如何利用Linux系统进行Socket编程?
- 行业动态
- 2024-11-21
- 3009
Linux使用Socket:深入探索网络编程
在当今的数字化时代,网络编程已成为软件开发中不可或缺的一部分,而在众多操作系统中,Linux以其稳定性、安全性和灵活性,成为了网络编程的首选平台,本文将深入探讨Linux下使用Socket进行网络编程的各个方面,包括Socket的基本概念、类型、创建与绑定、监听与连接、数据传输以及关闭等关键步骤。
一、Socket基本概念
Socket,中文常称为“套接字”,是网络通信中的一个重要概念,它提供了一种机制,使得不同计算机或同一计算机上的不同进程能够通过网络进行数据交换,在Linux系统中,Socket通常由IP地址和端口号来唯一标识,确保了数据传输的准确性和可靠性。
二、Socket类型
在Linux中,Socket主要有三种类型:流式Socket(SOCK_STREAM)、数据报Socket(SOCK_DGRAM)和原始Socket(SOCK_RAW),流式Socket提供了面向连接的、可靠的字节流服务,适用于需要高可靠性的应用,如文件传输;数据报Socket则提供了无连接的、不可靠的数据报服务,适用于对实时性要求较高的应用,如视频聊天;而原始Socket则允许直接访问底层协议,为高级协议的开发提供了可能。
三、Socket的创建与绑定
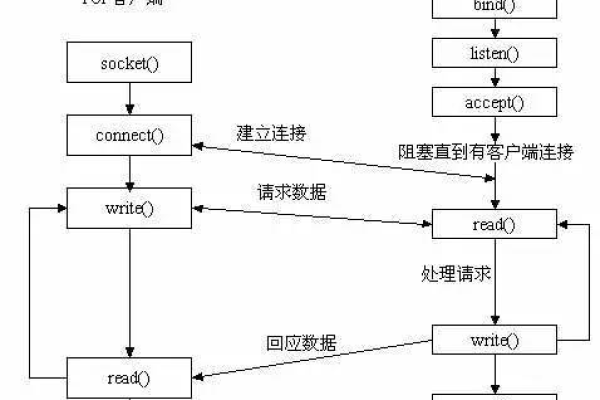
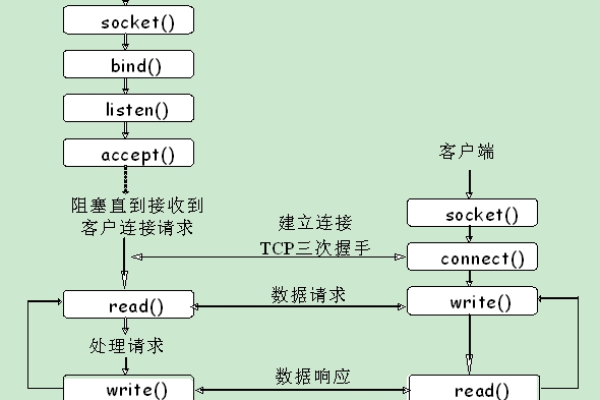
在Linux中,使用Socket进行网络编程的第一步是创建Socket,这可以通过调用系统提供的socket()函数来实现,创建成功后,接下来需要将Socket与特定的IP地址和端口号绑定,以便其他计算机或进程能够找到并连接到这个Socket,绑定操作通过bind()函数完成。

四、监听与连接
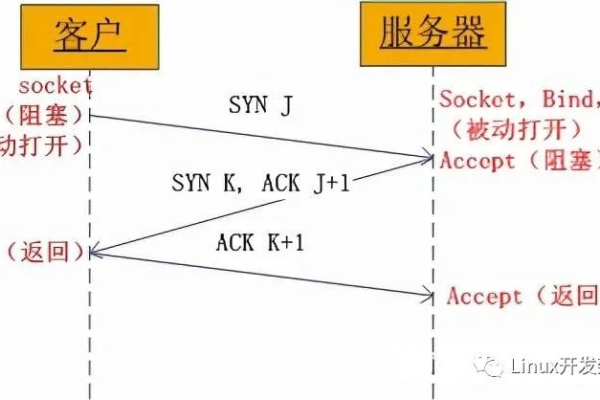
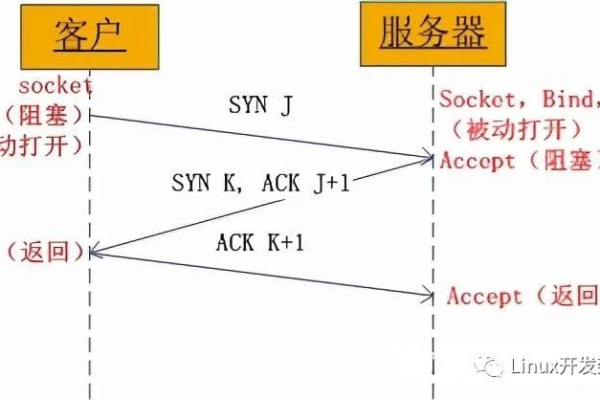
对于服务器端来说,绑定完成后需要调用listen()函数使Socket进入监听状态,等待客户端的连接请求,一旦有客户端发起连接,服务器端可以通过accept()函数接受连接,并返回一个新的Socket用于与该客户端进行通信,而对于客户端来说,只需要调用connect()函数即可向服务器发起连接请求。
五、数据传输
连接建立后,双方就可以通过send()和recv()函数进行数据的发送和接收了,这两个函数分别负责将数据写入Socket和从Socket中读取数据,需要注意的是,由于网络环境的不确定性,数据传输过程中可能会发生错误或丢失,因此需要进行适当的错误处理和重传机制。
六、关闭Socket
当通信完成后,需要调用close()函数关闭Socket以释放资源,在关闭之前,建议先通过shutdown()函数关闭Socket的发送或接收功能,以确保所有数据都已正确传输完毕。
七、实践示例
为了加深理解,下面给出一个简单的TCP客户端和服务器的示例代码:

