如何深入理解Android源码框架的架构与设计?
- 行业动态
- 2024-09-23
- 9
Android操作系统的源码框架是高度复杂且精心设计的,它不仅支撑着全球数十亿设备的运行,而且为开发者提供了一个稳健和灵活的平台,用以创建各种应用程序,Android系统的架构可以分为几个关键层次,每一层都承载着特定的功能和责任,以下是对Android源码框架的详细解析:
1、Linux内核
基础架构:Android的底层基于Linux操作系统,这意味着Android设备利用了Linux内核提供的众多核心功能,如进程管理、内存管理、安全性和驱动模型等。
特定功能补充:虽然Android使用Linux内核,但它加入了许多特定的功能和优化,例如Low Memory Killer、唤醒锁定和Binder IPC驱动程序等,这些都是为了适应嵌入式系统特别是移动设备的需求而特别设计的。
2、硬件抽象层
定义与作用:硬件抽象层(HAL)为Android提供了与设备硬件交互的接口,使得上层软件可以无需关心底层硬件的细节,实现硬件与软件的解耦,简化了硬件供应商的开发工作。
3、Native库

本地代码执行:Native库包含了一系列的C/C++库,它们通过JNI(Java Native Interface)供Java程序调用,从而执行更为高效和底层的操作。
重要库项:这一层中包含的Libraries涉及到音频、视频处理,图形渲染,以及重要的系统级操作等。
4、系统运行库
Dalvik虚拟机:在Android 5.0之前的版本中,每个应用程序运行在其自己的Dalvik虚拟机实例中,这是一种特殊的基于寄存器的Java虚拟机,设计用于提高移动设备的性能。
ART运行时:从Android 5.0开始,Google引入了Android RunTime(ART),替代Dalvik,ART使用预先(AOT)和即时(JIT)编译的组合,旨在进一步提高应用性能和响应速度。

5、应用程序框架
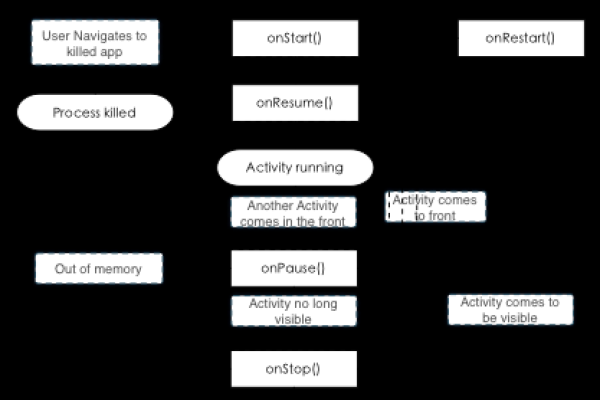
核心服务:应用程序框架提供了一系列构建块,帮助开发者实现应用程序的核心功能和详细的生命周期管理,这包括活动管理器(Activity Manager)、内容提供者(Content Providers)、资源管理器(Resource Manager)等核心组件。
扩展性设计:框架不仅提供了丰富的功能,也允许开发者替换或扩展系统级别的功能,比如可以创建自己的视图或活动等。
6、应用程序
用户直接交互:应用程序层是用户直接交互的层面,包括手机预装的应用以及从应用商店下载的第三方应用。

多样化生态:这一层体现了Android生态系统的多样性和开放性,开发者可以创建各种各样的应用,满足不同用户的需求。
探索Android源码时,了解其架构设计仅仅是第一步,深入学习各层之间的交互、核心组件的功能实现以及如何有效地利用这些设计模式和思想,对于开发高质量的Android应用来说至关重要,理解Binder通信机制可以帮助你更好地理解跨进程通信的细节,熟悉Handler和MessageQueue的工作原理则可以优化你的线程间通信策略等等。
Android源码框架的学习不仅仅是提升技术栈的一个方面,更是一种深入理解操作系统工作原理和设计理念的过程,这种知识体系的建立,对于任何希望在Android开发领域内深造的开发者来说都是不可或缺的,无论是为了写出更加高效的代码,还是为了准备技术面试,乃至于参与开源项目的贡献,掌握Android源码框架都将为你打开一扇通往高级技术殿堂的大门。