如何操作以关闭端口从而禁止ping入?
- 行业动态
- 2024-09-18
- 4
禁止ping入通常指的是禁止外部网络通过ICMP协议的echo请求(即ping命令)来检测你的网络设备是否在线,关闭端口则是指禁用特定的网络端口,从而防止未经授权的访问,以下是一些常见的方法来实现这两个目的:
1. 禁止Ping入
对于Windows系统:
打开“控制面板”。
点击“系统和安全”。
选择“Windows 防火墙”。
点击左侧的“高级设置”。
在弹出的“Windows 防火墙高级安全”窗口中,选择“入站规则”。
在右侧点击“新建规则…”。
在“新建入站规则向导”中,选择“自定义”规则,然后点击“下一步”。
选择“所有程序”,然后再次点击“下一步”。
在“协议和端口”页面,选择“ICMPv4”类型,然后点击“自定义”。
在ICMP类型和代码中,仅勾选“回显请求”消息,不勾选“回显回复”。
点击“下一步”,然后选择“阻止连接”。
在接下来的步骤中,根据需要配置规则的应用范围,然后为规则命名,禁止Ping入”。
最后点击“完成”以创建规则。
对于Linux系统:
使用文本编辑器打开/etc/sysctl.conf文件。
在文件末尾添加以下行:
“`
net.ipv4.icmp_echo_ignore_all = 1
“`
保存并关闭文件。
执行以下命令使更改生效:
“`
sudo sysctl -p
“`
这种方法将忽略所有进入的ping请求。
2. 关闭端口
对于Windows系统:
重复上述步骤打开“Windows 防火墙高级安全”窗口。
选择“入站规则”或“出站规则”(取决于你想禁止传入还是传出的连接)。
点击“新建规则…”。
在“新建规则向导”中,选择“端口”,然后点击“下一步”。
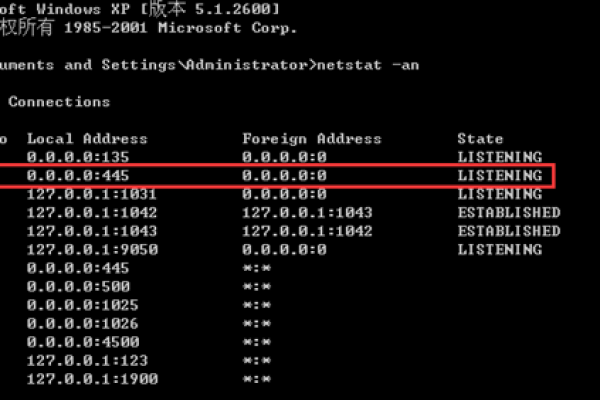
输入你想要关闭的端口号,或者选择一个常用的端口类型,如HTTP、HTTPS等。
点击“下一步”,然后选择“阻止连接”。
按照向导完成规则的创建,并为其命名。
对于Linux系统:
安装iptables(如果尚未安装):
“`
sudo apt-get install iptables
“`
使用以下命令来禁止特定端口(关闭端口8080):
“`
sudo iptables -A INPUT -p tcp –destination-port 8080 -j DROP
“`
保存iptables规则,以便在重启后仍然有效:
“`
sudo iptables-save > /etc/iptables/rules.v4
“`
如果你使用的是CentOS或其他基于Red Hat的系统,可能需要使用firewall-cmd命令来管理防火墙规则。
关闭端口和禁止Ping入可能会影响正常的网络通信和诊断,在进行这些操作之前,请确保你了解其潜在影响,并已获得适当的权限。