如何高效地使用DedeCms进行批量数据写入操作?
- 行业动态
- 2024-10-03
- 6
ExecuteSQL()或
InsertInto()等。通过循环遍历数据集合,并逐条执行插入操作,实现批量数据的写入。
在DedeCMS中,批量写入数据是一项常见但复杂的操作,本文将详细分析DedeCMS批量写入数据的函数,并通过实例代码展示其具体实现过程。
DedeCMS批量写入数据的函数
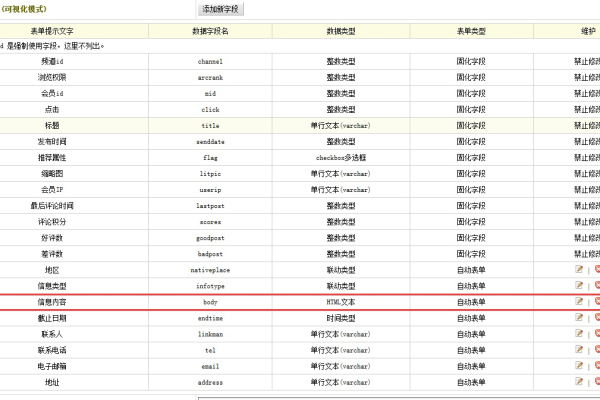
DedeCMS的批量写入数据主要涉及三个表的操作:dede_arctiny、dede_archives和dede_addonarticle,通过设置主表字段arcrank为1,可以对批量插入的数据进行未设置状态的标记。
实例代码分析
以下是具体的实例代码,展示了如何在DedeCMS中实现批量写入数据的功能:
<?php
// 本类由系统自动生成,仅供测试用途
class IndexAction extends Action {
public function index() {
$id = $this>_get('id');
$endid = $this>_get('endid');
$typeid = 9; // 写入的栏目
$db = M();
if(!$id || !$endid){
$listend = $db>table('dede_archives')>limit(1)>order('id desc')>find();
exit('no id and endid id must start big from '.$listend['id']); // 必须大于某id开始
}
$list = $db>table('tb1')>where('status=0')>find(); // 查找待发布DB未发布的
if($list){
$time = time();
$r1 = $db>query("INSERT INTOdede_arctiny VALUES(".$id.", ".$typeid.", '0', 0, 1, ".$time.", ".$time.", 1)"); // 写入到织梦DB
$data2['arcrank'] = 1;
$data2['title'] = $list['title'];
$data2['typeid'] = $typeid;
$data2['id'] = $id;
$data2['pubdate'] = $time;
$data2['senddate'] = $time;
$data2['sortrank'] = $time;
$data2['mid'] = 1;
$data2['dutyadmin'] = 1;
$data2['weight'] = 1;
$r2 = $db>table('dede_archives')>add($data2);
if($r2 > 0){ // 写入成功后写入附加表
$r3 = $db>query('INSERT INTOdede_addonarticle VALUES('.$id.', '.$typeid.', "'.$list['content'].'", "", "", "127.0.0.1")');
$r4 = $db>table('tb1')>where("id = ".$list['id'])>setField('status',1); // 写入成功后标记为已发布
if($r4){
$nextid = $id + 1;
echo 'ok '.$id;
echo 'next '.$nextid;
if($endid == $id) exit('the end id!');
}
}
} else {
echo 'no article yet';
}
}
}
?>
代码解析
1、参数获取:从请求中获取id和endid参数,以及要写入的栏目typeid。
2、检查ID范围:确保提供的id和endid有效,并且大于数据库中已有的最大ID。
3、查询待发布数据:从tb1表中查询状态为0(未发布)的数据。
4、
dede_arctiny表,并设置相关字段。
5、
dede_archives表,并设置arcrank为1以标记未设置状态。
6、
dede_addonarticle表。
7、更新状态:将原始数据的状态更新为已发布。
8、输出结果:如果操作成功,输出当前ID和下一个ID;如果达到结束ID,则终止操作。
常见问题解答(FAQs)
1、Q: 如何确保批量写入的数据不重复?
A: 在写入数据前,可以通过查询dede_archives表来检查是否存在相同的id或title,以避免重复插入,可以使用以下SQL语句进行检查:
“`sql
$check = $db>query("SELECT * FROM dede_archives WHERE id = " . $id);
if ($check) {
exit(‘Duplicate data, operation aborted.’);
}
“`
2、Q: 如果批量写入过程中出现错误怎么办?
A: 可以在每次写入操作后添加错误处理机制,例如使用try...catch语句捕获异常,并在出现错误时记录日志或发送通知,示例如下:
“`php
try {
// 批量写入操作
} catch (Exception $e) {
error_log(‘Error occurred: ‘ . $e>getMessage());
exit(‘Error occurred during batch insert.’);
}
“`
通过以上分析和实例代码,我们可以更好地理解和实现DedeCMS中的批量写入数据功能,希望这些信息能对大家在实际开发中有所帮助。
DedeCms批量写入数据的函数分析
DedeCms(织梦内容管理系统)是一款广泛使用的中文内容管理系统,它提供了丰富的API接口,方便开发者进行扩展和定制,在DedeCms中,批量写入数据是常见的需求,本文将对DedeCms中批量写入数据的函数进行详细分析。
1. 函数
DedeCms中用于批量写入数据的函数主要包括以下几个:
MysqlQuery
DedeSqlExec
InsertInto
ExecSql
2. 函数分析
2.1 MysqlQuery
功能:执行SQL查询语句,并返回查询结果。
语法:
function MysqlQuery($sql, $params = array())
{
// ...
}
参数:
$sql:要执行的SQL查询语句。
$params:SQL查询中的参数数组。
使用场景:用于查询数据,不适用于批量写入。
2.2 DedeSqlExec
功能:执行SQL语句,并返回影响的行数。
语法:
function DedeSqlExec($sql, $params = array())
{
// ...
}
参数:
$sql:要执行的SQL语句。
$params:SQL语句中的参数数组。
使用场景:适用于执行插入、更新、删除等操作。
2.3 InsertInto
功能:将数据插入到指定的表中。
语法:
function InsertInto($table, $fields = array(), $values = array())
{
// ...
}
参数:
$table:目标表名。
$fields:要插入的字段名数组。
$values:对应字段的值数组。
使用场景:适用于将单个或多个记录插入到表中。
2.4 ExecSql
功能:执行SQL语句,并返回结果集。
语法:
function ExecSql($sql, $params = array())
{
// ...
}
参数:
$sql:要执行的SQL语句。
$params:SQL语句中的参数数组。
使用场景:适用于执行复杂的SQL操作,包括批量写入。
3. 批量写入数据示例
以下是一个使用InsertInto函数批量插入数据的示例:
// 数据库连接
$db = MysqlConnect();
// 要插入的数据
$data = array(
array('username' => 'user1', 'password' => 'pass1'),
array('username' => 'user2', 'password' => 'pass2'),
// 更多数据...
);
// 插入数据
foreach ($data as $row) {
InsertInto('users', array('username', 'password'), array($row['username'], $row['password']));
}
通过上述分析,我们可以了解到DedeCms中用于批量写入数据的函数及其使用方法,在实际开发中,根据具体需求选择合适的函数,可以有效提高数据处理的效率。