如何利用ping和tracert命令检测域名和主机的运行状况?
- 行业动态
- 2024-09-05
- 5
通过ping和tracert命令了解域名及主机状态
在网络诊断和故障排查中,ping和tracert是两个非常有用的工具,它们可以帮助我们了解域名解析、网络连接以及数据包传输路径的状态,下面分别介绍这两个命令的作用和使用方法。
Ping命令
Ping命令是一个用于测试网络连接的常用工具,它通过发送ICMP(Internet Control Message Protocol)回应请求消息到目标主机,并等待返回ICMP回应应答消息来检查网络是否通畅,如果网络设备正常工作,就会收到回应信息;否则,表示网络存在问题。
使用方法
打开命令提示符(Windows系统下为cmd,Linux或Mac系统下为Terminal)。
输入ping [域名或IP地址],ping www.example.com。
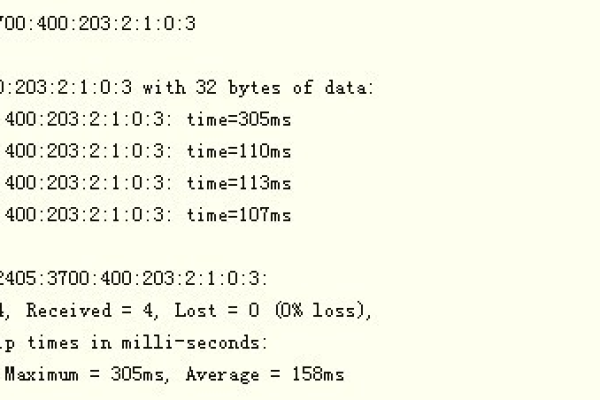
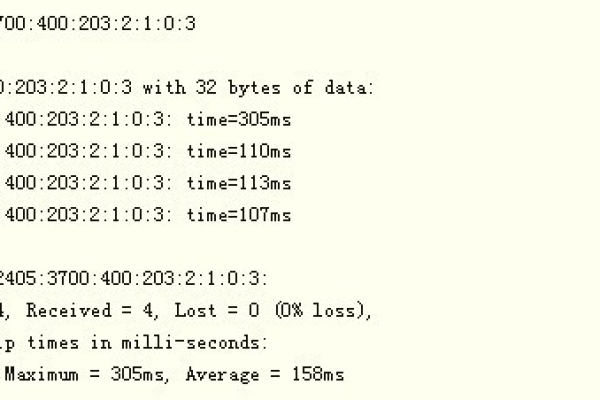
输出解读
Reply from: 如果看到这个信息,说明ping命令成功接收到了来自目标主机的回应。
Time=xxms: 显示了数据包往返的时间,单位是毫秒(ms),时间越短表示连接速度越快。
TTL=xx: TTL(Time to Live)表示数据包在网络中的生存时间,每经过一个路由器TTL值会减1,直到值为0时数据包被丢弃。
单元表格示例
| 返回信息 | 含义 |
| Reply from x.x.x.x: bytes=32 time | 成功收到回应,往返时间小于10毫秒,TTL值为56 |
| Request timed out. | 请求超时,未收到回应 |
| Destination host unreachable. | 无法到达目标主机 |
Tracert命令
Tracert命令用来追踪数据包从源主机到目标主机所经过的路径,它会显示每一跳的IP地址和每一跳所花费的时间,这对于了解数据包传输路径中的延迟和发现可能的网络瓶颈非常有用。
使用方法
打开命令提示符。
输入tracert [域名或IP地址],tracert www.example.com。
输出解读
每一行显示一跳的信息,包括节点的IP地址和在该节点上的延迟时间。
如果某一跳显示星号(*)或者请求超时(Request timed out),可能是由于路由器禁止了ICMP包的转发或防火墙拦截了这些请求。
单元表格示例
| 跳数 | IP地址 | 延迟时间 |
| 1 | 192.168.1.1 | |
| 2 | 10.10.1.1 | 5ms |
| 3 | 203.0.113.1 | 10ms |
| … | … | … |
| n | www.example.com [目标IP地址] | 25ms |
相关问题与解答
Q1: 如果在使用ping命令时出现“Request timed out.”错误信息,意味着什么?
A1: “Request timed out.”表示发送的ICMP回应请求没有得到回应,这可能是因为目标主机不在线、网络连接问题、防火墙设置阻止ICMP请求等原因。
**Q2: 如何理解tracert命令输出中的“*”标记?
A2: “*”标记通常意味着对应跳次的ICMP请求没有收到回应,原因可能是网络拥塞、路由器配置禁止了ICMP包的转发,或者是防火墙等安全设备拦截了ICMP请求。