如何高效管理MySQL数据库和用户权限?
- 行业动态
- 2024-09-19
- 4407
在MySQL中,可以使用以下命令查询用户数据库:,,“
sql,SELECT * FROM information_schema.SCHEMATA;,`
,,管理数据库和用户可以通过以下命令进行操作:,,创建数据库:,,`
sql,CREATE DATABASE 数据库名;,`
,,创建用户:,,`
sql,CREATE USER '用户名'@'主机名' IDENTIFIED BY '密码';,`
,,授权用户访问数据库:,,`
sql,GRANT ALL PRIVILEGES ON 数据库名.* TO '用户名'@'主机名';,`
,,撤销用户权限:,,`
sql,REVOKE ALL PRIVILEGES ON 数据库名.* FROM '用户名'@'主机名';,`
,,删除用户:,,`
sql,DROP USER '用户名'@'主机名';,`
,,删除数据库:,,`
sql,DROP DATABASE 数据库名;,“
在管理MySQL数据库和用户方面,了解如何有效地查询用户信息变得至关重要,本文深入探讨了使用MySQL命令行或图形化工具来查看、管理和审计用户及其权限的过程。
管理MySQL用户
管理MySQL用户主要涉及用户的创建、权限的授予与撤销、以及用户的删除,这些操作确保了数据库的安全性和数据的完整性。
1. 创建用户
创建新的MySQL用户可以经由命令行使用CREATE USER语句完成,指定用户名和密码,创建一个名为“newuser”的用户,可以执行以下命令:
CREATE USER 'newuser'@'localhost' IDENTIFIED BY 'password';
2. 权限授予与撤销
用户的权限通过GRANT和REVOKE命令进行管理,授予用户在所有数据库上的所有权限:
GRANT ALL PRIVILEGES ON *.* TO 'newuser'@'localhost';
要撤销权限,可以使用REVOKE命令:

REVOKE ALL PRIVILEGES ON *.* FROM 'newuser'@'localhost';
3. 删除用户
当某个用户不再需要访问数据库时,可以从MySQL中删除该用户:
DROP USER 'newuser'@'localhost';
查询MySQL用户及其权限
查询用户及其权限是数据库管理中的一个常见需求,尤其是在审计或调整用户访问权限时。
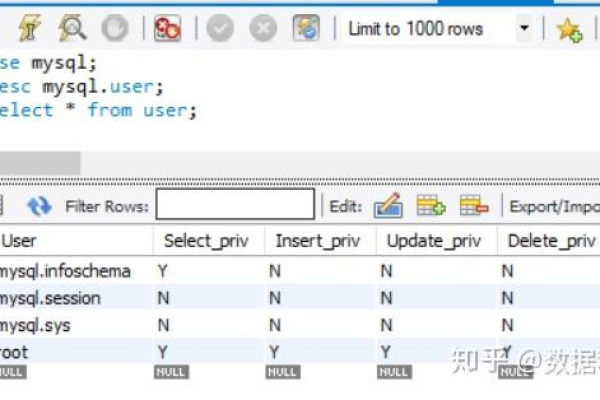
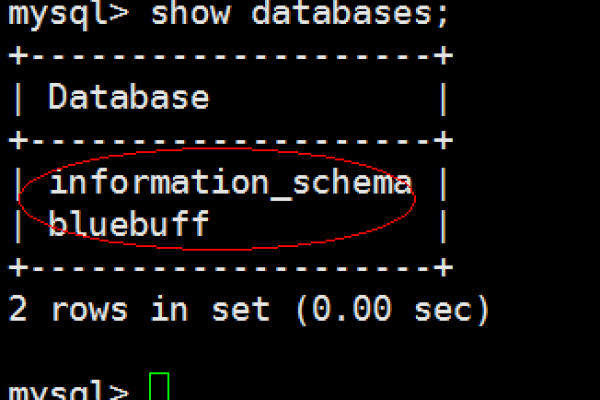
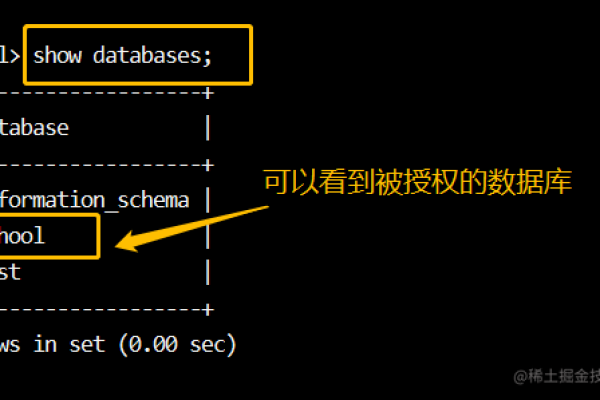
1. 查看所有用户的列表
要查看数据库服务器中所有用户的列表,可以使用以下SQL命令:
SELECT User FROM mysql.user;
这将返回一个包含数据库中所有用户的列表。
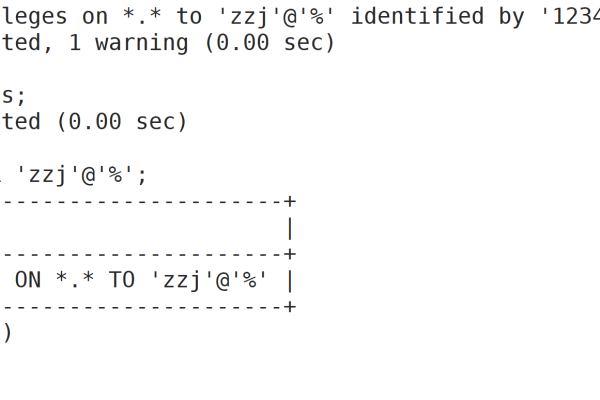
2. 查询特定用户的权限
若要查看特定用户拥有的权限,可以使用以下命令:

SHOW GRANTS FOR 'username'@'localhost';
这会显示出该用户在数据库上的具体权限,帮助管理员理解用户的访问范围。
FAQs
Q1: 如果一个用户忘记了密码,如何在MySQL中重置?
A1: 用户密码的重置可以通过ALTER USER命令来完成:
ALTER USER 'username'@'localhost' IDENTIFIED BY 'new_password';
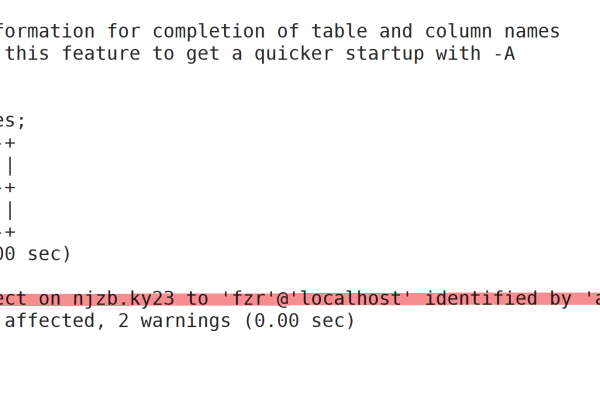
Q2: 如何限制用户的访问仅限于特定的数据库?
A2: 在授予用户权限时,可以指定特定的数据库和表,只允许访问名为mydb的数据库:
GRANT SELECT, INSERT, UPDATE ON mydb.* TO 'username'@'localhost';
通过上述步骤,数据库管理员可以有效地管理MySQL中的用户及其权限,保证数据库系统的安全与高效运行。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/24617.html