实用负载均衡技术:网站性能优化攻略
- 行业动态
- 2024-02-27
- 2
实用负载均衡技术是提升网站性能的关键,通过分散请求压力优化响应时间,确保高可用性和伸缩性。
在互联网的快速发展过程中,用户体验已经成为衡量一个网站成功与否的关键因素之一,而网站的加载速度和稳定性直接影响着用户体验,为了确保网站能够快速、稳定地运行,优化主机负载并提升网站性能显得尤为重要,本文将详细介绍如何通过多种技术手段来优化主机负载,从而提升网站性能。
选择合适的主机硬件配置
1、处理器:选择高性能的处理器可以加快网站的运算速度,提高处理能力。
2、内存:增加内存容量可以提高网站的并发处理能力,减少内存不足导致的性能瓶颈。
3、硬盘:选择高速的硬盘(如SSD)可以提高网站的读写速度,缩短加载时间。
4、网络带宽:提高网络带宽可以加快网站的数据传输速度,提高用户的访问速度。
优化服务器软件配置
1、操作系统:选择合适的操作系统,并进行性能优化,如关闭不必要的服务、调整系统参数等。
2、Web服务器:选择高性能的Web服务器软件,并进行性能优化,如调整连接数、缓存设置等。
3、数据库:优化数据库配置,如调整缓存大小、连接池等,以提高数据库的处理能力。
4、编程语言:选择合适的编程语言,并进行代码优化,如减少冗余代码、使用高效的算法等。
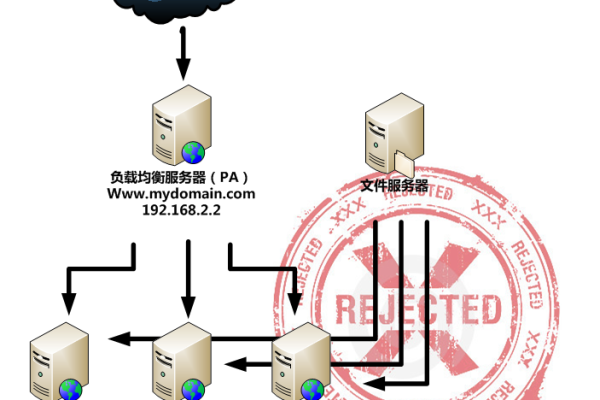
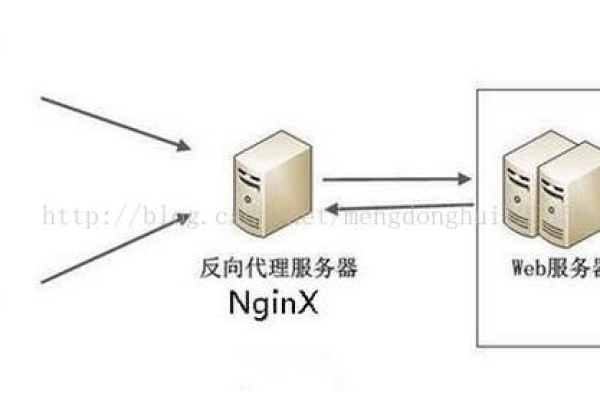
使用负载均衡技术
通过负载均衡技术可以将请求分发到多台服务器上,从而提高网站的处理能力和可用性,常见的负载均衡技术有:轮询、权重、IP哈希等。
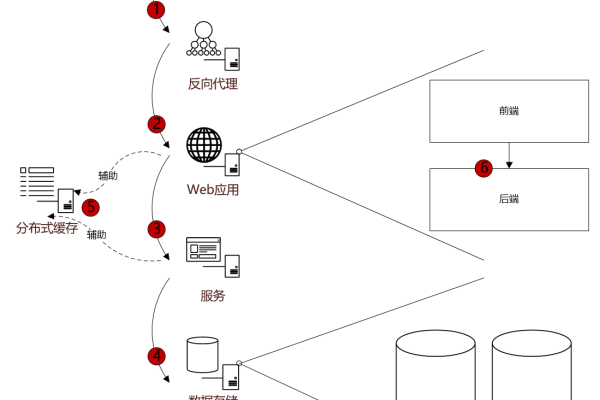
使用缓存技术
1、页面缓存:将常用的页面缓存起来,减少对数据库的访问,提高网站的响应速度。
2、数据缓存:将常用的数据缓存起来,减少对数据库的访问,提高数据处理速度。
3、CDN加速:通过CDN(内容分发网络)将网站的静态资源分发到全球各地的节点上,用户访问时可以从最近的节点获取资源,提高访问速度。
优化图片和CSS、JavaScript文件
1、压缩图片:通过压缩图片文件的大小,减少传输时间,提高加载速度。
2、合并CSS和JavaScript文件:将多个CSS和JavaScript文件合并成一个文件,减少HTTP请求次数,提高加载速度。
3、使用异步加载:将非关键的CSS和JavaScript文件异步加载,避免阻塞页面的渲染,提高用户体验。
使用Gzip压缩技术
通过Gzip压缩技术可以将网页文件进行压缩,减少传输数据量,提高加载速度。
监控和调优
通过监控服务器的性能指标,如CPU、内存、磁盘、网络等,可以发现性能瓶颈并进行针对性的调优,定期对服务器进行维护和优化,确保服务器始终处于最佳状态。
相关问题与解答:
1、什么是负载均衡技术?
答:负载均衡技术是一种将请求分发到多台服务器上的技术,可以提高网站的处理能力和可用性。
2、为什么要使用缓存技术?
答:使用缓存技术可以减少对数据库的访问,提高网站的响应速度和数据处理速度。
3、如何优化图片和CSS、JavaScript文件?
答:可以通过压缩图片、合并CSS和JavaScript文件、使用异步加载等方式来优化图片和CSS、JavaScript文件。
4、什么是Gzip压缩技术?
答:Gzip压缩技术是一种将网页文件进行压缩的技术,可以减少传输数据量,提高加载速度。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/232016.html