如何在织梦cms中设置并启用图片缓存以及gzip压缩功能?
- 行业动态
- 2024-10-05
- 8
织梦CMS开启图片类缓存和Gzip压缩的方法
开启图片类缓存
1、进入后台管理
登录织梦CMS后台管理界面。
2、系统设置
在后台管理界面上,找到并点击“系统设置”菜单。
3、基本参数设置
在“基本参数设置”中,找到“图片缓存”设置。
将“图片缓存”设置为“开启”。
4、设置缓存路径
在“图片缓存”设置下,设置缓存路径,建议选择一个服务器上较为安全的目录。
5、设置缓存时间
根据需要设置图片缓存的过期时间。
6、保存设置
点击“保存”按钮,保存以上设置。
开启Gzip压缩
1、检查服务器支持
在开启Gzip之前,需要确认您的服务器支持Gzip压缩,通常Apache和Nginx服务器都支持Gzip。
2、Apache服务器配置
开启Gzip模块
编辑.htaccess文件(如果存在)或Apache的配置文件(如httpd.conf)。
在文件中添加以下代码:
“`apache
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript application/json application/javascript application/xjavascript text/css application/xml text/xml text/javascript application/xml+rss text/javascript text/xjson
</IfModule>
“`
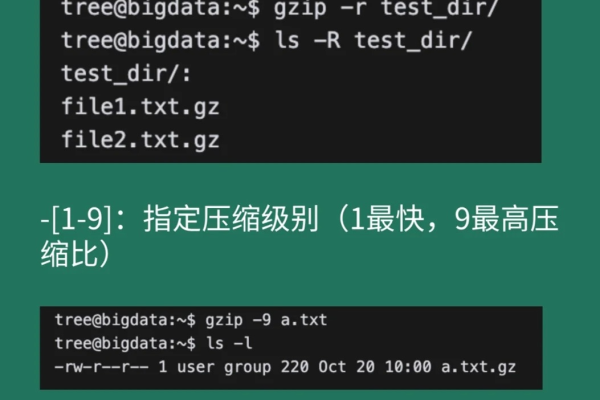
设置压缩级别
在.htaccess文件中设置Gzip压缩级别:
“`apache
<IfModule mod_deflate.c>
DeflateCompressionLevel 6
</IfModule>
“`
3、Nginx服务器配置
在Nginx的配置文件中,添加以下配置:
“`nginx
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
gzip_min_length 1000;
“`
保存并重启Nginx
保存配置文件后,重启Nginx服务以应用新的设置。
通过以上步骤,您可以在织梦CMS中开启图片类缓存和Gzip压缩,以提高网站的性能和加载速度,在操作过程中,请确保服务器配置正确,并根据实际情况调整缓存时间和压缩级别。


![如何在织梦CMS中修改[dede:fulltitle]标签的不支持问题?](https://img.xixizhuji.com/zb_users/upload/2025/04/20250417232759174490367977944.jpg)