蜘蛛池要用多少域名
- 行业动态
- 2023-12-03
- 4
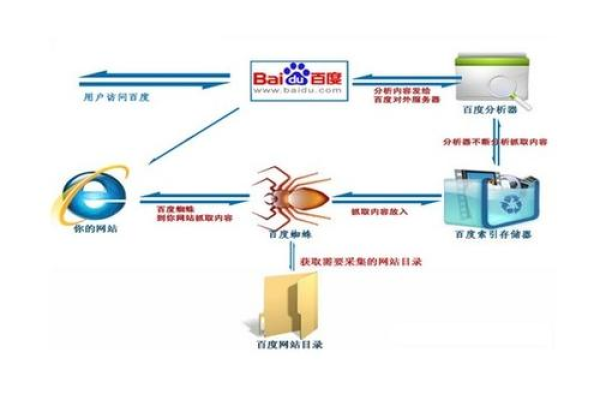
蜘蛛池,也被称为搜索引擎优化(SEO)工具,是一种用于提高网站在搜索引擎结果页面(SERP)上的排名的技术,它通过模拟搜索引擎爬虫的行为,自动访问和索引网站,从而提高网站的可见性和流量,搭建蜘蛛池并不是一件简单的事情,需要考虑到许多因素,其中服务器的选择就是一个重要的环节,为什么蜘蛛池适合用美国服务器搭建呢?
我们需要了解的是,服务器的位置对于蜘蛛池的运行有着重要的影响,因为搜索引擎爬虫通常会优先抓取和索引离它们最近的服务器上的内容,如果蜘蛛池的服务器位于搜索引擎的数据中心附近,那么它就有可能获得更高的排名,而美国是全球最大的互联网市场,拥有众多的搜索引擎公司,如Google、Bing等,它们的数据中心大多都设在美国,使用美国服务器搭建蜘蛛池,可以有效地提高蜘蛛池的运行效率和效果。
美国服务器的网络环境稳定,带宽充足,这对于蜘蛛池的运行来说非常重要,因为蜘蛛池需要频繁地与搜索引擎爬虫进行通信,如果服务器的网络环境不稳定,或者带宽不足,那么就可能导致蜘蛛池无法正常工作,甚至被搜索引擎爬虫认为是垃圾网站,从而降低排名,而美国作为全球互联网的领导者,其网络基础设施非常完善,可以提供稳定且充足的带宽,满足蜘蛛池的运行需求。
美国服务器的硬件性能强大,运行速度快,蜘蛛池需要处理大量的数据和请求,对服务器的硬件性能有着很高的要求,而美国服务器通常配备有高性能的处理器、大容量的内存和高速的硬盘,可以快速地处理各种任务,保证蜘蛛池的高效运行。
美国服务器的价格相对较低,虽然蜘蛛池的运行需要消耗大量的资源,但是作为企业或个人,我们总是希望能够以最低的成本获取最大的收益,而美国服务器由于竞争激烈,价格通常比其他地区要低一些,因此选择美国服务器搭建蜘蛛池,既可以保证蜘蛛池的运行效果,又可以节省成本。
美国服务器具有地理位置优越、网络环境稳定、硬件性能强大和价格低廉等优点,非常适合用来搭建蜘蛛池。
相关问题与解答:
1. Q: 除了美国服务器,还有哪些地方的服务器适合搭建蜘蛛池?
A: 除了美国服务器,还有一些其他国家和地区的服务器也适合搭建蜘蛛池,如香港、新加坡、日本等,这些地方的服务器通常也具有良好的网络环境和硬件性能,而且距离亚洲地区较近,对于亚洲市场的搜索引擎优化效果较好。
2. Q: 使用美国服务器搭建蜘蛛池需要注意什么?
A: 使用美国服务器搭建蜘蛛池时,需要注意以下几点:一是要确保服务器的网络环境稳定,带宽充足;二是要选择硬件性能强大的服务器;三是要注意遵守美国的法律法规,不要进行违法的活动;四是要注意保护好自己的隐私和数据安全。
3. Q: 使用美国服务器搭建蜘蛛池会影响网站的访问速度吗?
A: 一般来说,使用美国服务器搭建蜘蛛池不会影响网站的访问速度,因为蜘蛛池主要是与搜索引擎爬虫进行通信,而这个过程通常是在后台进行的,用户通常不会感觉到明显的速度变化,而且现在许多美国服务器都提供了CDN服务,可以进一步加快网站的访问速度。
4. Q: 使用美国服务器搭建蜘蛛池有哪些风险?
A: 使用美国服务器搭建蜘蛛池的风险主要有以下几点:一是可能会受到美国的法律法规限制;二是可能会受到网络攻击;三是如果操作不当,可能会被搜索引擎认为是垃圾网站,从而降低排名;四是如果服务器出现问题,可能会影响到蜘蛛池的正常运行,在使用美国服务器搭建蜘蛛池时,需要谨慎操作,做好各种风险的防范。