模版网站与付费模板,如何选择最适合您的网站建设方案?
- 行业动态
- 2024-11-16
- 3063
在当今数字化时代,网站已成为企业、个人乃至非营利组织展示形象、提供服务和产品的重要平台,对于许多初创公司、小型企业或个体户来说,从零开始设计并开发一个网站不仅耗时费力,而且成本高昂,模版网站作为一种快速、经济且高效的解决方案应运而生,尤其是付费模板更是以其专业性、定制化程度高而受到广泛欢迎,本文将深入探讨付费模板的优势、选择指南以及如何最大化其价值。
一、何为模版网站?
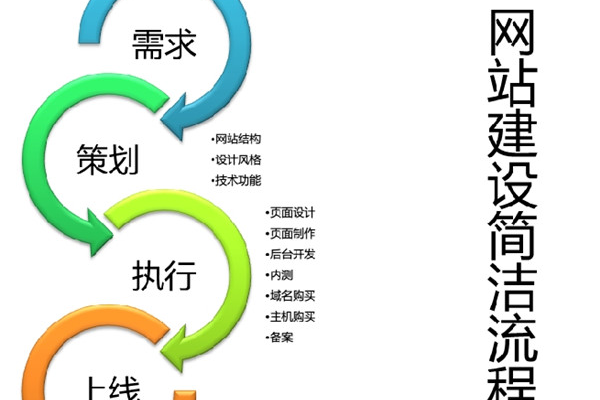
模版网站,简而言之,就是预先设计好的网站框架,用户只需根据自身需求调整内容、图片、色彩等元素,即可快速搭建起属于自己的网站,这种模式大大简化了网站建设流程,降低了技术门槛,使得即便是没有编程基础的用户也能轻松拥有专业级的网站。
二、付费模板的优势
相较于免费模板,付费模板通常具备以下几个显著优势:
1、高质量设计:付费模板往往由专业设计师团队精心打造,界面美观、布局合理,能够更好地提升品牌形象。
2、功能丰富:除了基础的页面布局外,付费模板还可能包含高级功能模块,如在线预订系统、电子商务功能、SEO优化工具等,满足不同业务需求。
3、唯一性:虽然是基于模板构建,但付费模板允许更深度的自定义,通过调整样式、添加独特元素,可以让网站更具个性化,减少与其他网站的雷同感。
4、技术支持与更新:购买付费模板通常伴随着专业的客户服务和持续的模板更新,确保网站安全稳定运行,及时适应最新的网页设计趋势和技术标准。
5、节省时间与成本:相比于定制开发,使用付费模板能大幅缩短建站周期,同时避免高昂的开发费用,是性价比极高的选择。
三、如何选择适合的付费模板?

选择合适的付费模板是成功建立网站的关键一步,以下是一些实用的建议:
1、明确需求:首先确定你的网站目标、受众群体及核心功能需求,这将帮助你缩小选择范围。
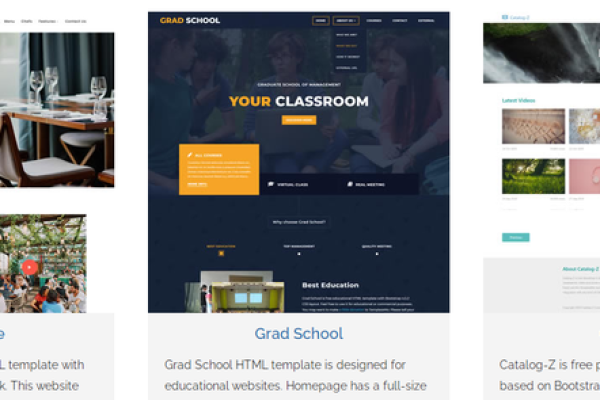
2、设计风格:考虑品牌调性和行业特性,选择与之相符的设计风格,如现代简约、复古文艺、科技未来等。
3、响应式设计:确保模板支持响应式布局,以便在不同设备上都能提供良好的浏览体验。
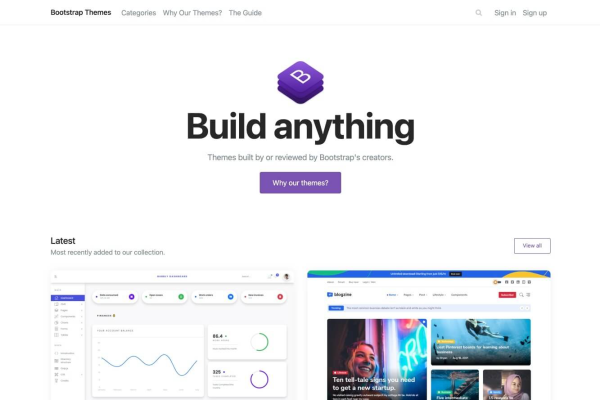
4、兼容性与扩展性:检查模板是否兼容主流浏览器和CMS系统(如WordPress),以及是否易于集成第三方插件或服务。
5、用户评价与演示:参考其他用户的评价,观看模板的实时演示,直观感受其操作流畅度和视觉效果。
6、成本效益分析:比较不同模板的价格、包含的功能及后续服务,综合考虑性价比。

四、如何最大化付费模板的价值?
1、个性化定制:利用模板提供的自定义选项,调整颜色方案、字体、布局等,使之更贴合品牌形象。
2、:高质量的内容是吸引和留住访客的关键,确保文案精炼、图片高清、信息准确无误。
3、SEO优化:即使是付费模板,也需要进行基本的搜索引擎优化,包括关键词布局、元标签设置等,以提高搜索排名。
4、定期维护:保持网站内容的新鲜度,定期更新新闻、博客文章或产品信息,同时关注模板及插件的安全更新。
5、数据分析:利用Google Analytics等工具监控网站流量和用户行为,根据数据反馈不断优化网站结构和内容策略。
五、相关问答FAQs
Q1: 使用付费模板会影响网站的SEO效果吗?

A1: 不会,高质量的付费模板通常会内置SEO最佳实践,如干净的代码结构、合理的HTML标签使用等,这些都有利于搜索引擎抓取和索引,最终的SEO效果还取决于你的内容质量、关键词策略以及外部链接等因素。
Q2: 我可以随时更换付费模板吗?对我的网站有什么影响?
A2: 是的,大多数付费模板都允许用户随时更换,更换模板主要影响的是网站的外观和部分功能,原有内容(如文章、产品信息)一般不会丢失,但需要注意的是,频繁更换模板可能会对用户体验造成一定干扰,且每次更换后都需要重新进行一些自定义设置和内容迁移工作,建议在初次选择时就充分考虑长期需求,谨慎做出决定。
付费模板为各类网站建设项目提供了便捷高效的解决方案,通过合理选择和有效利用,可以极大地提升网站的建设效率和整体品质。
各位小伙伴们,我刚刚为大家分享了有关“模版网站_付费模板”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/23710.html