从存储服务静态文件
- 行业动态
- 2025-03-21
- 3
存储服务中的静态文件管理是现代Web开发的重要组成部分,它直接关系到网站和应用的性能、安全性及用户体验,以下是对从存储服务静态文件的详细分析:
一、概念与特点
1、定义:静态文件是指不包含服务器端逻辑的文件,如HTML、CSS、JavaScript、图片、视频等,这些文件在被请求时,无需服务器进行额外的处理,可直接由服务器发送给客户端。
2、特点:读取速度快,一旦被缓存,后续访问可直接从缓存中获取,减少服务器负载;内容相对固定,不需要频繁更改;可通过CDN(内容分发网络)等技术进一步加速访问速度。
二、存储方式
1、文件系统存储:将静态文件直接存储在服务器的文件系统中,通过Web服务器(如Nginx、Apache)进行服务,这种方式简单直接,适用于小型项目或对性能要求不高的场景,文件系统存储依赖于服务器的本地存储,受限于服务器的磁盘容量和I/O性能。
2、对象存储:将静态文件作为对象存储在分布式系统中,通过API进行访问,对象存储具有高可用性、可扩展性和低成本的优点,适用于大规模静态文件存储,对象存储支持海量数据存储,可轻松应对PB级数据需求,对象存储提供多种安全防护机制,如访问控制、加密等,保障数据安全。
3、云存储服务:利用云服务提供商的对象存储服务(如AWS S3、阿里云OSS)来存储静态文件,云存储服务提供了高度的可靠性和可扩展性,并且通常具有较低的成本,云存储服务通常具有全球分布式的数据中心,能够提供快速的访问速度和低延迟,云存储服务提供了丰富的API和SDK,方便开发者进行集成和管理。
三、管理与优化
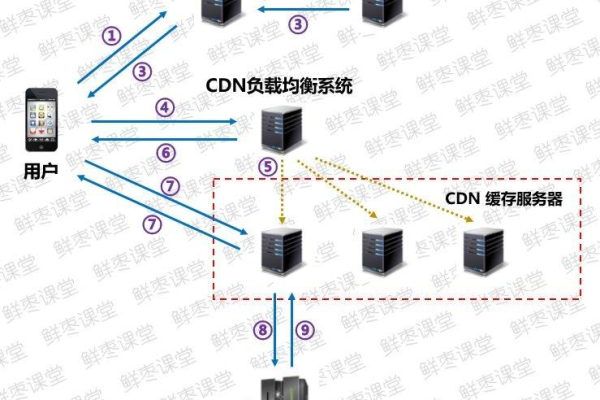
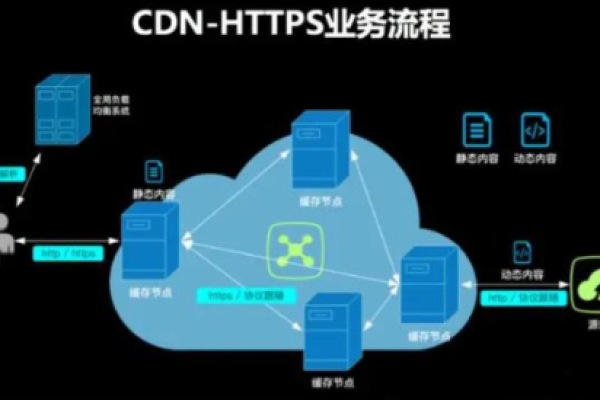
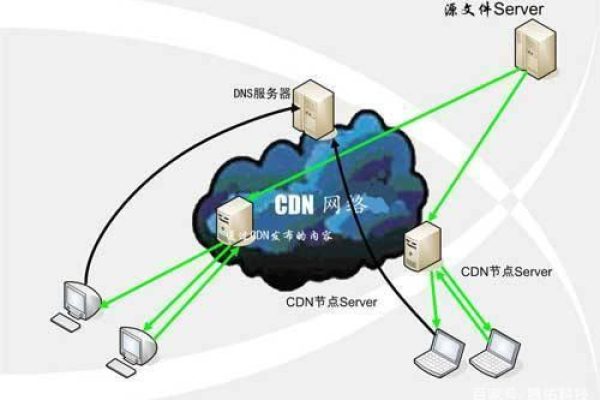
1、缓存策略:为了提高静态文件的访问速度,可以采用浏览器缓存、CDN缓存等策略,浏览器缓存允许用户在首次访问后将静态文件存储在本地,下次访问时直接从本地加载;CDN缓存则将静态文件缓存到离用户更近的节点上,进一步减少延迟。
