css3伪类是什么
- 行业动态
- 2024-07-12
- 3903
CSS3 伪类是用于选择特定状态下的元素的 CSS 选择器。常见的伪类有::hover(鼠标悬停时)、:active(元素被激活时)、:focus(元素获得焦点时)等。它们允许开发者在不使用 JavaScript 的情况下,对元素的不同状态进行样式控制。
CSS3伪类是一种用于选择DOM元素特定状态或位置的关键词,可以应用于已存在的元素,以便于为这些元素在特定状态下应用特定的样式。

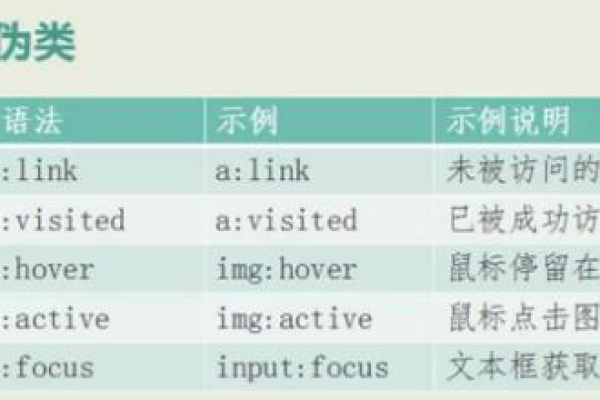
CSS3伪类可以依据元素的状态(如鼠标悬停、点击等)来改变元素的样式,这种功能使得交互设计更为丰富和动态,通过:hover伪类,可以设置鼠标悬停在链接上时链接的颜色和背景,从而增强用户体验,下面列出了部分常用的动态伪类及其作用:
:link:选择未被访问的链接
:visited:选择已被访问的链接
:hover:选择鼠标悬停在其上的元素
:active:选择被激活的元素,例如正在被点击的链接
:focus:选择获取焦点的输入元素,例如正在输入的文本框
结构伪类通过元素的结构关系来选择元素,这类伪类能够根据元素在文档树中的位置应用样式。:firstchild伪类可以选择任何父元素的第一个子元素,而不论该子元素的类型,以下是一些常用的结构伪类及其用途:
:firstchild:匹配某父元素的首个子元素
:lastchild:匹配某父元素的最后一个子元素
:nthchild(n):匹配某父元素的第n个子元素
:nthlastchild(n):从末尾开始,匹配某父元素的第n个子元素
:onlychild:匹配父元素中唯一的子元素
:onlyoftype:匹配父元素下唯一同类型的子元素
CSS3还提供了否定伪类:not(),用于排除符合特定条件的元素,如果想要选择所有非禁用状态的表单输入元素,可以使用:enabled伪类,状态伪类主要用于表单元素,
:enabled:选择所有可用的表单元素
:disabled:选择所有不可用的表单元素
:checked:选择所有被选中的复选框和单选按钮
目标伪类:target用于选择当前URL所指向的元素,这种伪类常用于滚动导航和页面内跳转。
CSS3伪类提供了一种高效且灵活的方式,以选择并样式化特定状态下的元素或者元素特定部分,大大增强了层叠样式表的表现力和功能性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/243564.html