为啥个人中文站适合使用香港服务器
- 行业动态
- 2023-12-01
- 3
个人中文站适合使用香港服务器的原因有以下几点:
1. 地理位置优势:香港位于中国大陆的南端,与内地的网络连接速度较快,对于中国大陆的用户来说,访问香港服务器的网站速度会比访问其他国家和地区的服务器更快,香港作为国际金融中心,网络基础设施非常完善,保证了服务器的稳定性和可靠性。
2. 无需备案:根据中国相关法律法规,中国大陆地区的网站需要进行备案,而香港作为一个特别行政区,其服务器上托管的网站无需进行备案,这使得个人中文站在选择服务器时,可以省去繁琐的备案流程,节省时间和精力。
3. 丰富的带宽资源:香港服务器提供商通常提供丰富的带宽资源,满足不同规模网站的需求,对于个人中文站来说,可以根据自己的需求选择合适的带宽套餐,保证网站的访问速度和稳定性。
4. 良好的网络环境:香港拥有良好的网络环境,网络质量较高,这对于个人中文站来说,意味着用户可以在访问网站时获得更好的体验,提高网站的用户粘性。
5. 语言沟通便利:香港是一个国际化的城市,中文和英文都是官方语言,这使得在与香港服务器提供商沟通时,语言沟通更加便利,香港服务器提供商通常会提供中文客服,方便个人中文站在使用过程中遇到问题时能够及时得到解答。
6. 丰富的服务选择:香港服务器市场竞争激烈,各种规模的服务器提供商众多,个人中文站可以根据自己的需求和预算,选择合适的服务器提供商和服务套餐。
7. 有利于网站优化:香港服务器上的个人中文站在搜索引擎优化(SEO)方面具有一定的优势,由于香港服务器位于中国大陆的南端,对于中国大陆的用户来说,访问香港服务器的网站速度较快,有利于提高网站的权重和排名。
8. 便于扩展业务:随着个人中文站的发展,可能需要扩展业务范围,如开设新的子域名、增加服务器资源等,使用香港服务器,可以方便地进行这些操作,满足个人中文站不断发展的需求。
个人中文站使用香港服务器具有地理位置优势、无需备案、丰富的带宽资源、良好的网络环境、语言沟通便利、丰富的服务选择、有利于网站优化和便于扩展业务等多方面的优势,对于个人中文站来说,选择香港服务器是一个明智的选择。
相关问题与解答:
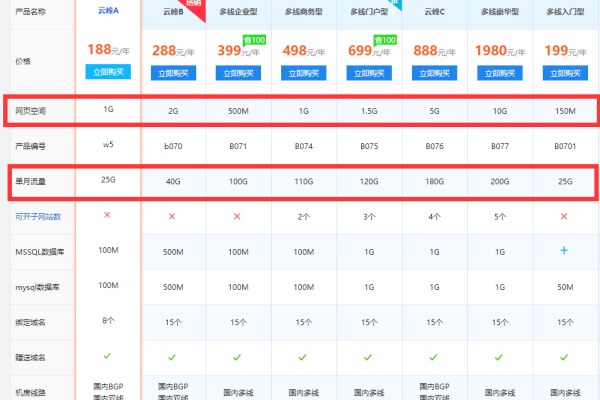
1. Q:香港服务器的价格如何?
A:香港服务器的价格因服务商和配置的不同而有所差异,价格会比中国大陆的服务器稍高,但相较于美国、欧洲等地的服务器,价格仍然具有竞争力,个人中文站可以根据自己的需求和预算,选择合适的服务器提供商和服务套餐。
2. Q:使用香港服务器会影响网站的访问速度吗?
A:对于中国大陆的用户来说,访问香港服务器的网站速度会比访问其他国家和地区的服务器更快,这是因为香港位于中国大陆的南端,与内地的网络连接速度较快,香港作为国际金融中心,网络基础设施非常完善,保证了服务器的稳定性和可靠性。
3. Q:使用香港服务器需要进行备案吗?
A:不需要,根据中国相关法律法规,中国大陆地区的网站需要进行备案,而香港作为一个特别行政区,其服务器上托管的网站无需进行备案,这使得个人中文站在选择服务器时,可以省去繁琐的备案流程,节省时间和精力。
4. Q:如果遇到问题,如何联系香港服务器提供商的客服?
A:香港服务器提供商通常会提供中文客服,方便个人中文站在使用过程中遇到问题时能够及时得到解答,还可以通过电话、邮件等方式与客服取得联系,在选择服务器提供商时,可以优先考虑提供良好售后服务的服务商。