服务器上的域名解析文档介绍内容
- 行业动态
- 2025-02-19
- 3
服务器上的域名解析文档介绍
在当今数字化时代,互联网的顺畅运行离不开域名解析这一关键环节,对于服务器而言,域名解析更是有着至关重要的作用,它如同桥梁一般,连接着用户与服务器资源,让信息能够准确无误地在网络世界中传递。
一、域名解析基础概念
域名,就是互联网上用于标识计算机(服务器)或网络位置的名称,www.example.com”,而域名解析则是将这个人类可读的域名转换为计算机能够识别的 IP 地址的过程,IP 地址是一串数字,如“192.168.1.1”,每个连接到互联网的设备都需要一个唯一的 IP 地址来进行通信和定位。
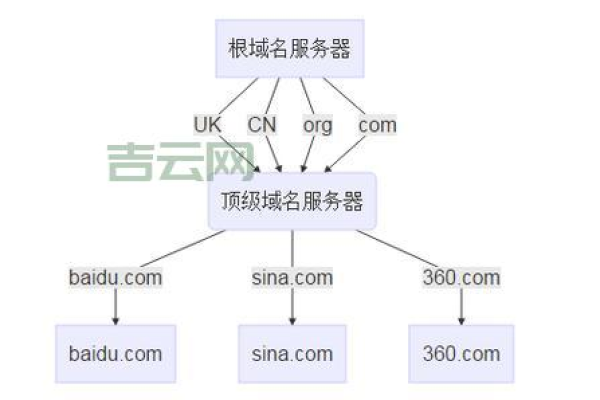
当用户在浏览器中输入一个域名时,计算机首先会向本地域名服务器发起查询请求,询问该域名对应的 IP 地址,如果本地域名服务器缓存中有该域名的解析记录,则直接返回结果;如果没有,本地域名服务器会代表客户端向其他更高级的域名服务器进行查询,直到得到答案,然后将结果返回给客户端,并可能将其缓存起来,以备后续查询使用。
二、服务器端域名解析配置文件
在服务器上,域名解析通常涉及到特定的配置文件,以下是常见的 Linux 服务器下与域名解析相关的文件及说明:
| 文件名称 | 位置 | 作用 |
| /etc/hosts | 系统目录 | 本地主机名解析文件,用于将主机名映射到 IP 地址,可以用于在本地快速解析一些特定域名,优先于 DNS 服务器的解析结果,在测试环境中,可以将开发服务器的域名与本地 IP 地址对应起来,方便开发调试。 |
| /etc/resolv.conf | 系统目录 | DNS 客户端配置文件,指定了用于域名解析的 DNS 服务器地址,当需要查询外部域名时,系统会按照该文件中指定的 DNS 服务器顺序进行查询,可以通过修改此文件来切换使用的 DNS 服务提供商,或者添加企业内部的专用 DNS 服务器地址,以满足特定的网络需求。 |
三、域名解析过程示例
假设用户要访问域名“www.testsite.com”,以下是大致的域名解析过程:
1、用户在浏览器中输入域名后,浏览器首先检查本地缓存是否有该域名的解析记录,如果有,直接使用缓存中的 IP 地址与服务器建立连接。
2、如果本地缓存没有记录,浏览器会向操作系统的 DNS 解析器发送查询请求。
3、操作系统的 DNS 解析器首先查看“/etc/hosts”文件,看是否能找到对应的 IP 地址,如果在“/etc/hosts”文件中找到了匹配项,就直接返回该 IP 地址给浏览器;如果没有找到,则继续下一步。
4、DNS 解析器会读取“/etc/resolv.conf”文件中配置的 DNS 服务器地址列表,并按照顺序向这些 DNS 服务器发送查询请求,如果配置了首选 DNS 服务器为“8.8.8.8”(Google 公共 DNS),备用 DNS 服务器为“114.114.114.114”(国内常见公共 DNS),则会先向“8.8.8.8”发送查询。
5、首选 DNS 服务器收到查询请求后,会在自己的数据库中查找“www.testsite.com”的 IP 地址记录,如果找到了,就将 IP 地址返回给客户端;如果没有找到,它会代表客户端向其他更高级的域名服务器进行查询,直到得到答案。
6、一旦得到答案,DNS 服务器会将结果返回给客户端的 DNS 解析器,DNS 解析器再将 IP 地址返回给浏览器,浏览器就可以使用这个 IP 地址与目标服务器建立连接,获取网页内容了。
四、域名解析常见问题及解决方法
(一)问题一:域名解析失败,无法访问网站
可能原因:
1、DNS 服务器配置错误:检查“/etc/resolv.conf”文件中的 DNS 服务器地址是否正确,是否能够正常连接,可以尝试更换其他可靠的 DNS 服务器地址,如公共 DNS。
2、域名未注册或过期:确认所访问的域名是否已经注册并在有效期内,如果域名过期未续费,会导致解析失败。
3、网络连接问题:检查本地网络是否正常,是否存在网络中断、防火墙阻止等情况,可以尝试通过 Ping 命令测试与目标域名的连接情况。
解决方法:
1、如果是 DNS 服务器配置错误,修改“/etc/resolv.conf”文件,添加正确的 DNS 服务器地址,然后保存文件并重启网络服务或计算机。
2、若域名未注册或过期,联系域名注册商进行续费或重新注册操作。
3、对于网络连接问题,检查网络设备、线路连接是否正常,关闭防火墙或调整防火墙规则以允许 DNS 查询和网站访问流量通过。
(二)问题二:域名解析速度慢
可能原因:
1、本地 DNS 服务器性能不佳:如果本地 DNS 服务器负载过高、硬件资源不足或软件配置不合理,可能会导致解析速度变慢。
2、网络延迟高:从本地到 DNS 服务器之间的网络路径存在拥塞、跳数过多或带宽不足等问题,会增加查询时间。
3、DNS 服务器故障:所依赖的 DNS 服务器出现故障、维护或遭受攻击等情况,会影响其响应速度和解析能力。
解决方法:
1、优化本地 DNS 服务器设置,如增加内存、调整缓存策略等,如果本地 DNS 服务器是自建的,可以考虑升级硬件设备或优化软件配置。
2、选择更近、性能更好的 DNS 服务器,可以通过一些网络工具测试不同 DNS 服务器的响应时间,然后选择响应较快的服务器进行配置。
3、联系 DNS 服务提供商,报告问题并等待其解决,如果是公共 DNS 服务器出现问题,可能需要等待服务提供商修复故障或切换到其他可用的服务器节点。
小编有话说:域名解析虽然在幕后默默工作,但它却是互联网世界流畅运行的关键支撑,了解服务器上的域名解析原理、配置文件以及常见问题的解决方法,对于网络管理员和技术人员来说至关重要,在日常的网络运维和管理中,我们要重视域名解析系统的维护和优化,确保用户能够快速、稳定地访问网络资源,提升网络服务质量和用户体验,随着网络技术的不断发展,域名解析技术也在不断演进,我们需要持续关注和学习新的知识,以适应不断变化的网络环境。