css中front—size
- 行业动态
- 2024-04-24
- 3182
在CSS中,fontsize属性用于设置文本的大小,它可以通过以下几种方式来设置:

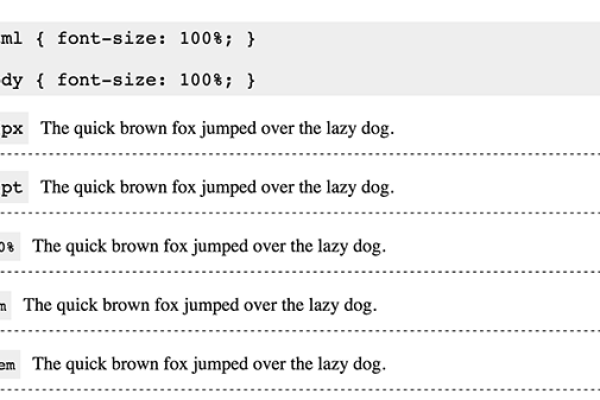
1、绝对大小(Absolute Sizes):使用像素(px)、点(pt)、英寸(in)等单位设置文本的确切大小。
p {
fontsize: 16px;
}
这将使所有<p>元素的文字大小为16像素。
2、相对大小(Relative Sizes):使用相对于父元素字体大小的百分比或em单位来设置文本大小。
p {
fontsize: 1.5em;
}
这将使所有<p>元素的文字大小为其父元素字体大小的1.5倍。
3、关键字(Keyword Values):使用预定义的关键字来设置文本大小,如small、medium、large等。
p {
fontsize: large;
}
这将使所有<p>元素的文字大小为默认字体大小的较大值。
4、继承(Inheritance):如果没有明确指定fontsize属性,文本大小将继承其父元素的值。
<div> <p>这是一个段落。</p> </div>
如果没有为<div>和<p>元素分别设置fontsize属性,那么<p>元素的文字大小将与父元素<div>相同。
以下是一些常用的CSS字体大小单位及其对应的像素值:
| 单位 | 像素值 |
| px | 1 |
| pt | 3.73 |
| in | 96 |
| cm | 37.8 |
| mm | 378 |
| em | 根据上下文而定 |
| rem | 根据根元素字体大小而定 |
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/238609.html