如何解决Win11系统中安全中心显示英文的问题?
- 行业动态
- 2024-07-30
- 3
在Windows 11系统中,安全中心是一个重要的组件,它负责提供系统的安全状态信息以及进行一系列的安全设置,最近有用户反映,在打开Windows安全中心时界面显示为英文,这对于不擅长英语的用户来说可能会带来不便,下面将提供一系列解决此问题的方法:
1、检查并调整系统语言设置
进入语言和区域设置:需要打开“设置”,这可以通过在任务栏搜索或使用快捷键Win+I来实现,在设置界面中,选择“时间和语言”选项,然后点击“语言&区域”。
调整首选语言:在“语言&区域”设置中,找到“首选语言”部分,如果中文简体不在列表的最上方,可以通过点击并拖动将其上移至第一位置,这是因为Windows安全中心显示的语言与首选语言设置中排在第一位的语言相同。
2、修改特定于应用的语言设置
应用专用语言设置:在某些情况下,系统的语言设置可能不会影响所有应用,可以尝试更改特定于应用的语言设置,在“语言&区域”设置下,找到“应用专用语言设置”部分,确保此处也选择了中文简体作为首选语言。
3、更新操作系统和安全中心
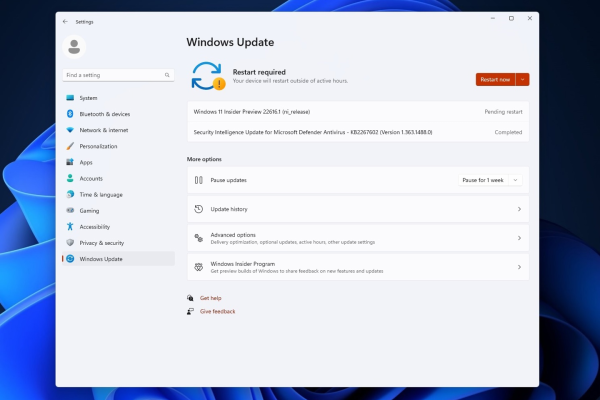
检查系统更新:有时,显示英文的问题可能是由于系统或安全中心的某个组件未更新至最新版本导致的,通过进入“设置”>“Windows 更新”,检查是否有可用的更新,尤其是针对安全中心的更新,及时安装更新可以修复已知的问题,包括界面语言显示不正确的问题。
4、重置安全中心设置
通过设置重置:如果上述方法均无效,可以尝试重置安全中心设置,这通常可以通过在“设置”中搜索“恢复”相关的选项来完成,虽然这不是直接针对语言问题的解决办法,但有时重置应用到默认状态可以解决一些异常问题。
5、联系技术支持
获取专业帮助:如果用户尝试了所有方法后问题仍未解决,可能需要寻求专业的技术支持,可以联系微软的客服或者访问官方论坛获取帮助。
在解决问题的过程中,还需要注意以下要点:
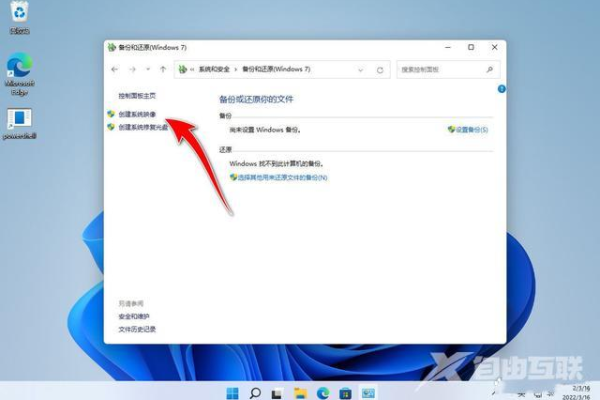
确保在进行任何系统设置更改之前创建还原点,以便在出现问题时能够快速恢复到之前的状态。
在调整语言设置时,留意其他应用是否也会受到影响,以免造成不必要的麻烦。
更新系统时,确保电脑连接到可靠的网络,避免在更新过程中出现中断。
当Windows 11系统的安全中心显示英文时,可以通过调整系统的首选语言设置、更新操作系统、重置安全中心设置或联系技术支持等方法来解决这一问题,这些操作步骤旨在帮助用户更好地理解和管理自己的电脑系统,从而提升使用体验。