路由器设置好了无网络访问权限
- 行业动态
- 2023-11-30
- 2
路由器设置好了无网络访问权限,这可能是由于多种原因导致的,以下是一些可能的原因及相应的解决方法:
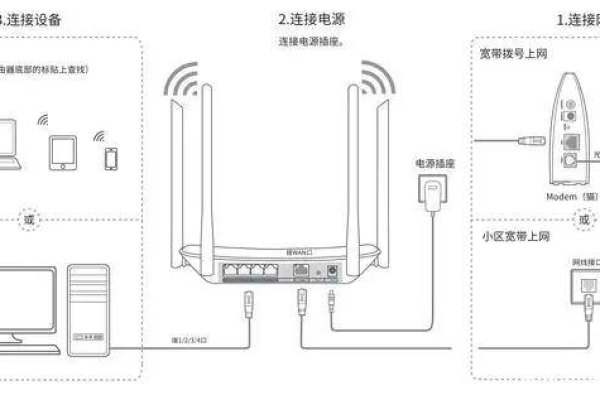
1. 检查物理连接:请确保您的路由器已正确连接到宽带调制解调器或其他网络设备,检查所有网线是否插好,以及路由器的电源是否正常,如果可能的话,尝试更换一根网线,以排除网线故障的可能性。
2. 重启路由器:有时候,路由器可能会出现临时性的故障,尝试关闭路由器的电源,等待30秒后再重新打开,这将使路由器恢复到出厂设置,可能会解决网络访问权限的问题。
3. 检查无线网络设置:如果您使用的是无线网络,请确保您已正确输入了无线网络的名称(SSID)和密码,请确保您的设备已连接到正确的无线网络,如果您的设备支持5GHz频段,请尝试切换到2.4GHz频段,反之亦然,以排除频段不兼容的问题。
4. 检查IP地址分配:路由器通常会为连接到它的设备分配一个局域网IP地址,请登录到路由器的管理界面,查看设备的IP地址分配情况,如果发现有设备被分配了错误的IP地址或子网掩码,请尝试手动更改这些设置。
5. 检查MAC地址过滤:部分路由器具有MAC地址过滤功能,可以限制特定设备的网络访问权限,请登录到路由器的管理界面,查看MAC地址过滤设置,如果发现您的设备被加入了黑名单,请将其从黑名单中移除。
6. 更新路由器固件:为了确保路由器的性能和稳定性,建议您定期更新路由器的固件,请登录到路由器的管理界面,查看是否有可用的固件更新,如果有,请按照提示进行更新。
7. 重置路由器:如果以上方法都无法解决问题,您可以尝试将路由器恢复到出厂设置,请注意,这将删除您之前的所有设置,包括无线网络名称、密码等,在执行此操作之前,请务必备份您的设置。
8. 联系网络服务提供商:如果您尝试了以上所有方法,仍然无法解决网络访问权限的问题,请联系您的网络服务提供商,可能是您的网络服务出现了问题,需要他们进行处理。
9. 检查设备问题:请确保您的设备本身没有问题,您可以尝试连接其他设备(如另一台电脑或手机)到同一网络,以排除设备故障的可能性。
10. 使用有线连接:如果您的设备支持有线连接,请尝试使用网线将设备直接连接到路由器,这样可以排除无线信号干扰等问题,帮助您更准确地判断问题所在。
当您遇到路由器设置好了无网络访问权限的问题时,请先检查物理连接、无线网络设置、IP地址分配等方面的问题,如果问题仍然存在,可以尝试重启路由器、更新固件、重置路由器等方法,如果问题仍未解决,请联系网络服务提供商或检查设备本身的问题。
与本文相关的问题与解答:
1. 问题:为什么路由器设置好了还是无法上网?
可能是由于物理连接、无线网络设置、IP地址分配等问题导致的,请按照上述方法进行检查和解决。
2. 问题:如何检查我的设备是否已连接到正确的无线网络?
请在您的设备的无线网络设置中查看已连接的网络列表,确保您的设备已连接到正确的无线网络名称(SSID)。
3. 问题:如何更新我的路由器固件?
请登录到路由器的管理界面,查找固件更新选项,如果有可用的固件更新,请按照提示进行更新。
4. 问题:如何将我的设备从路由器的黑名单中移除?
请登录到路由器的管理界面,查找MAC地址过滤或黑名单设置选项,找到您的设备后,将其从黑名单中移除。