服务器关闭远程端口后怎么管理
- 行业动态
- 2025-03-19
- 5
服务器关闭远程端口后的管理方法
当服务器关闭了远程端口后,仍然可以通过多种方式进行管理,以下是一些常见的管理方法:
使用本地连接
直接登录服务器:如果服务器在本地网络中,可以通过键盘、鼠标和显示器直接连接到服务器进行操作。
通过局域网访问:在局域网内,可以使用其他设备的浏览器或专用管理工具,通过服务器的局域网IP地址进行访问和管理。
| 方法 | 说明 | 适用场景 |
| 直接登录 | 物理连接服务器进行操作 | 服务器在本地或机房 |
| 局域网访问 | 通过局域网IP地址访问管理界面 | 服务器在局域网内 |
2. 使用带外管理(Out-of-Band Management)
IPMI(Intelligent Platform Management Interface):通过IPMI可以远程管理服务器的硬件状态,包括电源控制、系统监控等。
iLO(Integrated Lights-Out):惠普服务器常用的带外管理技术,允许远程管理服务器的电源、温度、风扇等状态。
| 技术 | 说明 | 优势 |
| IPMI | 远程管理服务器硬件状态 | 独立于操作系统,适用于系统崩溃时的管理 |
| iLO | 惠普服务器专用的远程管理技术 | 提供全面的硬件监控和管理功能 |
使用云管理平台
云服务提供商的控制台:如果服务器托管在云平台上,可以通过云服务提供商提供的控制台进行管理。
第三方云管理工具:如Ansible、Terraform等,可以自动化管理多台服务器,即使远程端口关闭也不影响管理。
| 工具 | 说明 | 特点 |
| 云控制台 | 云服务商提供的管理界面 | 方便统一管理多台云服务器 |
| Ansible | 自动化运维工具 | 无需在服务器上安装客户端,通过SSH协议进行管理 |
| Terraform | 基础设施即代码工具 | 定义和管理基础设施资源,支持多种云平台 |
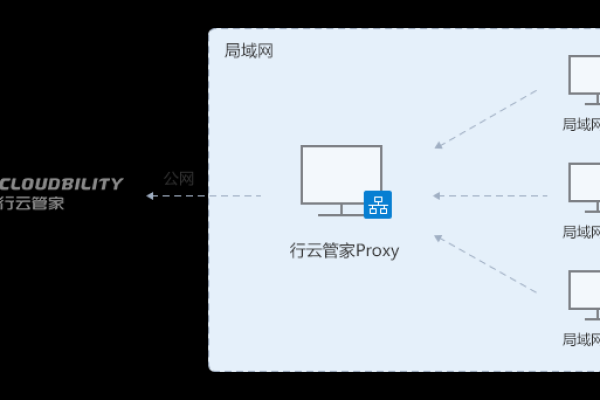
使用本地代理或跳板机
设置本地代理服务器:在本地网络中设置一个代理服务器,通过代理服务器转发管理请求到目标服务器。
使用跳板机:通过一台可访问目标服务器的机器作为跳板,先登录到跳板机,再从跳板机访问目标服务器。
| 方法 | 说明 | 适用场景 |
| 本地代理 | 本地网络中的代理服务器转发请求 | 需要本地有可访问目标服务器的代理服务器 |
| 跳板机 | 通过中间服务器跳转访问目标服务器 | 适用于无法直接访问目标服务器的情况 |
相关问题与解答
问题1:如果服务器关闭了所有远程端口,如何恢复远程访问?
解答:可以通过带外管理接口(如IPMI)远程开机并进入服务器的BIOS或操作系统,重新开放必要的远程端口,或者使用本地连接直接登录服务器进行配置更改。
问题2:关闭远程端口后,如何确保服务器的安全性?
解答:关闭不必要的远程端口可以减少潜在的攻击面,提高服务器的安全性,可以通过加强本地安全管理措施(如物理安全、本地防火墙规则等)来确保服务器的安全,定期更新操作系统和应用程序的安全补丁也是保障服务器安全的重要措施。