服务器端:
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <unistd.h>
#include <sys/types.h>
#include <sys/socket.h>
#include <netinet/in.h>
void error(const char *msg) {
perror(msg);
exit(1);
}
int main() {
int sockfd, newsockfd;
socklen_t clilen;
char buffer[256];
struct sockaddr_in serv_addr, cli_addr;
int n;
sockfd = socket(AF_INET, SOCK_STREAM, 0);
if (sockfd < 0)
error("ERROR opening socket");
bzero((char *) &serv_addr, sizeof(serv_addr));
serv_addr.sin_family = AF_INET;
serv_addr.sin_addr.s_addr = INADDR_ANY;
serv_addr.sin_port = htons(12345);
if (bind(sockfd, (struct sockaddr *) &serv_addr, sizeof(serv_addr)) < 0)
error("ERROR on binding");
listen(sockfd,5);
clilen = sizeof(cli_addr);
newsockfd = accept(sockfd, (struct sockaddr *) &cli_addr, &clilen);
if (newsockfd < 0)
error("ERROR on accept");
bzero(buffer,256);
n = read(newsockfd,buffer,255);
if (n < 0) error("ERROR reading from socket");
printf("Here is the message: %s
",buffer);
n = write(newsockfd,"I got your message",18);
if (n < 0) error("ERROR writing to socket");
close(newsockfd);
close(sockfd);
return 0;
}
客户端:
#include <stdio.h>
#include <stdlib.h>
#include <unistd.h>
#include <string.h>
#include <sys/types.h>
#include <sys/socket.h>
#include <netinet/in.h>
#include <netdb.h>
void error(const char *msg) {
perror(msg);
exit(0);
}
int main(int argc, char *argv[]) {
int sockfd, n;
struct sockaddr_in serv_addr;
struct hostent *server;
char buffer[256];
if (argc < 3) {
fprintf(stderr,"usage %s hostname port
", argv[0]);
exit(0);
}
sockfd = socket(AF_INET, SOCK_STREAM, 0);
if (sockfd < 0)
error("ERROR opening socket");
server = gethostbyname(argv[1]);
if (server == NULL) {
fprintf(stderr,"ERROR, no such host
");
exit(0);
}
bzero((char *) &serv_addr, sizeof(serv_addr));
serv_addr.sin_family = AF_INET;
bcopy((char *)server->h_addr,
(char *)&serv_addr.sin_addr.s_addr,
server->h_length);
serv_addr.sin_port = htons(atoi(argv[2]));
if (connect(sockfd,(struct sockaddr *) &serv_addr,sizeof(serv_addr)) < 0)
error("ERROR connecting");
printf("Please enter the message: ");
bzero(buffer,256);
fgets(buffer,255,stdin);
n = write(sockfd,buffer,strlen(buffer));
if (n < 0)
error("ERROR writing to socket");
bzero(buffer,256);
n = read(sockfd,buffer,255);
if (n < 0)
error("ERROR reading from socket");
printf("%s
",buffer);
close(sockfd);
return 0;
}
八、相关FAQs
Q1: 什么是Socket?它在网络编程中扮演什么角色?
A1: Socket,中文称为“套接字”,是网络通信中的一个端点,它提供了一种机制,使得不同计算机或同一计算机上的不同进程能够通过网络进行数据交换,在网络编程中,Socket扮演着至关重要的角色,它是实现网络通信的基础,通过Socket,程序可以指定通信的目标地址和端口号,从而建立起稳定的通信连接。
Q2: Linux下如何创建一个Socket?

A2: 在Linux下创建一个Socket通常需要调用系统提供的socket()函数,这个函数接受三个参数:地址族(如AF_INET表示IPv4)、Socket类型(如SOCK_STREAM表示流式Socket)和协议(通常为0,表示使用默认协议),成功调用后,socket()函数会返回一个整型的Socket描述符,该描述符在后续的网络编程中将作为该Socket的唯一标识。
以上内容就是解答有关“linux使用socket”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/24305.html