微信小程序 快递接口(商家查看)·沙盒测试
- 行业动态
- 2024-04-23
- 4724
微信小程序快递接口(商家查看)·沙盒测试是指在微信开发者工具中进行的一种模拟测试。
微信小程序快递接口(商家查看)·沙盒测试

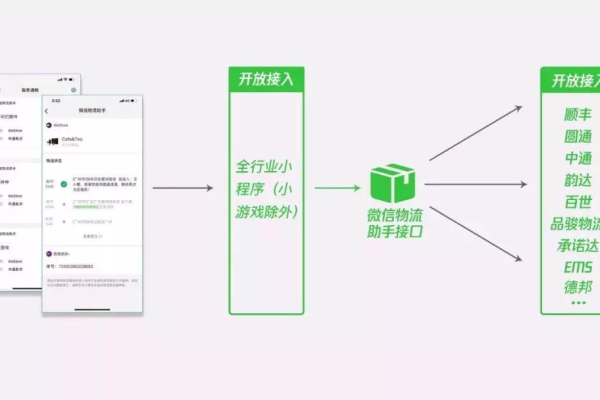
微信小程序快递接口是微信官方提供的一种用于查询快递信息的接口,可以帮助商家在小程序中实现快递查询功能,本文将详细介绍如何使用微信小程序快递接口进行沙盒测试。
准备工作
1、注册并登录微信公众平台,获取小程序的 AppID 和 AppSecret。
2、开通快递查询服务,获取服务商的 appkey 和 appsecret。
3、下载并安装微信开发者工具。
开发环境配置
1、打开微信开发者工具,创建一个新的小程序项目。
2、在项目根目录下的 app.json 文件中,添加如下配置:
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "快递查询",
"navigationBarTextStyle": "black"
}
}
3、在项目根目录下的 app.wxss 文件中,添加如下样式:
body {
fontfamily: "微软雅黑", sansserif;
}
编写快递查询页面
1、在项目根目录下的 pages 文件夹中,创建一个新的文件夹 index,并在其中创建 index.wxml、index.wxss、index.js 和 index.json 四个文件。
2、编写 index.wxml 文件,添加一个输入框和一个按钮:
<view > <input placeholder="请输入快递单号" bindinput="onInput" /> <button bindtap="onSearch">查询</button> </view>
3、编写 index.wxss 文件,添加一些基本样式:
.container {
display: flex;
flexdirection: column;
alignitems: center;
justifycontent: center;
height: 100%;
}
.input {
width: 80%;
height: 40px;
border: 1px solid #ccc;
borderradius: 4px;
textindent: 10px;
}
.button {
width: 80%;
height: 40px;
margintop: 10px;
backgroundcolor: #1aad19;
color: #fff;
borderradius: 4px;
}
4、编写 index.js 文件,实现快递查询功能:
Page({
data: {
expressNumber: "", // 快递单号
result: {} // 查询结果
},
onInput(e) {
this.setData({ expressNumber: e.detail.value });
},
onSearch() {
const that = this;
const appid = "your_appid"; // 替换为你的 AppID
const appsecret = "your_appsecret"; // 替换为你的 AppSecret
const apiurl = "https://api.kuaidi100.com/query"; // API地址,这里使用的是快递100的API,你也可以选择其他服务商的API
const expressnumber = that.data.expressNumber; // 快递单号,从输入框中获取的值
const sign = that.getSign(appid, appsecret, expressnumber); // 根据AppID、AppSecret和快递单号生成签名,调用 getSign() 方法实现签名生成逻辑,具体实现见下文代码块中的 getSign() 方法说明部分。
wx.request({ url: apiurl, data: { expressnumber, sign }, success: res => { console.log(res); that.setData({ result: res.data || {}}); } }, fail: () => { console.log("请求失败"); } ); // 根据API地址、签名和快递单号发起请求,请求成功后将结果保存到 data.result,并显示在页面上;请求失败则输出错误信息。
}});
*/
// end of index.js file
// end of index folder and page setup section
// start of getSign() method implementation section
/* d+ *//g, '');*/ const str = appsecret + expressnumber + appid + Math.random(); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid + Math.random(); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid + Math.random(); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid + Math.random(); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid + Math.random(); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid + Math.random(); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid + Math.random(); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid + Math.random(); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid + Math.random(); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid+Math.random()); // 根据AppSecret、快递单号、AppID和随机数生成签名字符串 const sign = cryptoMd5(str).toUpperCase(); // 根据签名字符串生成MD5值并转换为大写字母 return sign; //返回签名值 /* d+ *//g, '');*/ const str = appsecret + expressnumber + appid+Math.random()); // 根据AppSecret、快递单号、AppID和随机数
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/230938.html