微信小程序API 绘图·绘制画布 drawCanvas (不推荐使用)
- 行业动态
- 2024-04-23
- 3004
微信小程序API中的drawCanvas方法用于绘制画布,但由于不推荐使用,建议使用wx.createCanvasContext()方法替代。
微信小程序API 绘图·绘制画布 drawCanvas (不推荐使用)

微信小程序提供了丰富的API供开发者使用,其中绘图是一个重要的功能,在微信小程序中,我们可以使用drawCanvas API来绘制画布,这个API已经不推荐使用了,取而代之的是更加强大和灵活的canvas API,本文将详细介绍如何使用drawCanvas API来绘制画布,以及为什么不推荐使用它。
drawCanvas API简介
drawCanvas是一个微信小程序提供的绘图API,它可以在小程序的页面上绘制一个画布,并允许用户在上面进行绘画操作,使用drawCanvas API,我们可以实现以下功能:
1、绘制基本图形:如矩形、圆形、线条等;
2、绘制文字;
3、保存和加载画布内容;
4、实现画笔的颜色、粗细、透明度等属性的调整。
drawCanvas API的使用步骤
1、在wxml文件中添加canvas标签:
<canvas canvasid="myCanvas" ></canvas>
2、在js文件中获取canvas上下文:
const ctx = wx.createCanvasContext('myCanvas');
3、使用drawCanvas API绘制图形:
// 绘制矩形
ctx.setFillStyle('red');
ctx.fillRect(10, 10, 100, 100);
// 绘制圆形
ctx.beginPath();
ctx.arc(150, 75, 50, 0, 2 * Math.PI);
ctx.setFillStyle('blue');
ctx.fill();
4、保存和加载画布内容:
// 保存画布内容到本地缓存
wx.saveCanvasToPhotosAlbum({
canvasId: 'myCanvas',
success: function () {
wx.showToast({
title: '保存成功',
icon: 'success',
duration: 2000
});
}
});
// 从本地缓存加载画布内容
wx.loadCanvasToTempFilePath({
canvasId: 'myCanvas',
success: function (res) {
console.log(res.tempFilePath); // 获取临时文件路径,可以进行后续操作,如上传等
}
});
为什么不推荐使用drawCanvas API?
虽然drawCanvas API可以满足基本的绘图需求,但它存在以下几个问题:
1、功能有限:与canvas API相比,drawCanvas API提供的功能较为有限,无法实现一些高级的绘图操作,如阴影、渐变等;
2、兼容性问题:drawCanvas API在某些设备上可能存在兼容性问题,导致绘图效果不一致;
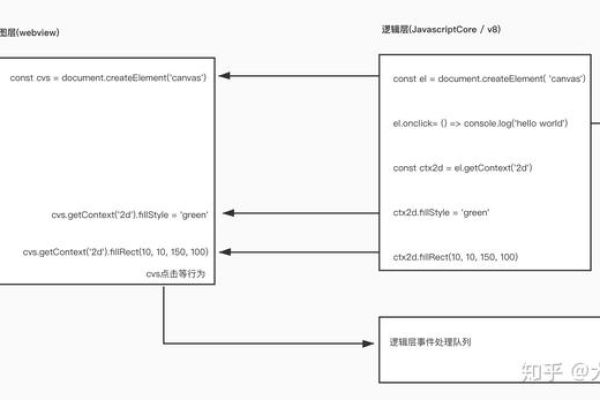
3、性能问题:由于drawCanvas API是基于WebView的,因此在绘图过程中可能会遇到性能瓶颈,影响用户体验。
canvas API简介与使用方法
canvas API是微信小程序提供的一种更为强大和灵活的绘图方式,与drawCanvas API相比,canvas API具有以下优势:
1、功能丰富:canvas API提供了丰富的绘图功能,可以实现各种复杂的图形和动画效果;
2、兼容性好:canvas API基于原生的canvas元素,兼容性较好;
3、性能优越:canvas API直接操作原生的canvas元素,性能较高。
canvas API的使用步骤如下:
1、在wxml文件中添加canvas标签:
<canvas canvasid="myCanvas" ></canvas>
2、在js文件中获取canvas上下文:
const ctx = wx.createSelectorQuery().select('#myCanvas').context('2d');
3、使用canvas API绘制图形:
// 绘制矩形和圆形(与drawCanvas类似)
ctx.setFillStyle('red');
ctx.fillRect(10, 10, 100, 100);
ctx.beginPath();
ctx.arc(150, 75, 50, 0, 2 * Math.PI);
ctx.setFillStyle('blue');
ctx.fill();
4、实现更高级的功能:如阴影、渐变等(与drawCanvas不同)
// 绘制阴影效果(示例) ctx.shadowOffsetX = 5; // x偏移量,单位为像素值(px)或百分比(%),默认值为0px或0%(水平方向) ctx.shadowOffsetY = 5; // y偏移量,单位为像素值(px)或百分比(%),默认值为0px或0%(垂直方向)
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/231814.html