如何深入理解TCP协议的源码实现?
- 行业动态
- 2024-09-23
- 9
本站全新内容 “c tcp源码” 指的是C语言编写的TCP(传输控制协议)源代码。这是一段用C语言实现的TCP协议的源代码,它展示了如何通过编程方式处理网络通信中的数据包传输、连接建立、维护和断开等操作。
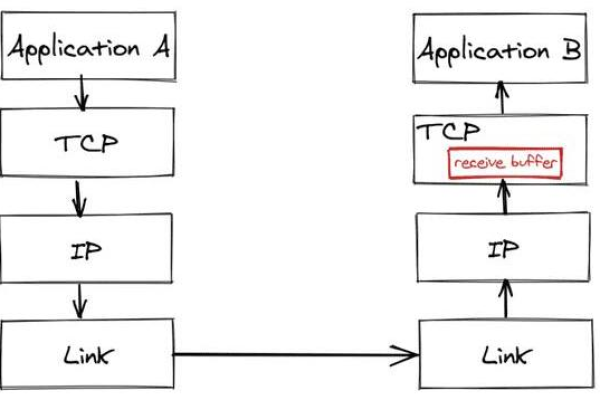
TCP(传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议,在编写TCP源码时,我们需要关注以下几个方面:
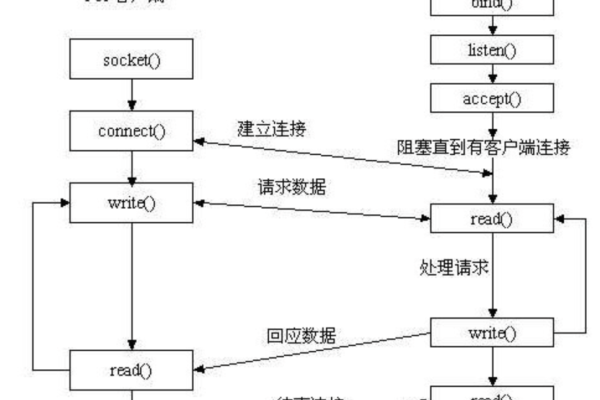
1、建立连接:客户端和服务器之间需要通过三次握手来建立连接。
2、数据传输:连接建立后,客户端和服务器可以通过发送和接收数据包进行通信。

3、断开连接:当通信结束时,需要通过四次挥手来断开连接。
4、错误处理:在通信过程中可能会遇到各种错误,需要对这些错误进行处理。

以下是一个简单的TCP客户端和服务器的Python实现:
客户端代码:

import socket
def main():
# 创建一个socket对象
client_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 连接到服务器
server_address = ('localhost', 8080)
client_socket.connect(server_address)
# 发送数据
message = 'Hello, Server!'
client_socket.sendall(message.encode())
# 接收数据
data = client_socket.recv(1024)
print('Received from server:', data.decode())
# 关闭连接
client_socket.close()
if __name__ == '__main__':
main()
服务器代码:
import socket
def main():
# 创建一个socket对象
server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 绑定地址和端口
server_address = ('localhost', 8080)
server_socket.bind(server_address)
# 监听连接
server_socket.listen(1)
print('Waiting for a connection...')
# 接受连接
client_socket, client_address = server_socket.accept()
print('Connection from:', client_address)
# 接收数据
data = client_socket.recv(1024)
print('Received from client:', data.decode())
# 发送数据
response = 'Hello, Client!'
client_socket.sendall(response.encode())
# 关闭连接
client_socket.close()
server_socket.close()
if __name__ == '__main__':
main()
这个示例中,客户端和服务器分别创建了一个socket对象,然后通过connect()和bind()方法建立了连接,客户端发送了一条消息给服务器,服务器接收到消息后回复了一条消息,客户端和服务器都关闭了socket连接。