如何优化前端静态资源的CDN部署以提升网站性能?
- 行业动态
- 2024-10-20
- 2976
前端静态资源CDN是内容分发网络,用于加速网页中的静态资源加载速度。
1、什么是CDN

概念:CDN,即内容分发网络(Content Delivery Network),是一种分布式的网络架构,通过在全球各地部署节点服务器来快速传输和分发网络内容。
系统构成:CDN主要由原始服务器、节点服务器、节点选择器/调度器、缓存、内容传输网络和内容管理系统等组件构成,这些组件共同协作,提供快速、高效和可靠的内容分发服务。
2、CDN的作用
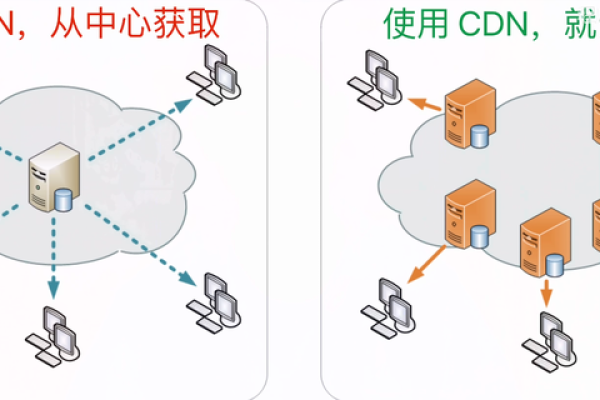
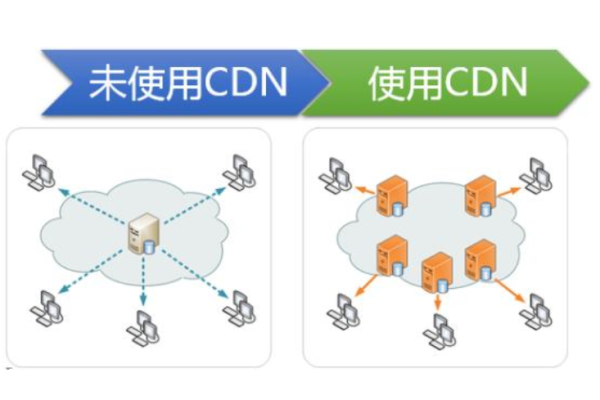
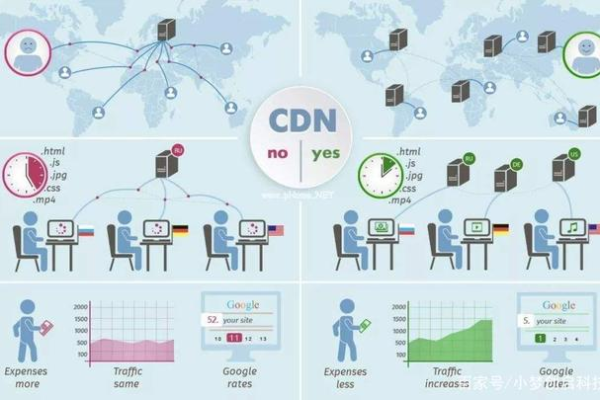
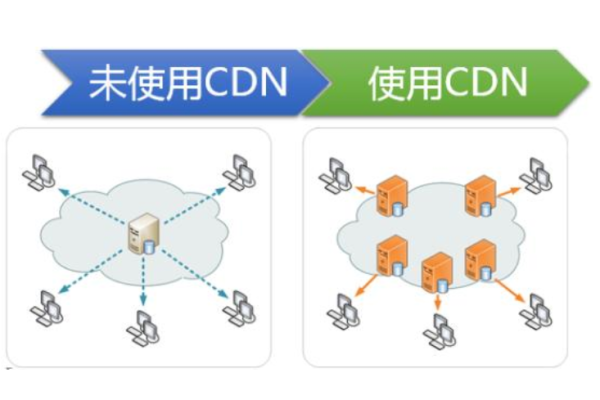
加速网站访问:通过将网站的动态内容缓存在离用户最近的节点服务器上,实现就近访问,减少内容传输的距离和网络延迟。
节约网络带宽:静态资源缓存在多个节点服务器上,当用户请求访问网站时,大部分的资源可以从离用户较近的节点服务器上获取,减轻了源服务器的负载压力,节约了网络带宽的使用。
提高可用性和稳定性:当原始服务器故障或不可用时,可以自动切换到其他可用的节点服务器,确保网站内容的可持续提供。
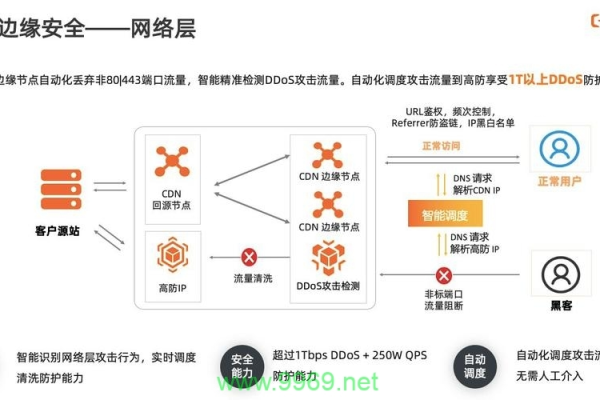
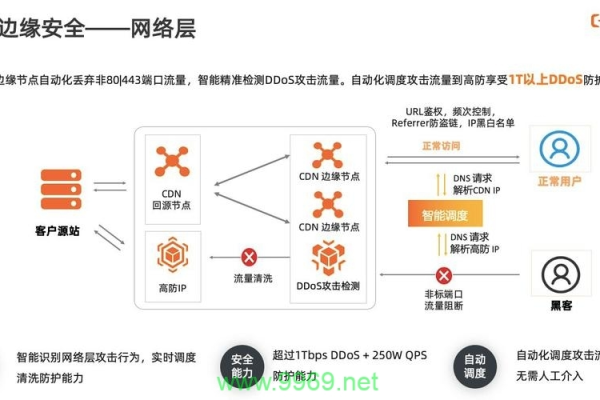
抵御网络攻击:CDN节点分布广泛,网络流量可以在多个节点服务器上进行均衡分散,有效减轻了源服务器的负载压力,并提供了防火墙、载入检测系统等安全机制和防御措施。
3、CDN的原理
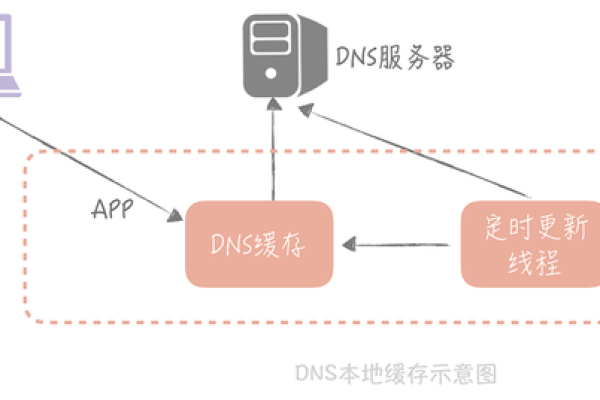
域名解析:浏览器通过本地DNS服务器解析出CDN的负载均衡器的地址。
负载均衡:根据CDN的负载均衡器的IP地址,选择一个最合适的CDN节点服务器来响应用户的请求。
缓存判断:CDN节点服务器收到用户的请求后,会先判断请求资源是否缓存在本地服务器上,如果有则直接返回缓存的资源。
