abp 引用报错
- 行业动态
- 2024-03-02
- 4736
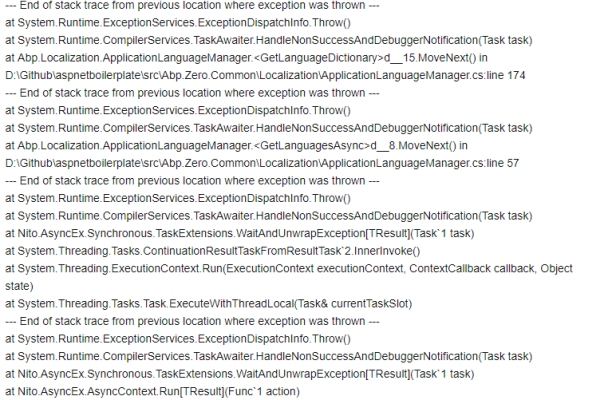
ABP引用出现错误。
ABP(Angular Bootstrap Package)是一个基于Angular和Bootstrap的UI组件库,它提供了一系列丰富的组件,用于快速构建现代化的Web应用程序,在使用ABP时,可能会遇到引用报错的问题,这通常是由于以下几个原因导致的:
1、依赖项未正确安装
在使用ABP之前,需要确保所有依赖项都已正确安装,这通常可以通过运行以下命令来安装:
npm install
如果在运行该命令后仍然出现报错,请检查以下事项:
确保网络连接正常,以避免因网络问题导致的安装失败。
查看命令行输出,检查是否有依赖项安装失败的信息。
清除npm缓存,然后重新尝试安装:
npm cache clean force
如果以上方法都无法解决问题,尝试使用其他npm镜像源,如淘宝镜像:
npm config set registry https://registry.npm.taobao.org
2、项目配置问题
在项目中使用ABP时,需要确保项目配置正确,以下是一些可能导致报错的项目配置问题:
检查angular.json文件中的architect节点,确保build和test等配置项正确。
检查tsconfig.json文件,确保compilerOptions中的配置项正确,如baseUrl、paths等。
确保项目使用的是正确的Angular版本,ABP支持的Angular版本可以在其官方文档中找到。
3、组件导入和声明错误
在使用ABP的组件时,需要正确导入和声明它们,以下是一些可能导致报错的导入和声明问题:
检查组件是否已正确导入,如果使用AbpButtonModule,需要在模块文件中添加以下代码:
import { AbpButtonModule } from '@abp/ng.theme.basic';
确保已将组件添加到@NgModule装饰器的imports数组中:
@NgModule({
imports: [
// 其他模块
AbpButtonModule
],
// ...
})
export class AppModule {}
如果使用的是懒加载模块,请确保在懒加载模块的ModuleWithProviders中也导入了相应的ABP组件。
4、样式文件缺失
ABP依赖于Bootstrap样式,因此需要确保项目中已包含Bootstrap样式文件,以下是一些可能导致报错的样式问题:
检查angular.json文件中的styles数组,确保已添加Bootstrap样式文件路径:
"styles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css", // 其他样式文件 ]
如果使用的是自定义主题,请确保已将自定义样式文件添加到项目中。
5、兼容性问题
在某些情况下,ABP可能与项目中的其他依赖项或插件发生兼容性问题,以下是一些建议:
检查ABP的版本与项目中的其他依赖项是否兼容。
如果可能,尝试更新或降级相关依赖项的版本。
查阅ABP官方文档,了解已知兼容性问题及其解决方案。
6、错误的API调用
在使用ABP提供的API服务时,可能会出现错误的API调用,以下是一些建议:
确保已正确导入API服务。
检查API服务的使用方法,确保遵循官方文档中的示例。
如果使用的是HTTP客户端,请确保已正确配置HTTP拦截器。
在解决ABP引用报错问题时,需要从多个方面进行排查,通过仔细检查项目配置、依赖项安装、组件导入和声明、样式文件以及兼容性问题,通常可以找到问题的根源,阅读ABP官方文档和查阅社区资源也是解决问题的有效途径,希望以上内容能对您解决ABP引用报错问题有所帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/237933.html