如何配置福建200g高防DNS解析?
- 行业动态
- 2024-12-01
- 5
福建200G高防DNS解析配置
智能云解析DNS服务基于百度自研的高性能DNS系统和IP调度技术,提供稳定、高效、安全、灵活的内网和公网DNS解析及流量调度服务,该服务帮助企业和开发者通过域名方便地访问网站或应用服务器,本文将详细介绍如何在福建地区配置200G高防DNS解析服务。
一、准备工作
1、注册并登录智能云解析DNS控制台:需要注册一个百度智能云账号,并登录到智能云解析DNS控制台。
2、购买高防DNS服务:在智能云解析DNS控制台中,选择适合的高防DNS套餐(如200G防护套餐),并进行购买。
3、准备域名信息:确保已经拥有需要配置的域名,并且该域名已经完成实名认证。
二、配置步骤
1. 添加域名
登录智能云解析DNS控制台。
单击左侧导航栏中的“域名管理”按钮,进入域名管理页面。
单击“添加域名”按钮,输入需要配置的域名,并单击“确定”。
2. 设置解析记录
在域名管理页面,找到刚刚添加的域名,单击其操作列的“解析设置”按钮。
进入解析设置页面后,单击“添加记录”按钮。
根据业务需求,配置相应的解析记录,如A记录、CNAME记录等,可以添加一个A记录,将www子域名指向网站的IP地址。
具体示例如下表所示:
| 主机记录 | 记录类型 | 线路类型 | 记录值 | TTL |
| www | A | 默认 | 1.1.1.1 | 600 |
| ftp | A | 默认 | 2.2.2.2 | 600 |
3. 开启高防功能
在智能云解析DNS控制台中,找到“高防DNS”选项,并单击进入。
选择需要开启高防功能的域名,并单击其操作列的“启用高防”按钮。
根据提示完成高防配置,包括防护模式、防护策略等。
4. 测试与验证
配置完成后,使用命令行工具(如nslookup或dig)测试DNS解析是否生效。
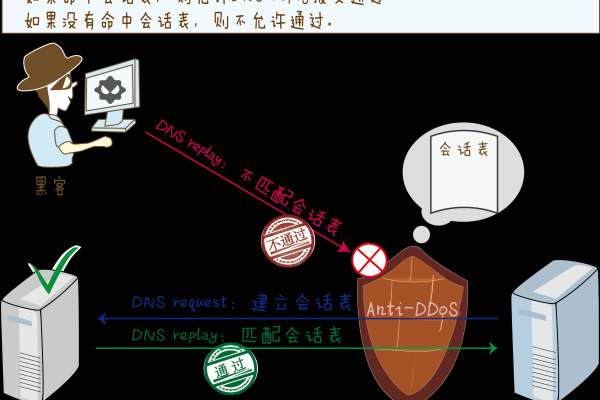
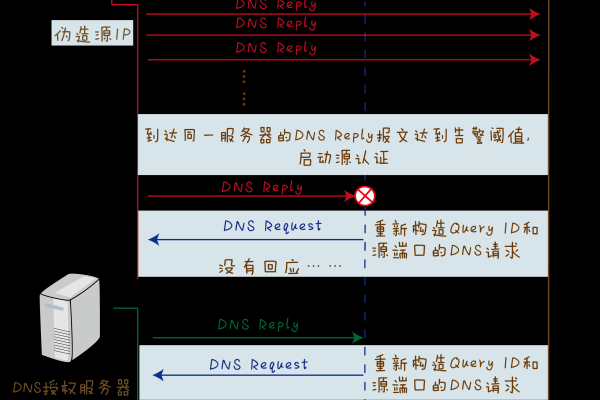
验证高防功能是否正常工作,可以通过模拟攻击来测试防护效果。
三、注意事项
确保域名已经完成实名认证,否则可能无法正常使用高防DNS服务。
在配置解析记录时,请仔细核对记录值,避免填写错误导致解析失败。
高防DNS服务可能需要一定的时间来同步和生效,请耐心等待。
通过以上步骤,您可以在福建地区成功配置200G高防DNS解析服务,该服务将为您的域名提供稳定、高效、安全的解析服务,并有效抵御各种网络攻击,智能云解析DNS还提供了丰富的自助配置功能和管理工具,方便您随时调整和优化解析配置。
到此,以上就是小编对于“福建200g高防dns解析配置”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。