源服务器回源:如果CDN节点服务器没有缓存所需的资源,则会向源服务器回源,并将资源按照缓存策略进行存储。
传输加速:通过减少访问延迟、节省带宽消耗和提供更好的用户体验,CDN可以提供快速、稳定和可靠的内容分发服务。
4、CDN的使用场景
加载公共库和框架:许多前端开发者使用公共库和框架来加速开发和提供更好的用户体验,常见的如jQuery、React、Vue.js等可以通过CDN加载,将这些库缓存在CDN的节点服务器上,提供更快速的加载和传输。
加载图标字体:使用CDN加载图标字体可以减少字体的加载时间和带宽消耗。
加载样式表文件:使用CDN加载常用的样式表文件,如Normalize.css、Bootstrap等,可以降低样式表文件的加载时间并提高兼容性。
加载JavaScript库和插件:对于一些常见的JavaScript库和插件,如Moment.js,可以通过CDN加载,提高加载速度。
5、国内外常见的CDN
国内常见的CDN
| 名称 | 描述 | |
| BootCDN | 稳定、快速、免费的前端开源项目 CDN 加速服务 | |
| 七牛云存储开放CDN | 七牛云提供的包括JS、CSS、image、swf等静态文件的CDN | |
| 字节跳动静态资源库 | 字节跳动提供的静态资源库,非常齐全 | |
| 新浪云计算CDN公共库 | 新浪网提供的静态资源库 | |
| 又拍云JS库CDN服务 | 又拍云提供的JS库CDN服务 | |
| loli.net CDN | 75CDN提供的免费网站前端公共库 | |
| staticfile.org CDN | 收集了众多常用的JavaScript库和CSS库 | |
| Unpkg CDN | 基于MaxCDN的一个免费开源的CDN | |
| jsDelivr | 基于MaxCDN的一个免费开源的CDN,支持npm, GitHub, WordPress, Deno等 |
CDN是一种高效的网络加速技术,通过将内容分发至全球各地的节点服务器,使用户能够从最近的节点获取所需内容,从而提升网页加载速度、节省带宽、提高可用性和稳定性,并能有效抵御网络攻击,国内外有许多优秀的CDN服务供选择,开发者可以根据具体需求选择合适的CDN服务来优化前端性能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/24696.html