如何实现西安网站制作的页面精准定位?
- 行业动态
- 2024-09-25
- 9
在西安做网站时,网页定向是一个非常重要的环节,它不仅能帮助网站更好地满足用户需求,还能提高搜索引擎排名和用户体验,本文将详细介绍如何进行网页定向,并给出相关的问题与解答。
什么是网页定向?
网页定向是指根据用户的需求和兴趣,将用户引导到相应的网页内容上,通过网页定向,可以提高用户的满意度和留存率,从而提高网站的转化率。
如何进行网页定向?
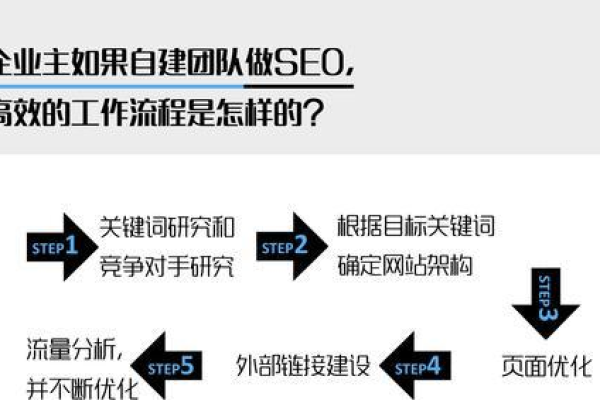
1、关键词研究
关键词研究是网页定向的基础,通过对目标用户的需求和兴趣进行分析,找到与网站内容相关的关键词,这些关键词可以帮助搜索引擎更好地理解网站的主题,从而提高网站的排名。
2、优化网站结构
合理的网站结构有助于提高用户体验和搜索引擎的抓取效率,在进行网页定向时,需要对网站的导航、分类、标签等进行调整,使其更加符合用户需求和搜索引擎的要求。
3、创建高质量的内容
高质量的内容是吸引用户的关键,在进行网页定向时,需要根据关键词研究的结果,创作出有价值、有吸引力的内容,要注意内容的更新频率,保持网站的活跃度。
4、内部链接优化
内部链接是指网站内部不同页面之间的链接,通过优化内部链接,可以提高网站的权重传递和用户体验,在进行网页定向时,需要注意内部链接的设置,使其更加合理、自然。
5、外部链接建设
外部链接是指其他网站指向本网站的链接,高质量的外部链接可以提高网站的权重和排名,在进行网页定向时,可以通过与其他网站合作、发布软文等方式,增加外部链接。
6、社交媒体推广
社交媒体是吸引用户的有效途径,在进行网页定向时,可以利用社交媒体平台,如微博、微信、抖音等,进行内容分享和互动,吸引更多用户关注。
网页定向的注意事项
1、避免过度优化
过度优化可能会导致搜索引擎认为网站存在科技行为,从而降低网站的排名,在进行网页定向时,要注意保持自然、合理的优化方式。
2、注重用户体验
用户体验是衡量网站质量的重要标准,在进行网页定向时,要关注用户的需求和感受,提供便捷、舒适的浏览环境。
3、持续优化
网页定向不是一次性的工作,需要根据市场变化和用户需求,不断调整和优化,只有持续优化,才能保持网站的竞争力。
相关问题与解答:
1、如何判断一个关键词是否适合网页定向?
答:判断一个关键词是否适合网页定向,可以从以下几个方面进行考虑:关键词的搜索量、竞争程度、相关性以及用户需求,搜索量大、竞争程度适中、相关性高且能满足用户需求的关键词更适合进行网页定向。
2、如何提高网站的用户体验?
答:提高网站的用户体验可以从以下几个方面入手:优化网站结构,提高页面加载速度,提供高质量的内容,优化内部链接,提供便捷的导航和搜索功能,以及注重移动端适配等,通过这些方法,可以提升用户的满意度和留存率,从而提高网站的转化率。