vue3响应式原理
- 行业动态
- 2024-04-23
- 2059
Vue3响应式原理是通过使用Proxy对象来追踪依赖关系,当数据发生变化时,自动更新视图。
Vue 3.0 响应性基础

Vue 3.0 是 Vue.js 的最新版本,它引入了许多新特性和改进,其中之一就是响应性系统,在本文中,我们将详细介绍 Vue 3.0 中的响应性系统,包括其基本原理、使用方法以及一些常见问题的解答。
1、响应性系统的基本原理
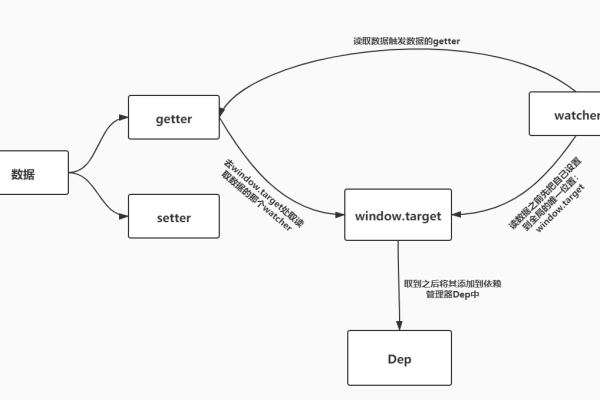
Vue 3.0 的响应性系统是基于 ES6 的 Proxy 对象实现的,Proxy 对象可以在目标对象之前设置一个“拦截器”,用于对目标对象的各种操作进行拦截和处理,当目标对象发生变化时,拦截器可以自动更新相关的依赖,从而实现数据的双向绑定和响应式更新。
2、响应式系统的使用方法
要使用 Vue 3.0 的响应式系统,首先需要创建一个 reactive 函数,该函数接受一个普通对象作为参数,并返回一个响应式对象,可以使用这个响应式对象来替代普通的 JavaScript 对象,从而实现数据的响应式更新。
以下是一个简单的示例:
import { reactive } from 'vue';
const state = reactive({
count: 0,
});
function increment() {
state.count++;
}
在这个示例中,我们首先从 ‘vue’ 模块中导入了 ‘reactive’ 函数,我们使用 ‘reactive’ 函数创建了一个响应式对象 ‘state’,并将其赋值给变量 ‘count’,我们定义了一个名为 ‘increment’ 的函数,用于增加 ‘count’ 的值,当我们调用 ‘increment’ 函数时,’state’ 对象的 ‘count’ 属性会自动更新,从而实现数据的响应式更新。
3、响应式系统的注意事项
在使用 Vue 3.0 的响应式系统时,需要注意以下几点:
不要在一个组件外部修改响应式对象的值,如果需要在组件外部修改响应式对象的值,应该使用一个新的响应式对象来替换原来的对象。
避免使用递归调用,由于 Proxy 对象的拦截器会在每次操作时触发,因此递归调用可能会导致性能问题,如果需要使用递归调用,可以考虑使用其他方法来实现。
注意数据类型的转换,由于 Proxy 对象的拦截器会对所有的操作进行拦截和处理,因此如果数据类型发生了变化,可能会导致意外的结果,为了避免这种情况,应该确保数据类型的一致性。
4、相关问题与解答
Q1:Vue 3.0 的响应式系统和 React 的虚拟DOM有什么区别?
A1:Vue 3.0 的响应式系统和 React 的虚拟DOM都是用于实现数据驱动视图的技术,它们的实现方式不同,Vue 3.0 的响应式系统是基于 ES6 的 Proxy 对象实现的,它可以自动监听数据的变化并更新视图,而 React 的虚拟DOM则是通过比较新旧虚拟DOM的差异来实现视图的更新。
Q2:Vue 3.0 的响应式系统是否会影响性能?
A2:Vue 3.0 的响应式系统可能会对性能产生一定的影响,特别是在处理大量数据和复杂操作时,Vue 3.0 的设计者已经做了很多优化工作,以尽量减少这种影响,Vue 3.0 还提供了许多其他的优化技术,如静态提升、模板预编译等,可以帮助提高性能。
Q3:Vue 3.0 的响应式系统是否支持数组和对象的解构?
A3:是的,Vue 3.0 的响应式系统支持数组和对象的解构,当使用解构语法创建响应式对象时,Vue 3.0 会自动将解构后的属性添加到响应式系统中。
const state = reactive({ a: { b: [1, 2, { c: d }, e] } } as const);
在这个示例中,我们使用了解构语法来创建响应式对象 ‘state’,当 ‘state’ 对象发生变化时,Vue 3.0 会自动更新相关的依赖。
Q4:Vue 3.0 的响应式系统是否支持异步操作?
A4:是的,Vue 3.0 的响应式系统支持异步操作,当使用异步操作(如 Promise、async/await)修改响应式对象时,Vue 3.0 会自动将修改后的回调函数添加到响应式系统中,这样,当异步操作完成时,Vue 3.0 会自动更新相关的依赖。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/231670.html