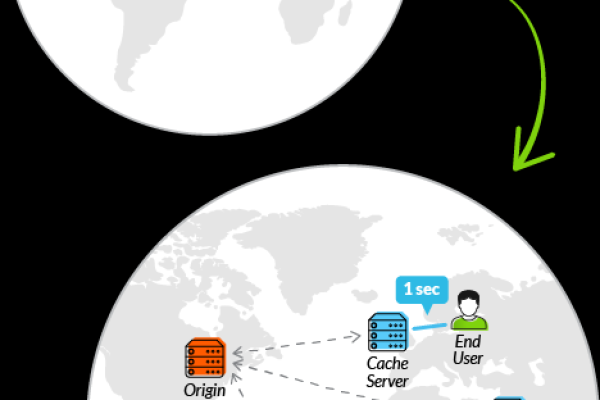
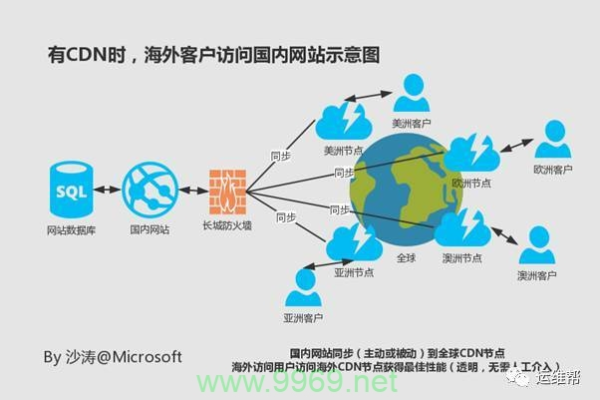
4. 内容分发网络(CDN)
使用CDN可以将内容缓存到离用户最近的服务器上,显著减少延迟,提高加载速度。
四、监测与调整
持续监测是确保ASP页面性能的关键,利用工具如Google PageSpeed Insights、GTmetrix或Pingdom等,可以定期检查页面加载时间,并根据报告的建议进行调整,设置性能监控报警,当页面加载时间超过预设阈值时及时通知,以便快速响应和解决问题。
FAQs
Q1: 如何判断我的ASP页面是否需要优化?
A1: 可以通过在线工具如Google PageSpeed Insights进行测试,查看页面加载时间和给出的优化建议,如果页面加载时间超过3秒,或者得分低于80分,通常意味着有优化空间。
Q2: 优化ASP页面是否一定会增加成本?
A2: 不一定,许多优化措施,如代码审查、图片压缩和启用压缩,可以在不增加额外成本的情况下实施,某些优化如升级服务器硬件或购买CDN服务可能会产生费用,但这些投资通常能带来更好的用户体验和更高的转化率,从长远来看是值得的。
优化ASP页面的停留时间是一个涉及多方面考量的过程,需要综合运用技术手段和管理策略,不断迭代改进,以达到最佳的用户体验和网站性能。
以上就是关于“asp 页面停留时间”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!