如何为拥有1万日活跃用户的App选择合适的服务器配置?
- 行业动态
- 2024-08-09
- 6
1万日活app需要什么服务器
在开发和运营一个日活跃用户数(DAU)达到1万的应用程序时,选择正确的服务器配置是至关重要的,服务器的性能、稳定性和扩展性将直接影响到应用的用户体验和业务成功,以下内容将详细解释需要哪些服务器资源,以及如何根据不同的需求进行选择。
服务器类型选择
云服务器 vs 物理服务器
云服务器:提供弹性伸缩、按需付费等优势,适合初创公司和快速变化的负载需求。
物理服务器:成本较高,但性能稳定,适合数据敏感或对性能有极致要求的应用。
对于大多数1万日活的app来说,云服务器因其灵活性和成本效益通常是更好的选择。
服务器配置要求
CPU和内存
CPU:至少4核心,推荐8核心以上,以应对高峰时段的用户请求处理。
内存:至少16GB,推荐32GB或更多,确保有足够的内存来处理并发请求和数据库操作。
存储
硬盘:推荐使用SSD硬盘,至少100GB以上的存储空间,保证数据读写速度和足够的存储容量。
备份:定期备份策略,防止数据丢失。
带宽
带宽:至少10Mbps的出口带宽,根据用户分布和内容类型适当增加。
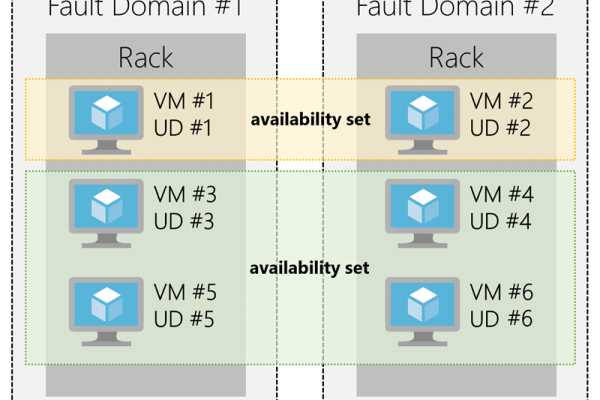
服务器架构设计
负载均衡
使用负载均衡器分发流量,提高可用性和可靠性。
可以根据服务器的实时负载情况动态调整权重。
数据库分离
应用服务器与数据库服务器分离,确保数据库查询性能。
读写分离,提高数据库并发处理能力。
缓存机制
引入缓存服务器如Redis,减少数据库压力,加快响应速度。
缓存热点数据,如用户会话信息、频繁查询的数据等。
安全防护
部署防火墙、载入检测系统等安全设备和服务。
定期进行安全破绽扫描和修复。
监控与维护
实施实时监控,包括服务器CPU、内存、磁盘空间和网络流量等。
定期更新服务器软件和安全补丁,保持系统的稳定性和安全性。
相关问题与解答
Q1: 如果用户量突然增长,我该如何应对?
A1: 如果你的应用用户量突然增长,首先应该利用云服务的弹性伸缩功能,自动或手动增加服务器资源,检查并优化数据库查询,使用缓存减轻数据库压力,必要时进行架构升级,比如增加更多的负载均衡器和服务器节点。
Q2: 如何判断当前的服务器配置是否还足够?
A2: 通过监控工具收集服务器的性能指标,如CPU使用率、内存使用量、磁盘I/O和网络流量,如果这些指标经常达到或接近极限值,那么就意味着需要升级服务器配置或优化应用性能,应用响应时间的增加也可能是一个信号,表明服务器资源可能不足。