2、版本控制:为了确保用户能够获取到最新版本的静态文件,需要实施有效的版本控制策略,这通常通过在文件名中添加版本号或使用哈希值来实现,以确保用户在文件更新时能够获取到最新版本。
3、压缩与合并:通过对CSS、JavaScript等文本文件进行压缩和合并,可以减少文件体积和请求次数,从而提高加载速度,这一过程通常在构建过程中自动完成。
四、安全性考虑
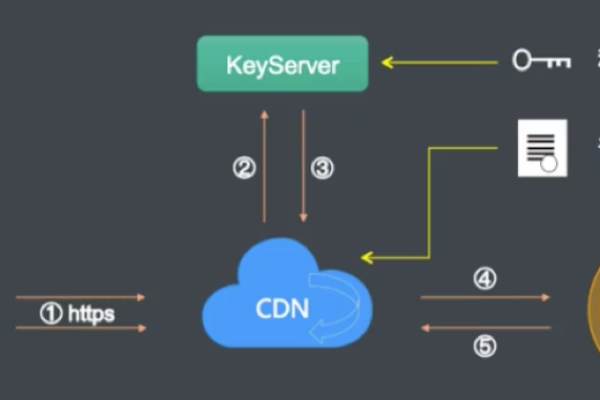
1、访问控制:通过设置适当的访问权限和认证机制,确保只有授权用户才能访问敏感的静态文件,可以使用HTTPS协议来加密传输数据,防止中间人攻击。
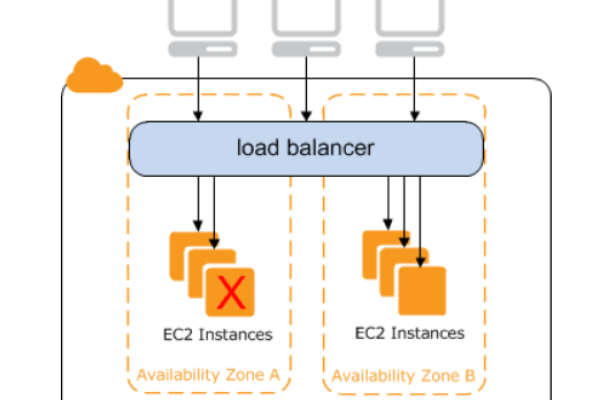
2、防止DDoS攻击:对于大规模的静态文件服务,需要采取防DDoS攻击的措施,如限制请求速率、使用防火墙等。
五、应用场景
1、Web应用:为Web应用提供所需的静态资源,如样式表、脚本和图像等,这些资源通常随着应用程序的发布而更新,但不会频繁更改。
2、移动应用:为移动应用提供离线可用的资源,如地图数据、文档和媒体文件等,这些资源可以在应用安装时预加载到设备上,也可以在运行时根据需要进行更新。
3、内容分发网络(CDN):将静态文件分发到全球多个节点上,以提高访问速度和可用性,CDN可以根据用户的地理位置和网络条件选择最优的节点进行访问。
六、相关FAQs
1、问:静态文件和动态文件有什么区别?
答:静态文件是不包含服务器端逻辑的文件,如HTML、CSS、JavaScript、图片等,其内容相对固定,不需要服务器进行额外处理即可直接发送给客户端,而动态文件则需要服务器根据客户端请求进行实时生成或处理,如PHP、JSP等网页脚本文件。
2、问:如何选择合适的静态文件存储方案?
答:选择合适的静态文件存储方案需要考虑多个因素,包括项目的规模、性能需求、成本预算以及安全性要求等,对于小型项目或对性能要求不高的场景,可以选择文件系统存储;对于大规模静态文件存储或需要高可用性和可扩展性的场景,则更适合选择对象存储或云存储服务。