微信数据存储之谜,究竟依赖何种服务器架构?
- 行业动态
- 2024-10-09
- 9
微信是由腾讯公司开发的一款即时通讯软件,它在全球范围内拥有庞大的用户基础,为了支持如此庞大的用户量和数据量,微信使用了一系列高效且可靠的服务器和存储解决方案,下面将详细介绍微信使用的服务器类型、存储技术和数据中心的布局。
服务器类型
1、专用服务器: 微信主要使用高性能的专用服务器来处理大量的用户请求和数据传输,这些服务器通常配置有高速多核处理器、大容量内存和快速的固态硬盘(SSD)。
2、云服务器: 随着云计算技术的发展,微信也在逐步采用云服务器来提高数据处理的灵活性和扩展性,通过使用云服务,微信能够根据实时需求动态调整资源,优化成本效率。
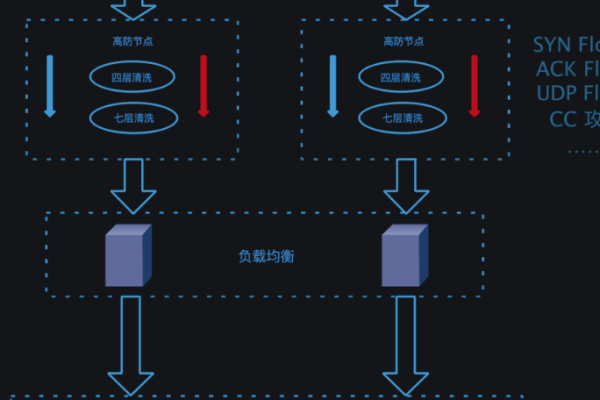
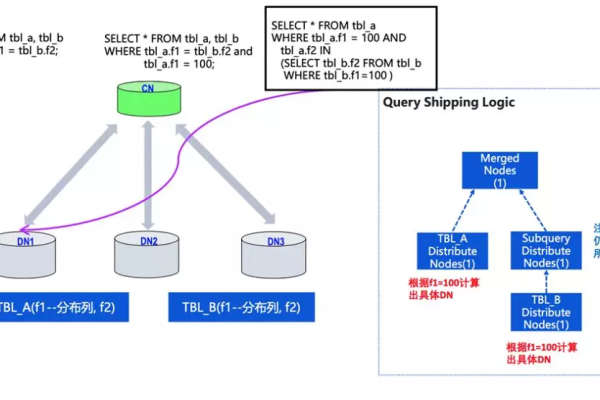
3、分布式服务器: 为了实现高可用性和灾难恢复,微信采用了分布式服务器架构,这意味着数据和应用程序被部署在多个物理位置的服务器上,即使某个节点出现故障,系统仍能保持运行。
存储技术
1、关系型数据库: 微信使用MySQL等关系型数据库来存储结构化数据,如用户信息、聊天记录等,这些数据库支持复杂的查询操作,保证了数据的一致性和完整性。

2、非关系型数据库: 对于非结构化或半结构化的数据,微信采用了MongoDB等非关系型数据库,这些数据库提供了更高的写入性能和灵活性,适合处理大量松散型数据。
3、对象存储服务: 微信还使用了对象存储服务来管理大量的静态内容,如图片、视频等媒体文件,对象存储提供了高可扩展性和持久性,非常适合大规模数据存储需求。
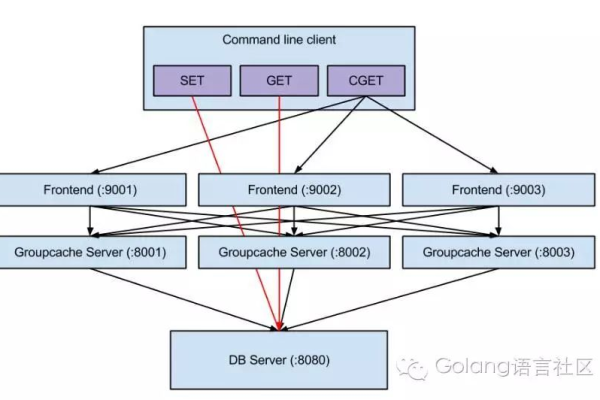
4、缓存系统: 为了提高数据检索速度,微信部署了Redis等内存缓存系统,这些系统能够快速响应频繁的数据访问请求,显著提升用户体验。
5、备份与恢复: 微信实施了严格的数据备份策略,包括定期的全量备份和增量备份,也建立了完善的数据恢复流程,确保在任何情况下都能迅速恢复服务。

数据中心布局
1、地理位置分布: 微信的数据中心遍布全球多个地区,以确保低延迟访问和高可用性,这种分布式布局有助于抵御自然灾害和其他潜在风险。
2、冷却与能源效率: 数据中心采用了先进的冷却系统和能源效率设计,以减少运营成本并降低环境影响,这包括使用自然冷却技术和高效的电源管理系统。
3、安全措施: 微信非常重视数据安全,因此在其数据中心实施了多层次的安全措施,包括物理安全、网络安全和应用安全等,还定期进行安全审计和破绽扫描,以防止数据泄露或损坏。
4、网络连接: 为了保证数据传输的速度和可靠性,微信的数据中心之间以及与互联网的连接都采用了高速的网络基础设施,这包括使用光纤连接和优化路由策略。

5、自动化管理: 微信利用自动化工具来监控和管理其数据中心的运行状态,这些工具可以实时收集性能指标,并在检测到异常时自动触发报警或采取相应的修复措施。
微信通过使用高性能的专用服务器、灵活的云服务、分布式架构以及多种存储技术,构建了一个强大而可靠的数据存储和处理平台,通过全球范围内的数据中心布局和先进的管理措施,确保了服务的高可用性和数据的安全性,这些技术和策略的综合运用,使得微信能够有效地支持其庞大的用户群体和日益增长的数据需求。
| 服务器类型 | 存储数据 | 说明 |
| 数据中心服务器 | 用户数据 | 用于存储微信用户的个人信息、聊天记录、朋友圈内容等数据。 |
| 分布式文件存储系统 | 文件数据 | 用于存储微信的图片、视频、音频等文件数据。 |
| 对象存储服务 | 静态文件 | 用于存储微信应用的静态文件,如CSS、JavaScript、图片等。 |
| 云数据库 | 业务数据 | 用于存储微信的业务数据,如用户行为数据、广告投放数据等。 |
| 高可用数据库集群 | 关键数据 | 用于存储微信的核心数据,如用户关系链、支付交易数据等,确保数据的高可用性和安全性。 |
| 云存储备份服务 | 数据备份 | 用于备份微信的数据,以防数据丢失或损坏。 |
| CDN节点 | 内容分发 | 用于加速微信内容的全球分发,提高用户访问速度。 |
上述表格中的信息是基于微信的一般服务架构,具体的技术细节可能会有所不同,微信的服务器架构会随着技术的发展和业务需求的变化而不断优化和更新。