等保服务如何成为保障信息安全的关键策略?
- 行业动态
- 2024-08-15
- 6
等保服务,即等级保护服务,是中国信息安全领域的一项基本制度,它要求根据信息系统的重要性和承载的业务功能,将其划分为不同的安全保护等级,并按照相应等级的要求实施安全管理和技术保护措施,这种服务是确保信息安全的重要手段之一,小编将详细介绍等保服务的相关内容。
等保服务的核心要素
1. 等级划分
一级保护:适用于对国家安全、社会秩序和公共利益影响较小的信息系统。
二级保护:适用于对国家安全、社会秩序和公共利益有一定影响的信息系统。
三级保护:适用于对国家安全、社会秩序和公共利益有较大影响的信息系统。
四级保护:适用于对国家安全、社会秩序和公共利益有重大影响的信息系统。
五级保护:适用于对国家安全、社会秩序和公共利益有特别重大影响的信息系统。
2. 安全要求
每个等级都有相应的安全要求,包括物理安全、网络安全、主机安全、应用安全、数据与信息安全、安全管理等方面。
3. 安全责任
明确信息系统运营者的安全责任,包括制定安全策略、建立安全组织、进行安全教育培训、定期安全审计等。
4. 安全措施
根据不同等级的要求,采取相应的技术与管理措施,如访问控制、加密传输、身份认证、安全监控等。
等保服务的实施流程
1. 系统定级
确定信息系统的等级保护级别。
2. 安全建设
根据确定的等级,设计和实施相应的安全防护措施。
3. 安全整改
对现有信息系统进行风险评估,针对发现的安全问题进行整改。
4. 安全运维
持续进行信息系统的安全运行维护,确保系统安全稳定运行。
5. 安全检查
定期进行安全检查和审计,确保安全措施得到有效执行。
6. 应急响应
建立应急响应机制,对突发事件进行快速反应和处理。
等保服务的意义与作用
提升安全意识:通过等级保护制度的实施,增强企业和组织对信息安全的认识和重视。
规范安全管理:为信息系统安全管理提供了标准化的框架和指南。
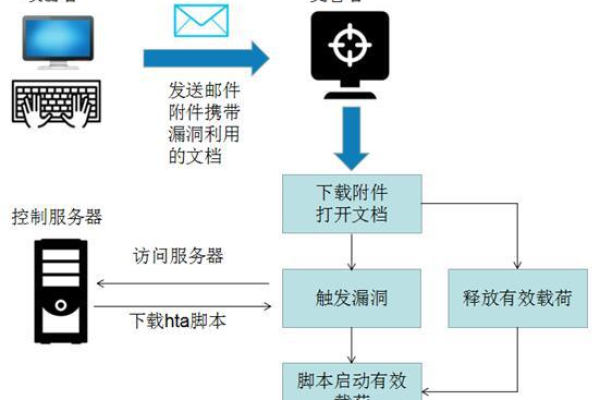
防范安全风险:通过系统的安全防护措施,有效预防和减少信息安全事件的发生。
保障业务连续性:确保关键信息系统在面临威胁时能够持续稳定运行,保障业务的连续性。
维护社会稳定:保护重要信息资产不受损害,维护社会秩序和公共利益。
相关问题与解答
问题1: 等保服务是否只适用于大型企业?
回答: 不是的,等保服务适用于所有规模的企业和组织,无论大小,只要拥有信息系统,就应根据其重要性和影响范围来确定保护等级,并采取相应的安全措施。
问题2: 如果企业的信息系统升级或变更,是否需要重新进行等保定级?
回答: 是的,当企业的信息系统发生重大升级或变更时,可能需要重新评估其对国家安全、社会秩序和公共利益的影响程度,从而重新确定保护等级,并根据新的等级调整安全措施。