bgp cdn区别
- 行业动态
- 2025-03-19
- 8
BGP(边界网关协议)和CDN(内容分发网络)是两种不同的网络技术和服务,它们在多个方面存在显著差异,以下是对两者区别的详细分析:
1、定义
BGP:BGP是一种自治系统间的路由协议,它通过在不同的自治系统之间交换路由信息,来确保数据能够高效、准确地传输到目的地。
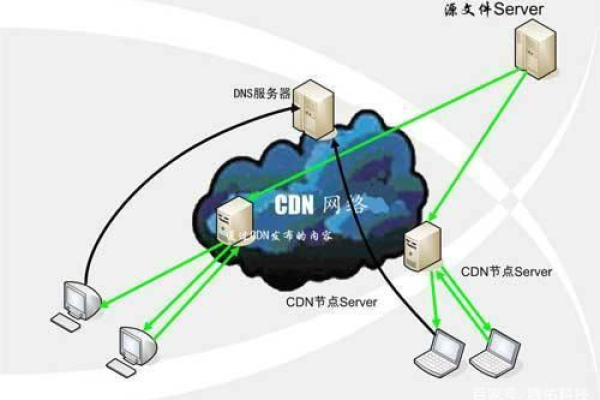
CDN:CDN则是一个分布式服务器网络,它通过在不同地理位置部署服务器节点,将内容缓存到离用户最近的节点上,从而加速内容的传输速度。
2、主要功能
BGP:BGP主要用于实现不同网络之间的互联互通,以及选择最优路径进行数据传输,它并不直接提供内容分发或加速服务。
CDN:CDN的核心功能是内容分发和加速,它通过缓存静态资源(如图片、视频、CSS、JavaScript等)到边缘节点,使用户能够更快地获取这些资源,从而提高网站的访问速度和用户体验。
3、工作原理
BGP:BGP通过在路由器之间交换路由信息,动态地选择最优路径进行数据传输,当一个自治系统需要向另一个自治系统发送数据时,它会通过BGP协议找到一条最佳的传输路径。
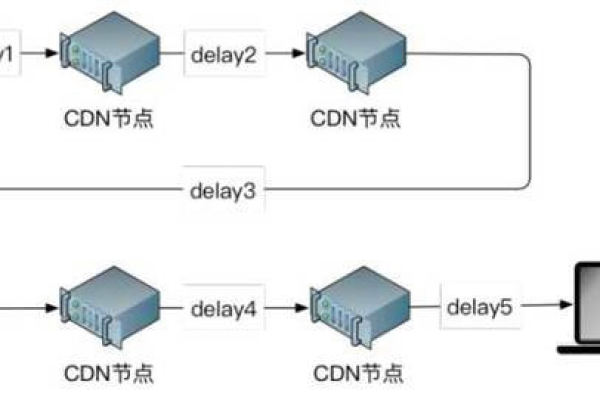
CDN:CDN则通过全局负载均衡技术,将用户的请求重定向到离用户最近的边缘节点上,边缘节点会检查是否有缓存的内容可供提供,如果有则直接返回给用户;如果没有则从源服务器获取内容,并在返回给用户的同时进行缓存。
4、性能优化
BGP:BGP通过选择最优路径进行数据传输,可以在一定程度上提高数据传输的效率和可靠性,它并不能直接加速内容的传输速度。
CDN:CDN通过缓存静态资源到边缘节点,可以显著减少用户访问这些资源的时间延迟,CDN还可以通过压缩、合并等技术进一步优化内容的传输效率。
5、适用场景
BGP:BGP适用于需要在全球范围内实现网络互联互通的场景,特别是当不同网络之间需要交换大量数据时。
CDN:CDN则更适用于需要加速静态资源传输的场景,如网站、应用程序等,它可以显著提高用户的访问速度和体验。
6、安全性
BGP:BGP本身并不提供安全防护功能,但它可以通过与其他安全技术结合使用来提高网络安全性。
CDN:CDN通常提供DDoS防护、WAF(Web应用防火墙)等安全功能,以保护源服务器免受攻击和改动。
| 比较项目 | BGP | CDN |
| 定义 | 自治系统间的路由协议 | 分布式服务器网络 |
| 主要功能 | 实现网络互联互通,选择最优路径 | 内容分发和加速 |
| 工作原理 | 交换路由信息,选择最佳路径 | 全局负载均衡,重定向请求 |
| 性能优化 | 提高传输效率和可靠性 | 减少时间延迟,优化传输效率 |
| 适用场景 | 全球网络互联互通 | 加速静态资源传输 |
| 安全性 | 需与其他安全技术结合 | 提供DDoS防护、WAF等安全功能 |
相关问题与解答
1、问:BGP和CDN可以同时使用吗?
答:是的,BGP和CDN可以同时使用,许多CDN服务提供商都会利用BGP协议来实现不同数据中心之间的互联互通和数据传输,通过结合使用BGP和CDN,企业可以获得更快速、更可靠的网络连接和内容分发服务。
2、问:在选择BGP或CDN服务时,应该考虑哪些因素?
答:在选择BGP或CDN服务时,企业应该考虑以下因素:网络覆盖范围、性能和可靠性、安全性、成本效益以及技术支持和服务能力,对于需要全球网络覆盖的企业来说,选择支持BGP协议的CDN服务提供商可能是一个更好的选择;而对于只需要本地或区域网络覆盖的企业来说,选择本地化的CDN服务提供商可能更为合适。