cdn更新文件后不生效怎么解决
- 行业动态
- 2024-05-16
- 1
解决 CDN 更新文件后不生效的问题
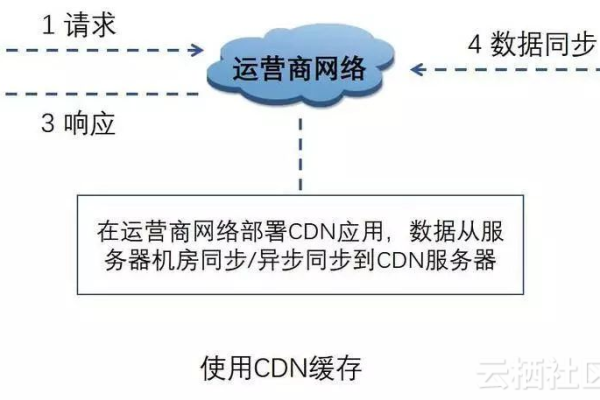
当您通过内容分发网络(CDN)托管网站或应用程序时,可能会遇到更新文件后更改不立即显示的情况,这通常是因为 CDN 缓存了旧的文件版本,要解决这个问题,可以采取以下步骤:
1. 清除 CDN 缓存
大多数 CDN 服务提供商都有缓存管理工具,允许您手动清除缓存,通常,这需要在服务提供商的控制面板中操作。
登录到您的 CDN 服务提供商账户。
寻找缓存管理或缓存清除选项。
根据需要清除整个缓存或特定文件/目录的缓存。
2. 使用版本控制
为静态资源文件(如 CSS、JavaScript 和图片)添加版本号或哈希值,以确保每次文件更新时,浏览器都会请求最新的文件。
将 styles.css 重命名为 styles_v2.css 或 stylesabc123.css。
3. 配置 CDN 缓存规则
在 CDN 设置中,调整缓存时间和过期规则,以便更频繁地检查更新。
设置较短的缓存时间,例如几小时而不是几天。
对于开发环境,可以设置缓存时间为 0,以便每次请求都从源服务器获取最新文件。
4. 强制刷新 DNS
在某些情况下,本地 DNS 缓存可能导致访问旧的 CDN 节点,尝试清除本地 DNS 缓存或使用不同的网络连接进行测试。
5. 联系 CDN 支持
如果以上步骤都无法解决问题,可能需要联系 CDN 服务提供商的支持团队,以获取针对您具体情况的帮助。
相关问题与解答
Q1: 为什么 CDN 会导致更新后的文件不立即生效?
A1: CDN 设计用于提高网站加载速度和可靠性,它通过在多个地理位置缓存网站内容来实现这一点,这意味着,即使源服务器上的文件已经更新,CDN 节点可能仍然提供缓存的旧版本,直到缓存过期或被清除。
Q2: 如果我不想清除整个 CDN 缓存,有什么其他方法可以确保用户获得最新的文件?
A2: 除了清除缓存,您还可以使用查询字符串或版本号来强制浏览器加载最新版本的文件,对于 CSS 或 JavaScript 文件,您可以在文件名后添加查询参数,如 styles.css?v=2 或 script.js?t=20230315,这样每次文件更新时,只需更改查询参数即可,这种方法不会影响 CDN 缓存的有效性,但会确保用户总是获取最新的文件版本。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/242245.html